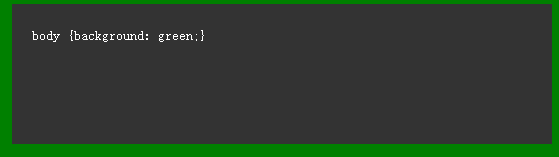
style 也是标签(在非ie内核的浏览器中支持),直接上图

我们将style设置成 contenteditable的时候,那么那的内容就可以编辑了。仔细的体验下,如果我们将背景修改成红色的。
那么只要书写完,立马呈现。哇靠,这很方便我们以后写那种动态的编辑器效果呢,等有时间的话,我再试试。附上我研究的代码:
1 <!DOCTYPE HTML>
2 <html >
3 <head>
4 <meta http-equiv="Content-Type" content="text/html;charset=gb2312" />
5 <title></title>
6 <style type="text/css">
7 body style {
8 display: block;
9 background: #333;
10 color: white;
11 font: 13px/1.8 Monaco, Mono-Space;
12 padding: 20px;
13 white-space: pre;
14 margin:0 auto;
15 width:500px;
16 height:100px;
17 }
18 </style>
19 </head>
20 <body>
21 <style contenteditable>body {background: green;}</style>
22 </body>
2 <html >
3 <head>
4 <meta http-equiv="Content-Type" content="text/html;charset=gb2312" />
5 <title></title>
6 <style type="text/css">
7 body style {
8 display: block;
9 background: #333;
10 color: white;
11 font: 13px/1.8 Monaco, Mono-Space;
12 padding: 20px;
13 white-space: pre;
14 margin:0 auto;
15 width:500px;
16 height:100px;
17 }
18 </style>
19 </head>
20 <body>
21 <style contenteditable>body {background: green;}</style>
22 </body>
23 </html>