最近写用vue2.0写一个项目,用到了走马灯效果,由于项目赶时间,想偷下懒,第一次引用了element组件(纯JS也可以写的出来,赶时间嘛,懂得。。。。),结果用了发现一个问题,element的组件(Carousel) 走马灯,高度是固定的,页面缩小会有空隙。网上查了一大堆资料,都说的不全面,要么报错,要么根本无法实现。浪费了大半天时间,还不如JS写的快,既然碰到了,还是想解决掉。。。。。。其实官网给了一个height属性,根本改不了,改成atuo,100%,都不行,屏幕变大变小都会有间隙

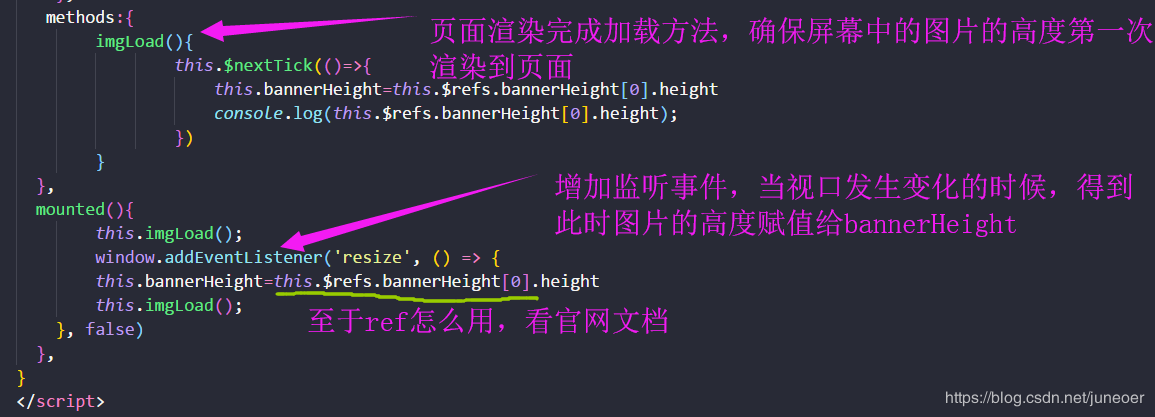
最后还是解决了,其实也简单,就是监听屏幕视口大小如果'resize',发生改变了,就获取图片的高度height,然后渲染到页面,方法如下:
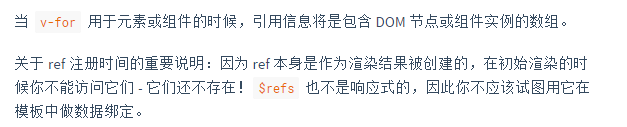
ref:
ref 有三种用法:
1、ref 加在普通的元素上,用this.ref.name 获取到的是dom元素
2、ref 加在子组件上,用this.ref.name 获取到的是组件实例,可以使用组件的所有方法。
3、如何利用 v-for 和 ref 获取一组数组或者dom 节点

窗口第一次打开,加载了imgLoad()方法,第一次获取图片在视口中的高度,然后渲染到页面
接下来通过addEventListenner()方法监听视口是否发生改变,如果发生改变,重新调用imgLoad()方法渲染数据到页面,这样图片高度就可以随视口改变发生改变,适应各种大小屏幕。

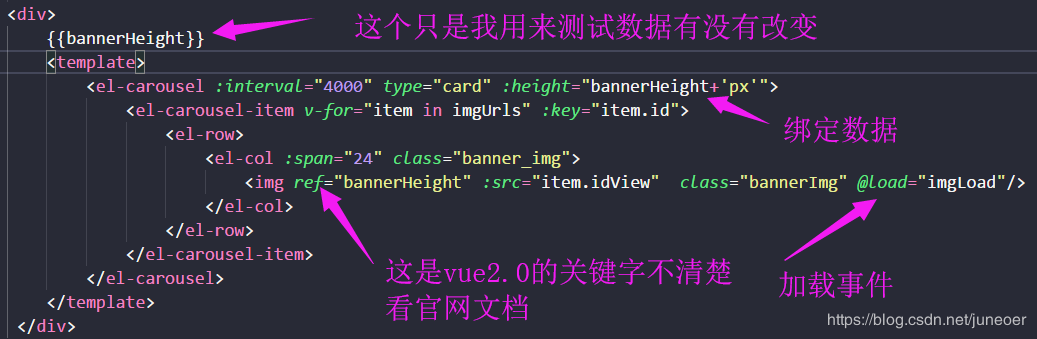
为了使大家看的清楚,把代码贴上


最后成功的效果图:不管屏幕多大,多小,都没有空隙。