浮动布局是我之前用的比较多的一种布局,在用的过程中我也碰到了很多很诡异的问题,今天有空我花了些时间研究了下浮动布局,发现以前对浮动的理解
有些不对,特来记录下。欢迎大家拍砖。
浮动在历史上最初是做什么的?
在最开始的web发展初期,只有一些很简单的文字和图片的布局,其中文字环绕图片怎么办呢?聪明的css开发者就发明了一个float属性。这就是现在我们要
说的浮动。因此,浮动出现的意义就是让文字环绕图片。这是最原始的初衷。
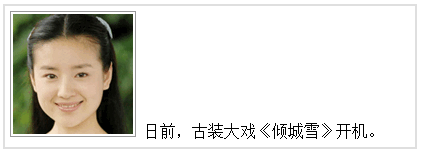
文字环绕图片是怎么做到的呢?下面分析下。首先我们看看没有float的图文混排。

<!DOCTYPE HTML>
</html>
可以看出,图片和文字都在一行上显示,我看了下w3c中关于浮动的描叙,有一个关于line box的概念,其实就是将每一行当做一个盒子。
那么这个行盒是有高度的。它的高度就是这一行中的最大的inline box(内联盒)的高度 。由于图片是和文字的baseline对齐的。
所以文字是在下面的。文字而不是在图片的中心位置。
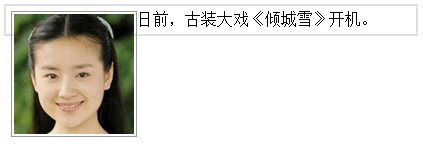
那么如果添加了float:left属性呢。如下图所示:

可以看到文字沿着图片排列了。这是为什么呢?就是浮动的功效。由于浮动破坏了line box,即图片不再和文字组成一个行盒,所以他们不在一行上,
因此文字是从最上面开始排列的。由于文字的增多,会围绕着图片的。
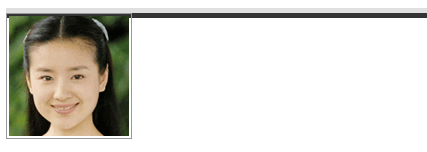
浮动脱离了文档流,但由于是物理存在的,占有位置。
从上图可以看到图片超出了外面的包围的盒子 ,原因就是因为它脱离了文档流,由于它是物理存在的,它有宽度,占有左边的位置。顾文字是从右边
开始环绕着图片的。如果我增加了更多的文字。即使不在这个包裹元素里面。它仍然是从右边开始的,将右边的位置填满后然后才用图片下面的位置。
这好比流动的水一样,哪里缺口小,先往哪里钻,等钻不进去了,再钻大的缺口。。
浮动的元素是没有高度的,高度为0
实例为证 如图:

代码:
</html>
为什么呢?就是因为浮动最本质的特性,破坏了line box,将本身的高度降为0.由于其将高度降为0,浮动元素没有了内联盒子,
没有了内联盒子的高度,才能让其他内联盒子元素重新整合,环绕浮动元素来进行排列。