Layout
通过$.fn.layout.defaults能够重写Layout.
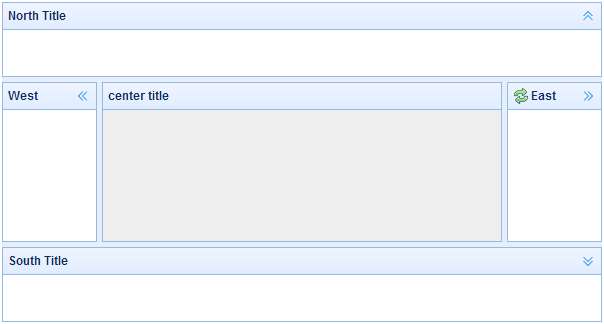
layout是一个具有五个区域的容器。仅仅有中间区域面板是必须的,其余的都是边界面板。每个边界面板都能够通过拖动它的边界来改变尺寸。还能够通过面板上的收缩展开button来收缩或者展开面板。另外,layout还能够嵌套。因此我们能够用它来创建一个复杂的layout。

依赖
- panel
- resizable
使用 演示样例
创建Layout
1、加入一个'easyui-layout'的class来创建Layout
<div id="cc" class="easyui-layout" style="600px;height:400px;">
<div data-options="region:'north',title:'North Title',split:true" style="height:100px;"></div>
<div data-options="region:'south',title:'South Title',split:true" style="height:100px;"></div>
<div data-options="region:'east',title:'East',split:true" style="100px;"></div>
<div data-options="region:'west',title:'West',split:true" style="100px;"></div>
<div data-options="region:'center',title:'center title'" style="padding:5px;background:#eee;"></div>
</div>2、创建一个全屏的Layout<body class="easyui-layout">
<div data-options="region:'north',title:'North Title',split:true" style="height:100px;"></div>
<div data-options="region:'south',title:'South Title',split:true" style="height:100px;"></div>
<div data-options="region:'east',title:'East',split:true" style="100px;"></div>
<div data-options="region:'west',title:'West',split:true" style="100px;"></div>
<div data-options="region:'center',title:'center title'" style="padding:5px;background:#eee;"></div>
</body>3、创建一个嵌套的Layout<body class="easyui-layout">
<div data-options="region:'north'" style="height:100px"></div>
<div data-options="region:'center'">
<div class="easyui-layout" data-options="fit:true">
<div data-options="region:'west'" style="180px"></div>
<div data-options="region:'center'"></div>
</div>
</div>
</body>4、通过ajax来加载内容<body class="easyui-layout">
<div data-options="region:'west',href:'west_content.php'" style="180px" ></div>
<div data-options="region:'center',href:'center_content.php'" ></div>
</body>
Layout 属性
| Name | Type | Description | Default |
|---|---|---|---|
| fit | boolean | 是否填充满父容器 | false |
区域面板的属性
区域面板的非常多选项都定义在panel组件中了,以下列出的是区域面板中添加的一些经常使用选项
| Name | Type | Description | Default |
|---|---|---|---|
| title | string | 区域面板的标题 | null |
| region | string | 定义区域面板的位置。值域为: north, south, east, west, center. | |
| border | boolean | 是否显示边框 | true |
| split | boolean | 是否隔开两块区域面板。并能够resize | false |
| iconCls | string | 显示在区域面板标题之前的图标 | null |
| href | string | ajax加载内容的地址 | null |
| collapsible | boolean | 是否显示收缩展开button | true |
| minWidth | number | 区域面板的最小宽 | 10 |
| minHeight | number | 区域面板的最小高 | 10 |
| maxWidth | number | 区域面板的最大宽 | 10000 |
| maxHeight | number | 区域面板的最大高 | 10000 |
方法
| Name | Parameter | Description |
|---|---|---|
| resize | param |
设置layout的尺寸. 'param'有两个属性:width,height
代码举例: $('#cc').layout('resize', {
'80%',
height:300
})
|
| panel | region | 返回指定的面板,參数取值能够是:'north','south','east','west','center'. |
| collapse | region | 收缩指定的面板, 參数取值能够是:'north','south','east','west'. |
| expand | region | 展开指定的面板,參数取值能够是, the 'region' parameter possible values:'north','south','east','west'. |
| add | options | 添加一块面板,options即为上面介绍的区域面板的属性 |
| remove | region | 移除指定的面板, 參数取值能够是:'north','south','east','west'. |