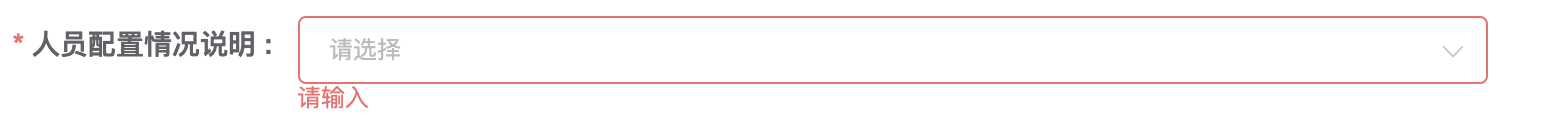
最近做项目时,发现刚打开弹框就出现了下拉多选的验证,如下图:

经过网上搜索,找到了两种解决方案
第一种解决办法:
1 personnelDescription: [ 2 {type:"array",required: true, message: '请输入', trigger: ['blur', 'change']} 3 ],
this.ruleFormAdd = {personnelDescription:[]};
第一种解决方案总结为两点即:1.在校验规则里加type:"array";2.下拉多选框绑定的变量初始值设置为[].
下面接着说第二种解决方案:
就是将验证规则改为自定义的validator验证,同样需要设置绑定的变量为[]
如下:
1 personnelDescription: [ 2 { required: true, validator: personnelDescriptionValid } 3 //{type:"array",required: true, message: '请输入', trigger: ['blur', 'change']} 4 ],
1 const personnelDescriptionValid = function(rule, value, callback) { 2 if (value.length === 0) { 3 callback(new Error('人员配置不能为空')) 4 } else { 5 callback() 6 } 7 }
this.ruleFormAdd = {personnelDescription:[]};