我们先来看一个html,带有css的,我们就以这个为准来讲解。
资源可以去我网盘下载
链接:https://pan.baidu.com/s/1Elm1PgYLxSeWo0MyKSuiAA
提取码:lm6t


看看index.html里面的内容
<!DOCTYPE html>
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<meta name="description" content="">
<meta name="author" content="">
<title>Signin Template for Bootstrap</title>
<!-- Bootstrap core CSS -->
<link href="asserts/css/bootstrap.min.css" rel="stylesheet">
<!-- Custom styles for this template -->
<link href="asserts/css/signin.css" rel="stylesheet">
</head>
<body class="text-center">
<form class="form-signin" action="dashboard.html">
<img class="mb-4" src="asserts/img/bootstrap-solid.svg" alt="" width="72" height="72">
<h1 class="h3 mb-3 font-weight-normal">Please sign in</h1>
<label class="sr-only">Username</label>
<input type="text" class="form-control" placeholder="Username" required="" autofocus="">
<label class="sr-only">Password</label>
<input type="password" class="form-control" placeholder="Password" required="">
<div class="checkbox mb-3">
<label>
<input type="checkbox" value="remember-me"> Remember me
</label>
</div>
<button class="btn btn-lg btn-primary btn-block" type="submit">Sign in</button>
<p class="mt-5 mb-3 text-muted">© 2017-2018</p>
<a class="btn btn-sm">中文</a>
<a class="btn btn-sm">English</a>
</form>
</body>
</html>
我们可以看到这几个引用资源的
<link href="asserts/css/bootstrap.min.css" rel="stylesheet">
