该开源项目地址:https://github.com/chrisbanes/Android-PullToRefresh
3.往上滑动隐藏头部,往下滑动显示头部
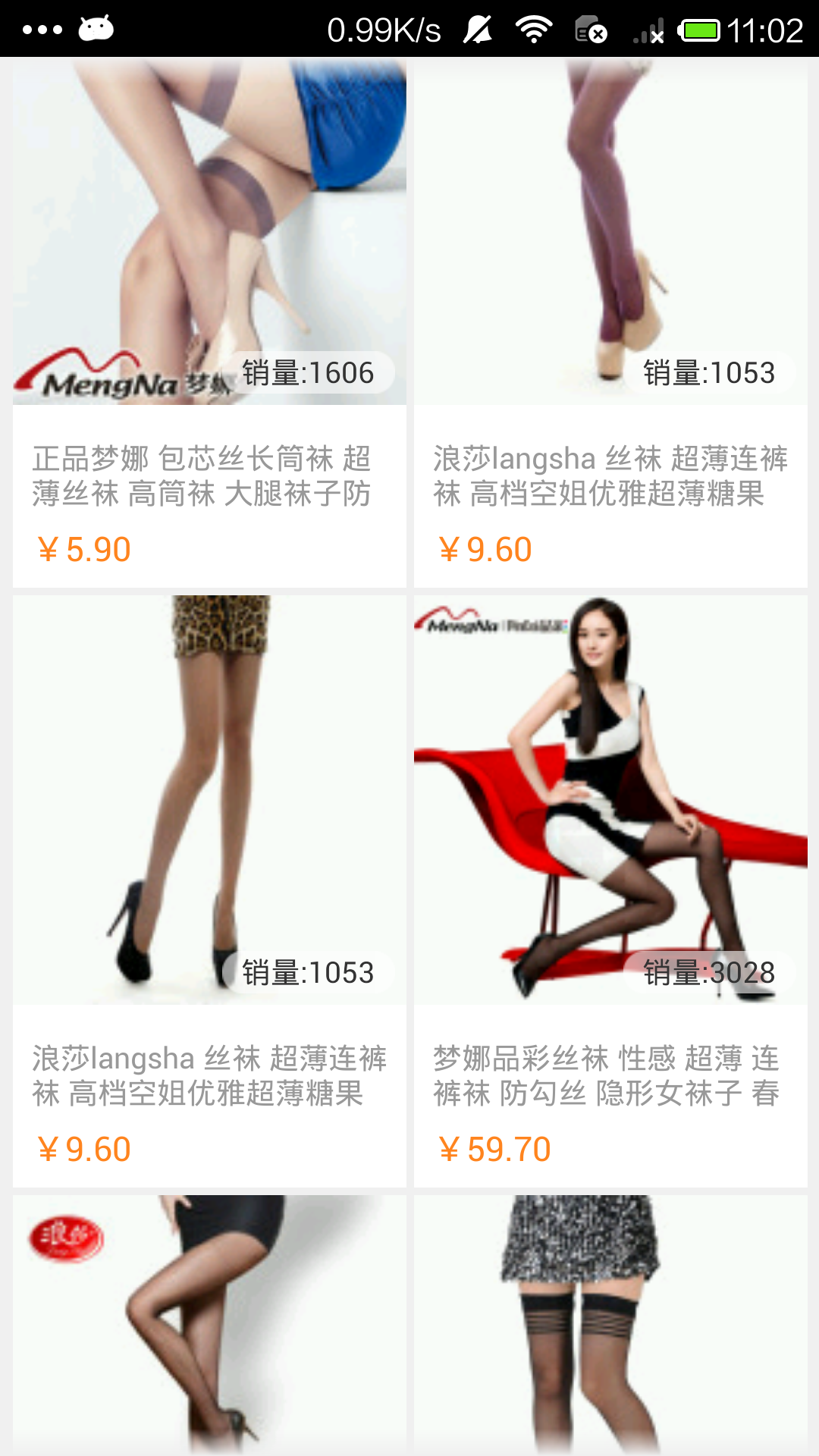
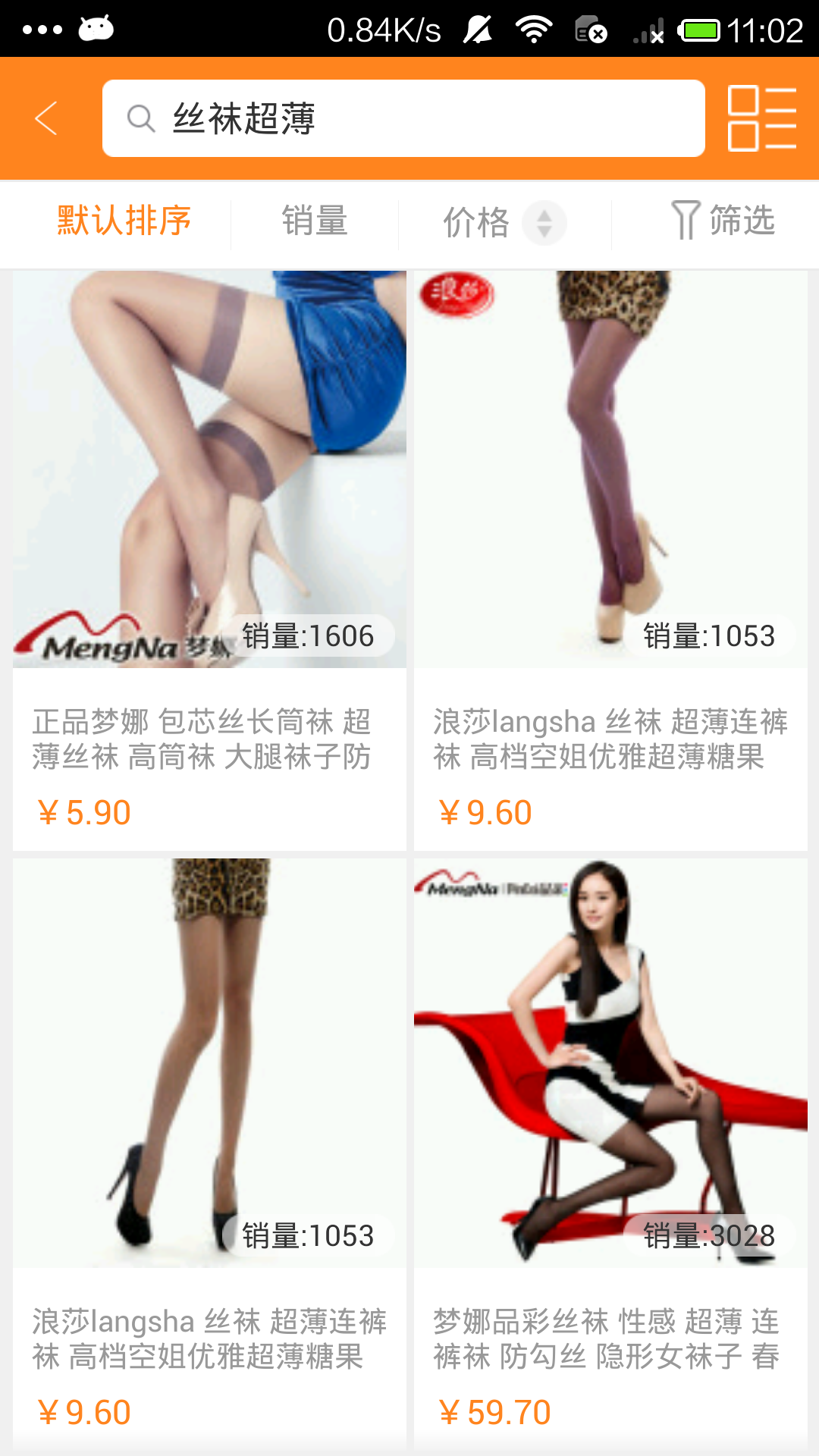
先看效果图:


这里要说明一下的是:
a、头部的隐藏与显示是一个动画效果。
b、头部的隐藏与显示对PullToRefreshGridView的布局不会产生任何影响,主要是往上隐藏的时候PullToRefreshGridView不会突然往上移
往下显示的时候PullToRefreshGridView不会突然往下移,不会有这些不连贯或者卡顿的感觉。
c、是否隐藏与显示是对比滑动过程中两次firstVisiblePosition的大小,也就是判断是上滑还是下滑。
核心代码:
a、布局部分:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/fragment_container"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/gray"
android:orientation="vertical" >
<!--PullToRefreshGridView-->
<include layout="@layout/pull_gridview_refresh" />
<!--头部-->
<include layout="@layout/pull_gridview_refresh_head" />
</RelativeLayout>
注意上面提到的头部不是mPullToRefreshGridView的头部。
mPullToRefreshGridView必须设置一个头部,怎么设置头部,请参考开源控件PullToRefreshGridView的使用(二),mPullToRefreshGridView的头部的高度必须与布局里面的头部高度一致,可以在布局
中设定,也可以通过代码动态设定。
b、mPullToRefreshGridView设置滑动监听
mPullToRefreshGridView.setOnScrollListener(new OnScrollListener()
{
@Override
public void onScrollStateChanged(AbsListView view , int scrollState)
{
// TODO Auto-generated method stub
if (OnScrollListener.SCROLL_STATE_IDLE == scrollState)
{
if (mAdapter.type == Type.LINE_ONE)
{
firstVisiblePosition = view.getFirstVisiblePosition() + 1;
}
else
{
