VSCode是由微软研发的一款免费、开源的跨平台文本(代码)编辑器,是目前前端开发几乎完美的软件开发工具。
官网为:https://code.visualstudio.com/
VSCode默认Wie英文,这里我们使用Chinese插件改为简体中文版
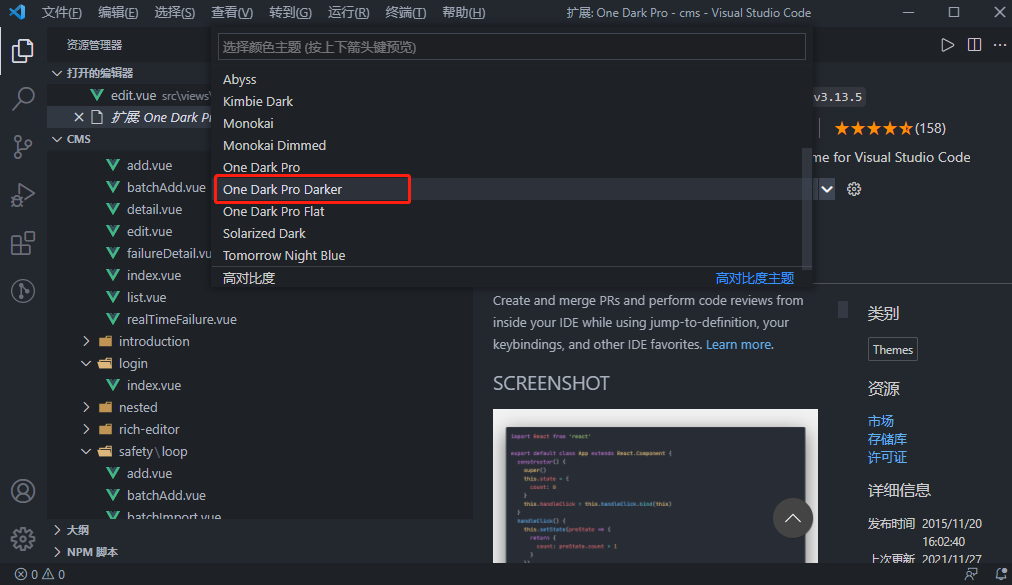
设置主题颜色:文件 > 首选项 > 颜色主题(Ctrl+T)
-
Chinese插件将编辑器汉化成中文

-
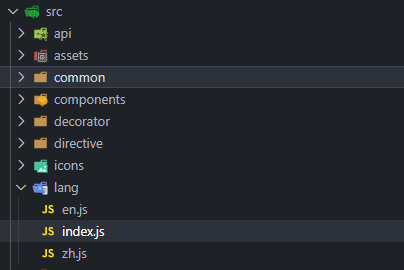
vscode-icons目录图标 让文件分类更醒目 (必备)

-
One Dark Pro暗色主题 选择One Dark Pro Darker

-
Code Runner代码运行
Ctrl+j快速打开控制台,Ctrl+Alt+N运行当前窗口代码

-
ESLint代码检查工具 (必备)
ESLint是一个语法规则和代码风格的检查工具,可以用来保证写出语法正确、风格统一的代码

-
Prettier代码格式化 (必备)
面前支持以下语言:
javascriptjavascriptreacttypescripttypescriptreactjsongraphql

-
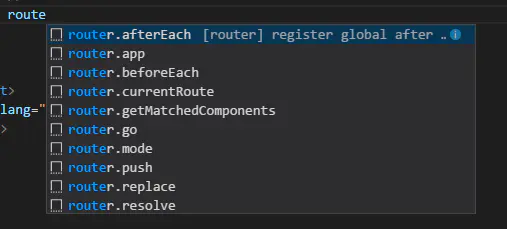
JavaScript(ES6)
提供用于编写JavaScript、TypeScript、React、Vue等代码段,并支持ES6语法

-
GitLens好用的 git 源代码管理插件
多人协作的时候,可以看到当前代码是谁提交的.

-
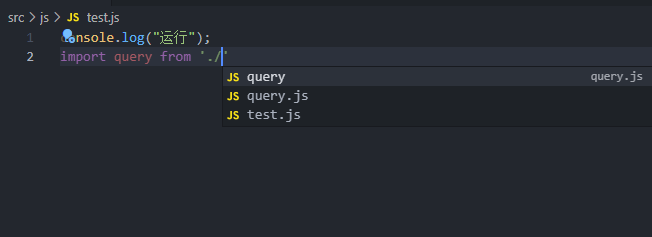
Path Intellisense自动提示文件路径 (必备)

-
Auto Close Tag标签自动补全 (必备)

Vue 编码相关插件
-
Vetur可以让Vue代码语法高亮 (必备)
语法高亮、智能提示、Ement、错误提示、格式化、自动补全等

-
Vue VSCode Snippets快速编码Vue2 and Vue3(必备)
如:输入vbase回车即可生成基础组件文件

-
VueHelper智能提示 (必备)