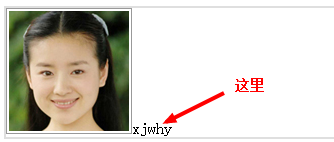
刚才在研究浮动的问题的时候发现,图片被包含的时候下面总有一个空隙。分析一下,先上图:


代码:
<!DOCTYPE HTML>
<html >
<head>
<meta http-equiv="Content-Type" content="text/html;charset=gb2312" />
<style type="text/css">
.item {border: 2px solid #dfdfdf}
.item img {padding:2px; border:1px solid #999}
</style>
<title></title>
</head>
<body>
<div class="item ">
<img src="dj.jpg">
</div>
</body>
</html>
为什么? 我后来又在图片后面添加了一些文字xjwhy,结果发现图片是以x为对齐的。这里涉及到baseline的概念。如果大家对这个概念不清楚的话,
可以参考http://www.blueidea.com/tech/web/2008/5892.asp 这篇文章。但是j是超过x下面的(即x到底部还是有一些距离的),
在底部还是有的,这说明在div的内部时,将图片当做文本来对齐的。 问题很明显了。是浏览器的默认字体的原因,于是我将font-size:0;
刷新浏览器,果然奏效。但是在ie6,7下面还是有一个空隙,我感觉是没有触发layout,于是添加了一个zoom:1,ie6,7都搞定。
这个问题很简单。记录之。