<link href="asserts/css/signin.css" rel="stylesheet">
<img class="mb-4" src="asserts/img/bootstrap-solid.svg" alt="" width="72" height="72">
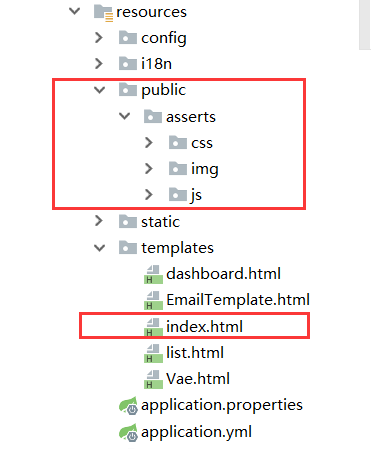
现在,我们把这几个文件移到我们的SpringBoot项目里面

我的index.html为了使用Thymeleaf的功能,放在了templates文件夹内,资源文件想引用,我放在了public文件夹下,因为Thymeleaf是不允许外部访问的
现在我们开始引用webjar了
什么是webjar
什么是webjar?webjar就是一些前端的资源,比如Jquery,Bootstrap什么的,都打包成了jar包
为什么要使用webjar?因为单纯的使用jquery,bootstrap,多人协作开发的时候,可能会面临版本不一致的问题,以及放的位置不一样的问题,为了解决这个问题,webjar出现了,你需要去webjar的网站找到maven引用,直接放在pom.xml里面就可以了,这样你也不用去下载了,也不用导入项目了。
怎么使用webjar
使用Thymeleaf的功能,利用@{}
<link href="../asserts/css/bootstrap.min.css" th:href="@{/webjars/bootstrap/4.0.0/css/bootstrap.css}" rel="stylesheet">
<link href="../asserts/css/signin.css" th:href="@{../asserts/css/signin.css}" rel="stylesheet">
<img class="mb-4" src="../asserts/img/bootstrap-solid.svg" th:src="@{../asserts/img/bootstrap-solid.svg }" alt="" width="72" height="72">
这样,就可以用了。
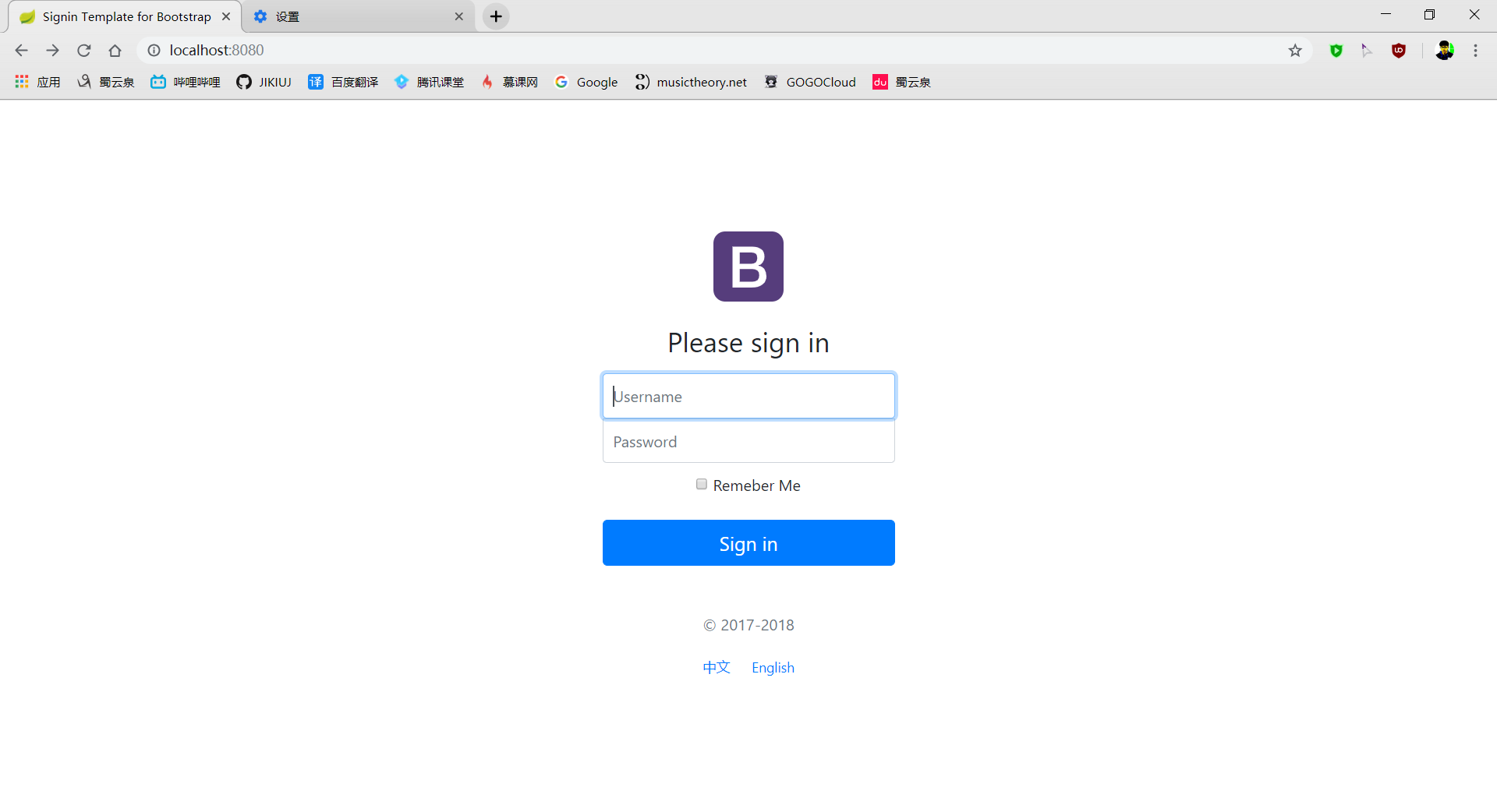
运行项目,是ok的(我现在突然忘了,为什么index.html在templates文件下也能访问了)
国际化
换成webjar之后,我们的页面是这样的

可以看到,是英文的,但是我们想要可以切换语言,有中文,英文的切换。这就是国际化
新建国际化配置文件
首先,我们要新建国际化的配置文件,在resources文件下新建一个文件夹i18n,然后下面新建login.properties,再新建login_zh_CN.properties,你会发现,Idea自动识别了,给我们创建了Resource Bundle 'login',我们再新建一个en_US

配置配置文件
这里有一个需要提醒的地方,先把你的Idea的文件格式设定为UTF-8,不然你写中文,会乱码,一定要先做这个!
