唉,也不知道自己是怎么搞的,居然一不小心把以前写的删了,现在重新来一次,嘿嘿,抱怨到此结束.下面是我对选择器的简介和思维导图.
首先,jQuery中有哪些选择器呢?
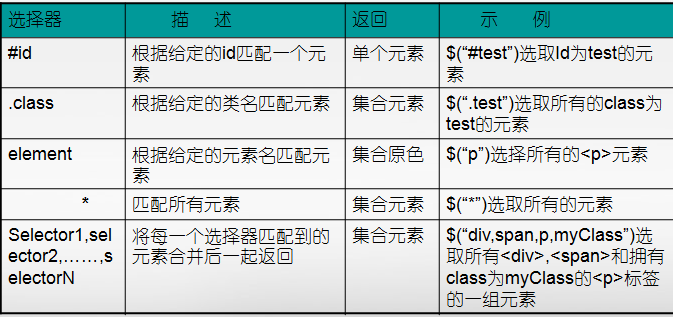
1.基本选择器

2.层次选择器

3.过滤选择器
(1) 基本过滤选择器: $(" div:even")索引值为偶数的(所以从0开始) $("div:odd")基数 $("div;eq(index)")index为结果集中元素的索引值,从0开始,
:gt(0)大于,:lt(0)小于,:header 标题元素,:animated执行动画的元素
(2)内容过滤选择器:contains(text)含有,:empty不包含子元素的,:parent含有子元素或者文本元素

(3)可见性过滤器: :hidden所以不可见的 ,:visible 所以可见
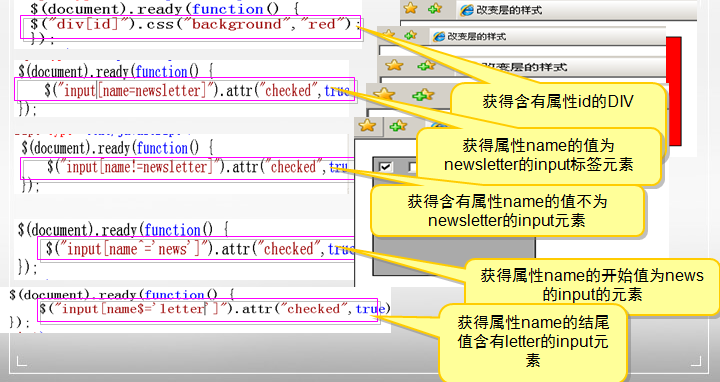
(4)属性过滤器: di[attribute]拥有 ,[attribute=value]为value的元素

(5)子元素过滤器: nth-child(index/even/odd/equation)父元素之下的.... ,nth-child(3n+1)n从0开始
4.表单选择器

现在是思维导图,请点击这里:思维导图