今天是学习web的第二天,早上用css3做了个会动的小熊,border-radius为圆的半径,
.smallxiong {
400px;
height: 400px;
background: cadetblue;
border-radius: 200px;
position: relative;
transition: transform 2s;
}
.smallxiong:hover{
transform: rotate(720deg);
}
这段代码是小熊运动的主要原因,能动起来,主要是因为两秒前后的图片位置不一样,就可以动起来
.tupian {
600px;
height: 600px;
background: red;
animation: bian 6s linear infinite;
transition: transform 2s;
img src: url(img/0.jpg);
}
.tupian:hover{
transform: matrix(720deg);
}
@keyframes bian {
30% {
1200px;
height: 600px;
background: url(img/0-FlmELJ.jpg);
background-size: 100% 100%;
}
这段代码使得小熊可以运动起来, animation: bian 6s linear infinite; 然后@keyframes bian,这俩句话是运动的核心

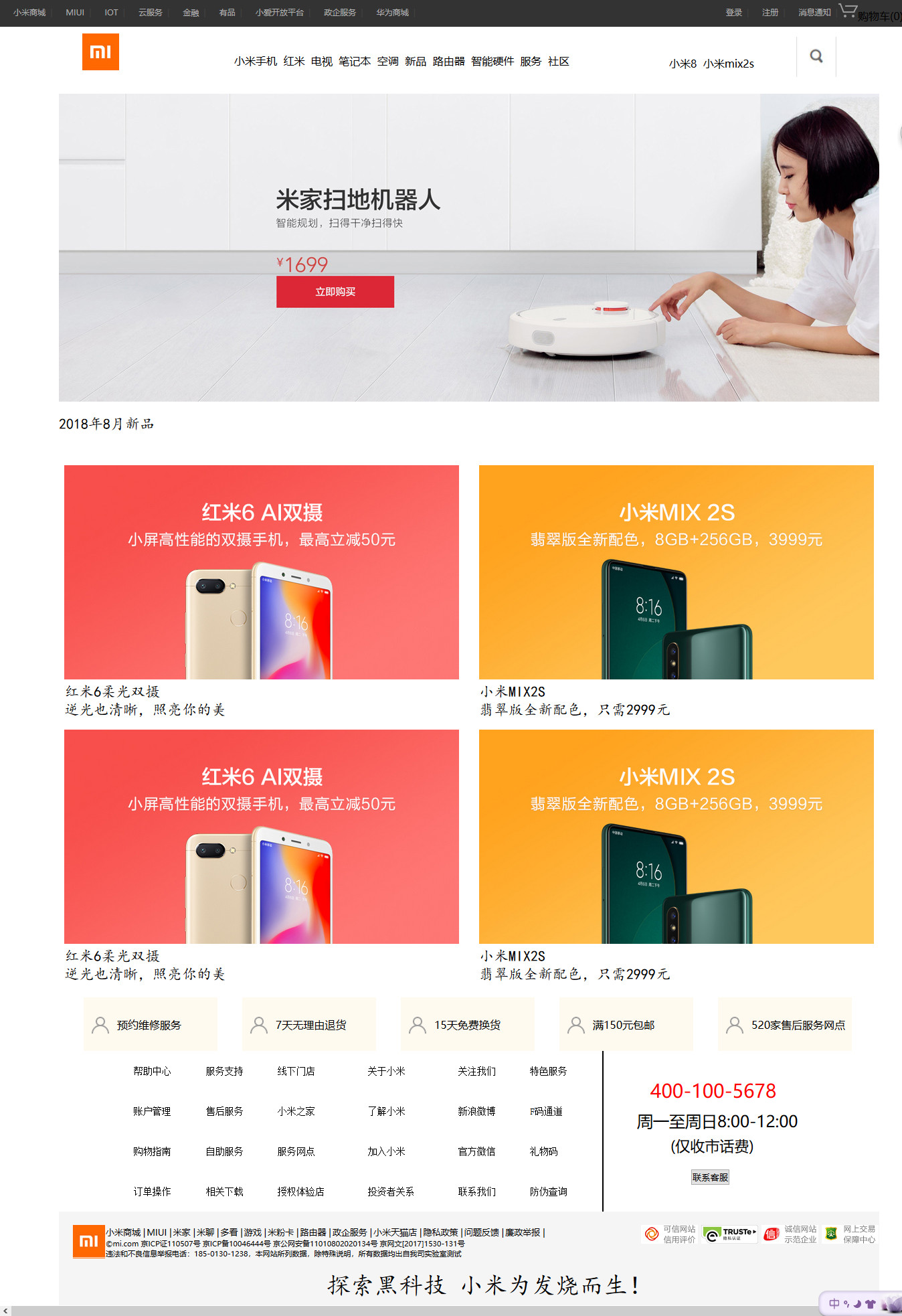
下午的作业是做小米的官网,要美化并详细,主要是结尾的做法,做这个界面,整体上跟昨天做的内个小米商城界面差不多一样,也不是很难,
就是在最后的内个li标签又遇到了问题,float left 有时候就成功不了,很是难受,把每一个li标签的内容改了 才实现了功能
今天还学到了相对定位 和 绝对定位的使用方法,position relative 和 position absolute 两个一起使用 为相对定位 单一使用为绝对定位