webpack提供两个工具处理样式表 ,css-loader 和style-loader
css-loader使你能够使用类似@import 和url()方法实现reqire()的功能,
style-loader将所有计算后的样式加入页面中,二者组合在一起是你能够把样式表嵌入webpack打包后的js文件中。
安装命令:npm install --save-dev style-loader css-loader回车
配置项写法:
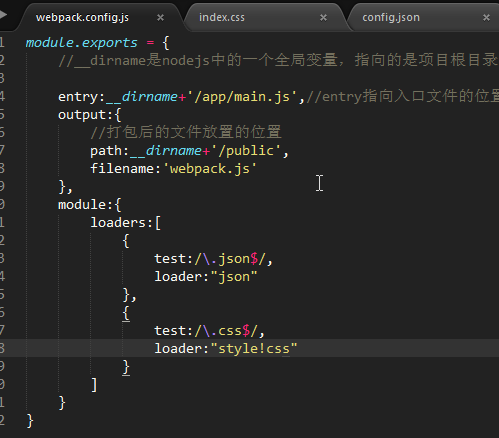
module:{
loaders:[
{
test:/.css$/,
loader:"style!css"
}
]
}

style和css写在一起的话用!分隔开,并且css在style后面。因为webpack执行的时候是从右向左。
然后在app文件夹下新建index.css
写入 :
body{
background:red;
}
在main.js中引入,在里面添加:require('./index.css');
这次我们把package.json中的ks换成start之后再执行命令:npm start回车
然后打开index.html会发现背景颜色变红了。