| 注意:要先设置Idea的所有文件格式为UTF-8 |

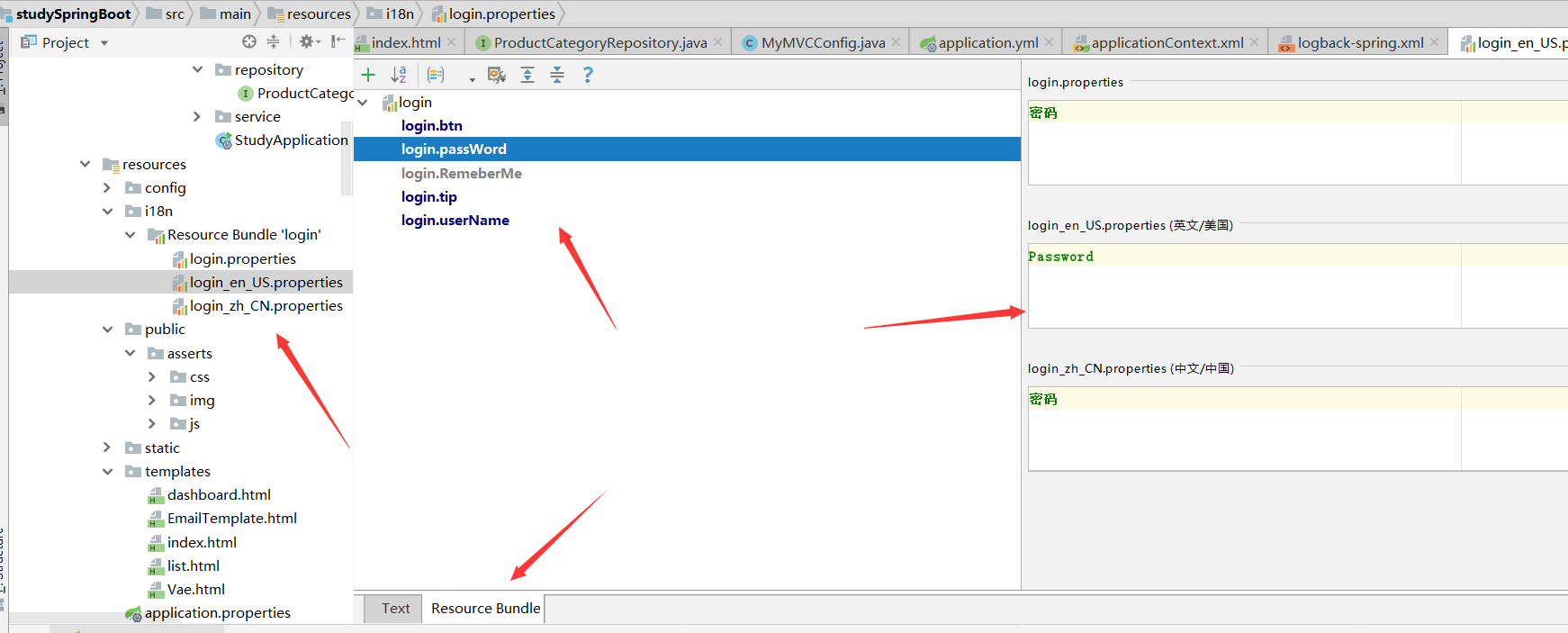
随便点一个配置文件,点下面的第二个Resource Bundle,然后可以新建了,根据我们页面上需要国际化的文字,有标题,用户名,密码,登录按钮,记住信息等几个需要翻译的,我们都写出来。
右边很直观,英文是咋样的,中文是咋样的,默认是咋样的。你就自己配置吧
使用配置文件
配置完成之后,我们使用一下国际配置文件
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<meta name="description" content="">
<meta name="author" content="">
<title>Signin Template for Bootstrap</title>
<!-- Bootstrap core CSS -->
<link href="../asserts/css/bootstrap.min.css" th:href="@{/webjars/bootstrap/4.0.0/css/bootstrap.css}" rel="stylesheet">
<!-- Custom styles for this template -->
<link href="../asserts/css/signin.css" th:href="@{../asserts/css/signin.css}" rel="stylesheet">
</head>
<body class="text-center">
<form class="form-signin" action="dashboard.html">
<img class="mb-4" src="../asserts/img/bootstrap-solid.svg" th:src="@{../asserts/img/bootstrap-solid.svg }" alt="" width="72" height="72">
<h1 class="h3 mb-3 font-weight-normal" th:text="#{login.tip}">Please sign in</h1>
