最近公司要开发新的功能迭代,就要开发新界面,适应各种尺寸的屏幕尺寸,这就要考虑到用自动布局了。
Xcode的版本是7.2,已经从菜单栏的Editor中找不到Pin了,Xcode把自动布局都处理成xib下面的图标按钮了。
亟待解决的问题是:我要设置tableViewCell在各屏幕的显示尤其是左右自动满足屏幕尺寸
解决:
1.图片首先设置纵向居中-Horizontal Center
2.设置图片的父view左边Leading和trailing,可以按住Ctrl键拖动鼠标到父view上
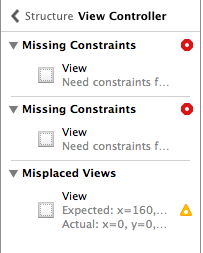
3.处理报错的信息:在文档大纲右上角出现的红色圆圈和白色箭头告诉我们,有些约束没有设置正确。

点击那个箭头,一个新视图会显示出来并展示相关的细节和错误。

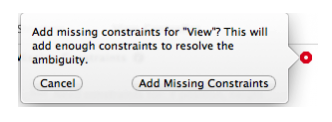
只要按一下第一个红点。 Xcode足够聪明得会建议你正确的自动布局配置。点击“添加缺少约束”,Xcode会自动将一些约束参数添加到视图中,所有的错误都将消失。

如果你再次点击这个视图,你会看到你的约束,但这时这些约束将会变成蓝色。这意味着所有所需的约束都已经定义完成,自动布局完全明白怎么绘制你的视图。
参考:http://blog.csdn.net/ityanping/article/details/42520031