前言:工作中用到 vue+element ui 的前端框架,需要选择年月日时分,但element ui官网demo有没有,所以记录一下。转载请注明出处:https://www.cnblogs.com/yuxiaole/p/9304510.html
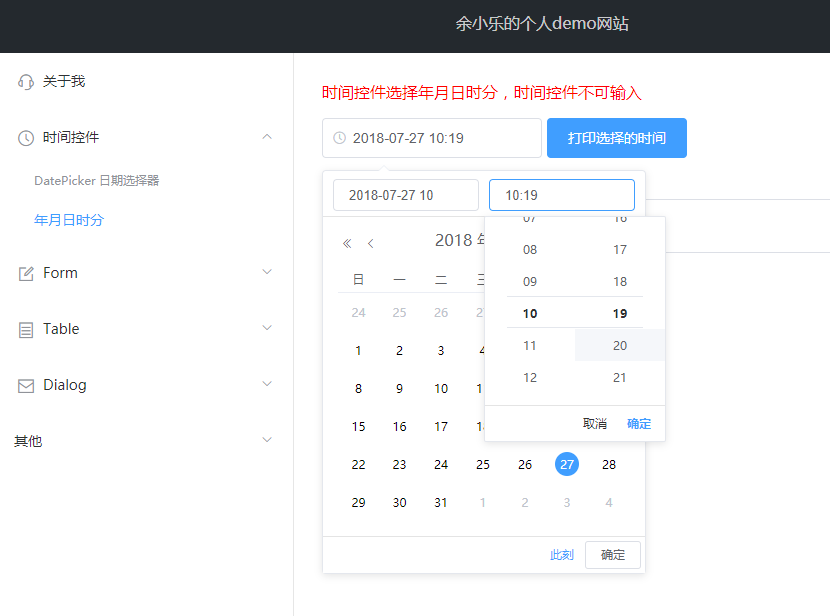
网站地址:我的个人vue+element ui demo网站
github地址:yuleGH github

代码如下
这里 hh:mm 指的是12小时制,HH:mm 指的是24小时制。
<html> <head> <title>测试</title> <!-- 引入样式 --> <link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css"> </head> <body> <div id="app"> <el-date-picker v-model="value1" type="datetime" format="yyyy-MM-dd hh:mm" value-format="yyyy-MM-dd hh:mm" placeholder="选择日期时间"> </el-date-picker> <el-button type="primary" @click="clickBtn">打印选择的时间</el-button> </div> <!-- 引入组件库 --> <script type="text/javascript" src="${ctx}/static/common/js/vue.js"></script> <script src="https://unpkg.com/element-ui/lib/index.js"></script> <script type="text/javascript"> new Vue({ el: "#app", data: { value1: "" }, methods: { clickBtn: function () { console.log(this.value1); } } }); </script> </body> </html>
写这个 demo 时遇到一个问题,页面报错(是 element ui index.js 报出的错):

查了半天,才发现是 vue 和 element ui 的 js 引用顺序写反了。。。
所以,一定要先引用 vue.js,因为 element ui 毕竟是基于 vue 的。
转载请注明出处:https://www.cnblogs.com/yuxiaole/p/9304510.html