首先呢,找到在目录里找到config文件夹

然后修改config文件夹下的index.js里面dev的配置项proxyTable;
修改为:
proxyTable: {
'/api': {
target: 'http://192.168.3.126:8080',//设置你调用的接口域名和端口号 别忘了加http
changeOrigin: true,
pathRewrite: {
'^/api': ''//这里理解成用‘/api’代替target里面的地址,后面组件中我们掉接口时直接用api代替 比如我要调用'http://40.00.100.100:3002/user/add',直接写‘/api/user/add’即可
}
}
},
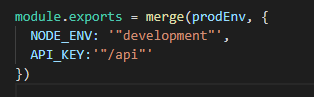
同时config文件夹下的dev.env.js文件增加API_KEY;如下图所示

这样就可以正常进行跨域请求了
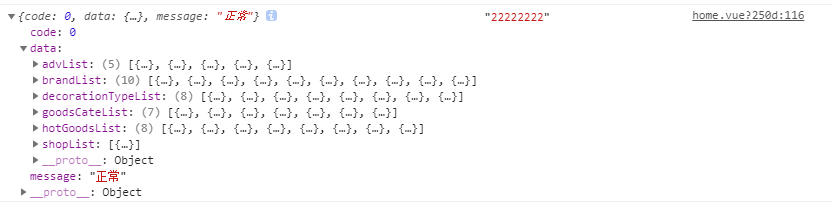
补一张成功调用的图

记录一下,加深 自己的印象