vue-router是vue项目中几乎都会用到的组件,然而体验一时爽,其实坑不少。本篇经验将详细介绍vue-router的两种mode效果和开发测试环境下的问题,并给出解决方案。
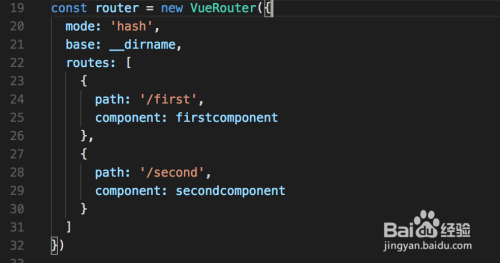
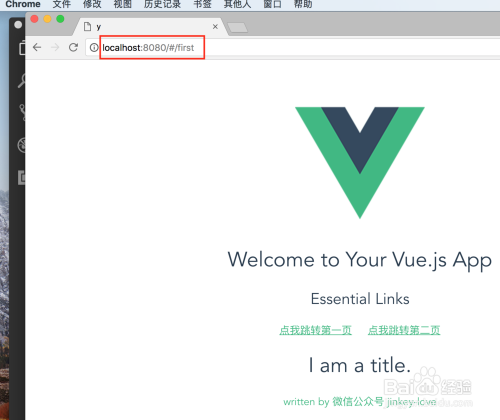
1.mode默认是hash模式,画风是这样的:


2.使用 URL 的 hash 来模拟一个完整的 URL,于是当 URL 改变时,页面不会重新加载
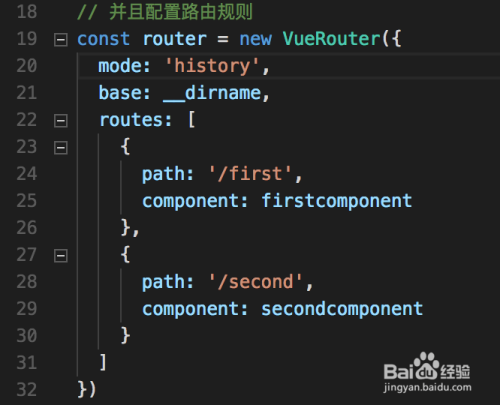
3.如果不想要很丑的 hash,我们可以用路由的 history 模式,上面的坑就跳过去了,具体是这样的:

4.这种模式充分利用 history.pushState API 来完成 URL 跳转而无须重新加载页面。
5.当你使用 history 模式时,URL 就像正常的 url,例如 http://domain.com/first,也好看!让我们执行npm run dev看看

6.部署到服务器上也貌似问题不大,然而一刷新,就崩溃了

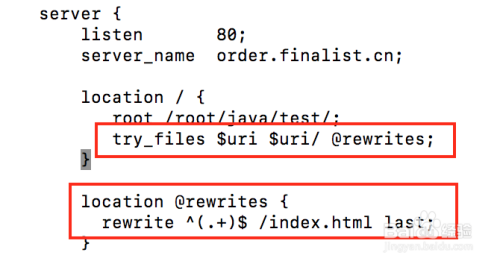
7.原来这样的URL,服务器(这里用的是nginx作为web服务器)根本不认识,解决方法就是对nginx设置try_files指令,如果当前的URL找不到就调用rewrites模块重写url。到此问题解决,终于可以愉快的和SPA应用玩耍了。