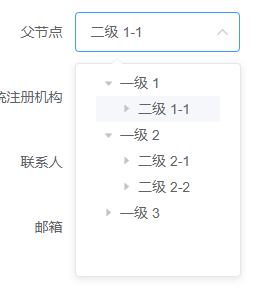
在项目中,我们经常会遇到下拉树的情况,如:

直接上代码:
<el-select placeholder="请选择" v-model="editAllForm.memberPartentId">
<el-option value="" style="overflow:auto; height:200px;background:none;">
<el-tree :data="data" :props="defaultProps" @node-click="handleNodeClick"></el-tree>
</el-option>
</el-select>
js内容如下:
data: [{ label: '一级 1', children: [{ label: '二级 1-1', children: [{ label: '三级 1-1-1' }] }] }, { label: '一级 2', children: [{ label: '二级 2-1', children: [{ label: '三级 2-1-1' }] }, { label: '二级 2-2', children: [{ label: '三级 2-2-1' }] }] }, { label: '一级 3', children: [{ label: '二级 3-1', children: [{ label: '三级 3-1-1' }] }, { label: '二级 3-2', children: [{ label: '三级 3-2-1' }] }] }], defaultProps: { children: 'children', label: 'label' },
handleNodeClick(data) { console.log(data); this.editAllForm.memberPartentId = data.label; //点击节点后收回select下拉框 this.$refs.select.visible = false; },
效果如上图所示