firstVisiblePosition = view.getFirstVisiblePosition() + 2;
}
}
}
@Override
public void onScroll(AbsListView view , int firstVisibleItem , int visibleItemCount , int totalItemCount)
{
// TODO Auto-generated method stub
if (ll_animation == null || toUp == null)
{
return;
}
int temp;
if (mAdapter.type == Type.LINE_ONE)
{
temp = view.getFirstVisiblePosition() + 1;
}
else
{
temp = view.getFirstVisiblePosition() + 2;
}
if (mAdapter.type == Type.LINE_ONE)
{
if (temp == 1 && !ll_animation.isShown() && !isDownStarted)
{
ll_animation.startAnimation(toDown);
}
}
else
{
if (temp == 2 && !ll_animation.isShown() && !isDownStarted)
{
ll_animation.startAnimation(toDown);
}
}
if ((temp > firstVisiblePosition) && firstVisibleItem != 0)//向上滑
{
if (!isUpStarted && ll_animation.isShown())
{
ll_animation.startAnimation(toUp);
}
// ll_animation.setVisibility(View.GONE);
}
else if (temp < firstVisiblePosition)
{
if (!isDownStarted && !ll_animation.isShown())
{
ll_animation.startAnimation(toDown);
}
// ll_animation.setVisibility(View.VISIBLE);
}
// firstVisiblePosition = temp;
}
});
c、动画部分
<?xml version="1.0" encoding="utf-8"?>
<translate xmlns:android="http://schemas.android.com/apk/res/android"
android:duration="500"
android:fromYDelta="0%p"
android:toYDelta="-100%p" />
<?xml version="1.0" encoding="utf-8"?>