<label class="sr-only" th:text="#{login.userName}">Username</label>
<input type="text" class="form-control" placeholder="Username" required="" autofocus="">
<label class="sr-only" th:text="#{login.passWord}">Password</label>
<input type="password" class="form-control" placeholder="Password" required="">
<div class="checkbox mb-3">
<label>
<input type="checkbox" value="remember-me" > [[#{login.RemeberMe}]]
</label>
</div>
<button class="btn btn-lg btn-primary btn-block" type="submit" th:text="#{login.btn}">Sign in</button>
<p class="mt-5 mb-3 text-muted">© 2017-2018</p>
<a class="btn btn-sm" th:href="@{/index.html(l='zh_CN')}">中文</a>
<a class="btn btn-sm" th:href="@{/index.html(l='en_US')}">English</a>
</form>
</body>
</html>
这个是最终的文档类型,我们使用了Thymeleaf的 th.text="#{login.userName}"这样的格式来调用我们上面配置的,会有提示的。input标签不能使用 th:text,所以写成[[#{login.RemeberMe}]]
要在配置文件配置
spring:
messages:
basename: i18n/login
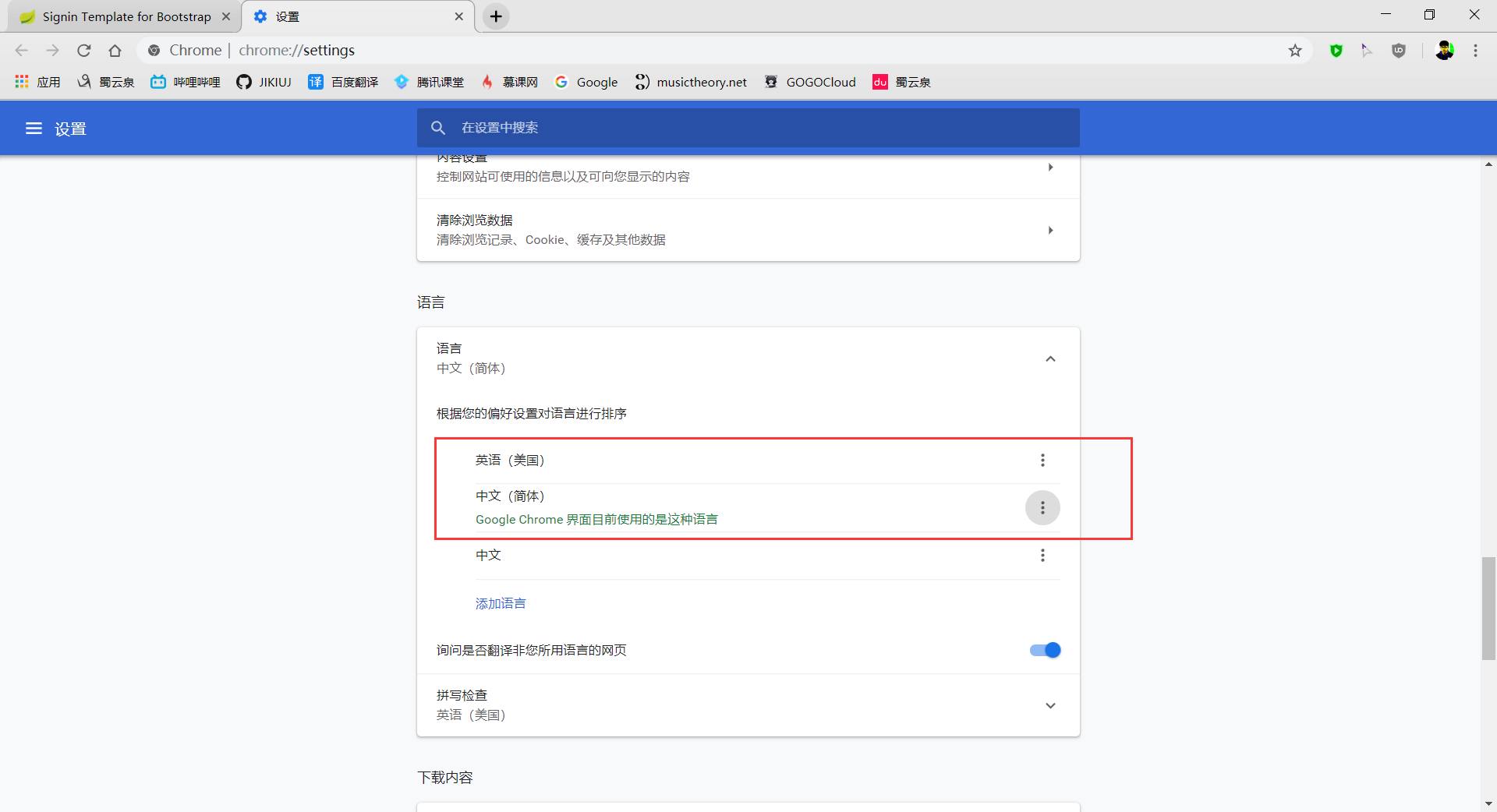
现在,我们重新启动项目,根据更改浏览器的语言信息就发现,我们已经可以切换语言了

现在,有一个新的需求,登录页面下有两个汉字,中文和英文。
我希望点击中文,就切换到中文。点击英文,就切换到英文。
想实现这个功能,就需要了解,中英文切换是根据Locale来决定的,我们可以写一个类,来判断
首先,在页面的中英文切换这里,加上语言信息
<a class="btn btn-sm" th:href="@{/index.html(l='zh_CN')}">中文</a>
<a class="btn btn-sm" th:href="@{/index.html(l='en_US')}">English</a>
然后新建一个判断的类
package com.vae.springboot.study.component;
import org.springframework.context.annotation.Bean;
import org.springframework.util.StringUtils;
import org.springframework.web.servlet.LocaleResolver;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.util.Locale;
public class MyLocalResolver implements LocaleResolver {
@Override
public Locale resolveLocale(HttpServletRequest httpServletRequest) {
String l = httpServletRequest.getParameter("l");
Locale locale = Locale.getDefault();
if (StringUtils.isEmpty(l)) {
String [] split=l.split("_");
locale = new Locale(split[0],split[1]);
}
return locale;
}
@Override
public void setLocale(HttpServletRequest httpServletRequest, HttpServletResponse httpServletResponse, Locale locale) {
}
}
把这个类写到一个配置类里面去,其实这一点我不是太懂。留着以后看吧
