当我们进行前端打包时,需改成如下配置:

往常这样打包是没有问题的,可是今天进行项目打包的时候缺报图片找不到的错误,如图所示:

头部组件的图片资源找不到错误,后台发现因为头部组件的背景图片size过大,超过了最大限度,
因此我们将图片的最大限度改大一点,就ok啦
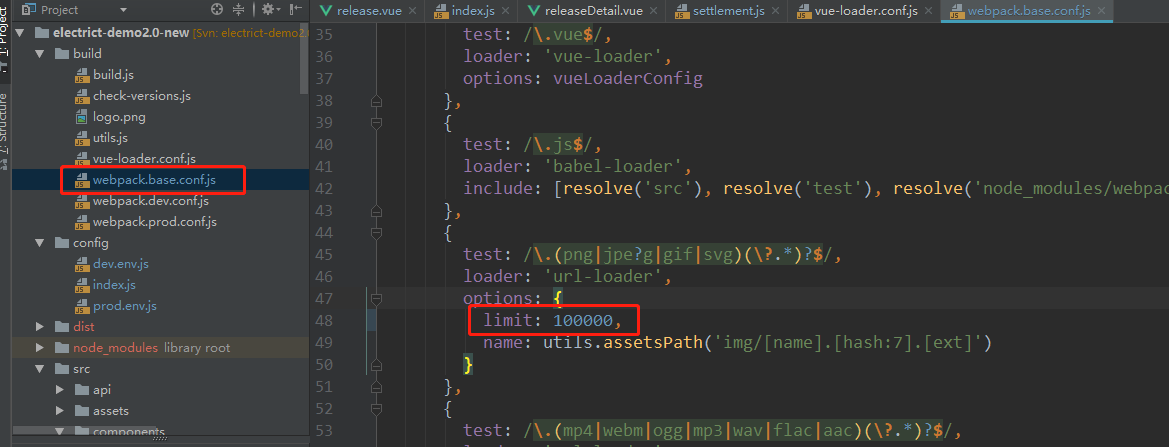
于是我们需修改下webpack.bse.config.js里的配置,如下图:

这样就大功告成啦~
当我们进行前端打包时,需改成如下配置:

往常这样打包是没有问题的,可是今天进行项目打包的时候缺报图片找不到的错误,如图所示:

头部组件的图片资源找不到错误,后台发现因为头部组件的背景图片size过大,超过了最大限度,
因此我们将图片的最大限度改大一点,就ok啦
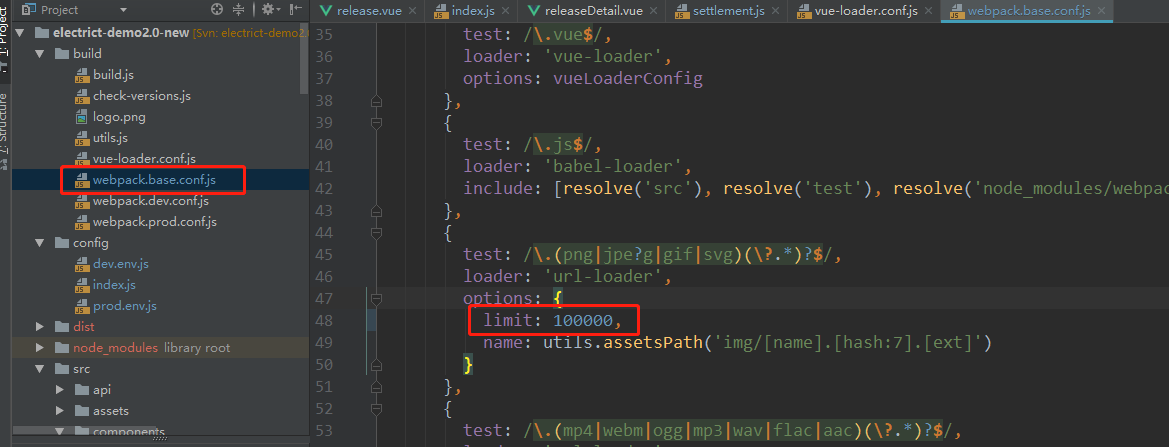
于是我们需修改下webpack.bse.config.js里的配置,如下图:

这样就大功告成啦~