<translate xmlns:android="http://schemas.android.com/apk/res/android"
android:duration="500"
android:fromYDelta="-100%p"
android:toYDelta="0%p" />
private void initAnimation()
{
// TODO Auto-generated method stub
toUp = AnimationUtils.loadAnimation(mActivity, R.anim.searchresult_toup_animation);
toDown = AnimationUtils.loadAnimation(mActivity, R.anim.searchresult_todown_animation);
toUp.setAnimationListener(new AnimationListener()
{
@Override
public void onAnimationStart(Animation animation)
{
// TODO Auto-generated method stub
isUpStarted = true;
}
@Override
public void onAnimationRepeat(Animation animation)
{
// TODO Auto-generated method stub
}
@Override
public void onAnimationEnd(Animation animation)
{
// TODO Auto-generated method stub
ll_animation.setVisibility(View.GONE);
isUpStarted = false;
}
});
toDown.setAnimationListener(new AnimationListener()
{
@Override
public void onAnimationStart(Animation animation)
{
// TODO Auto-generated method stub
isDownStarted = true;
}
@Override
public void onAnimationRepeat(Animation animation)
{
// TODO Auto-generated method stub
}
@Override
public void onAnimationEnd(Animation animation)
{
// TODO Auto-generated method stub
ll_animation.setVisibility(View.VISIBLE);
isDownStarted = false;
}
});
}
ps:里面有些变量需参考前一章节