/*响应式设计,动画效果需引入animate.min.css库*/

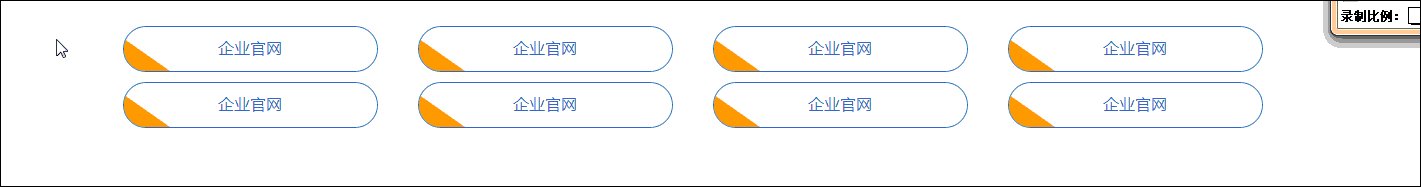
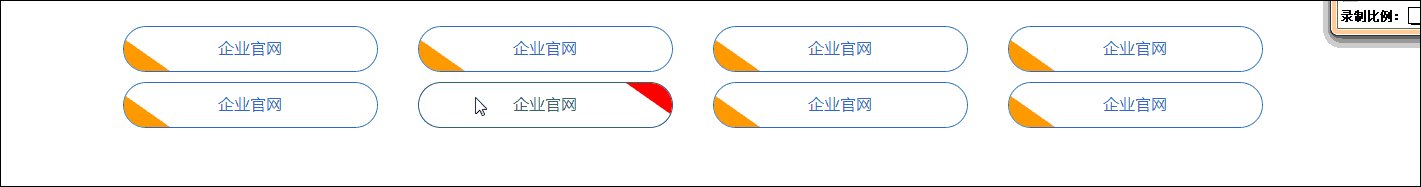
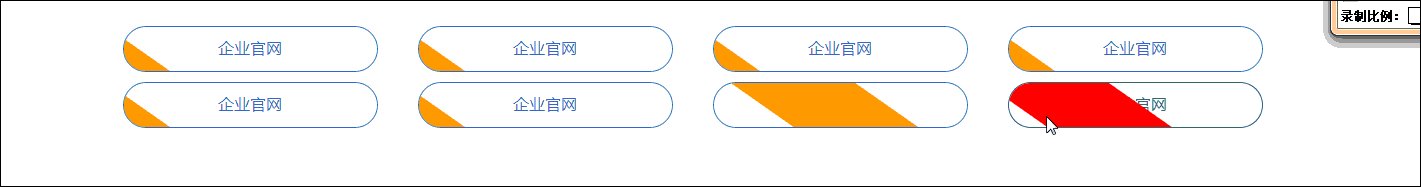
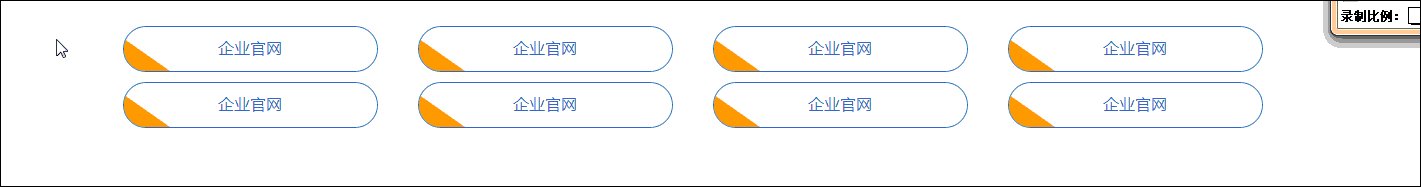
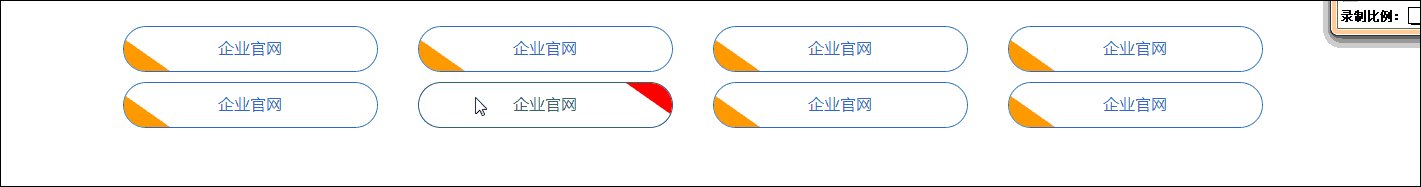
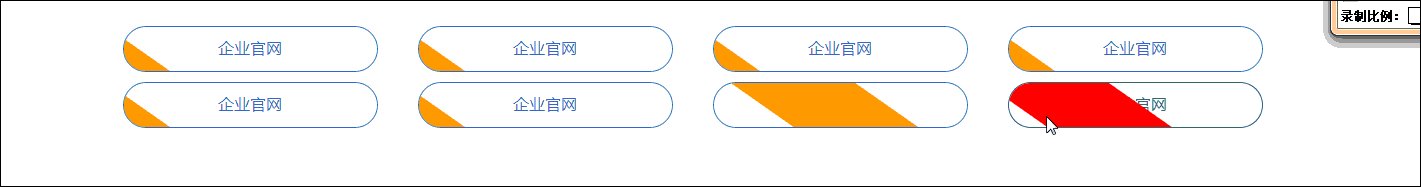
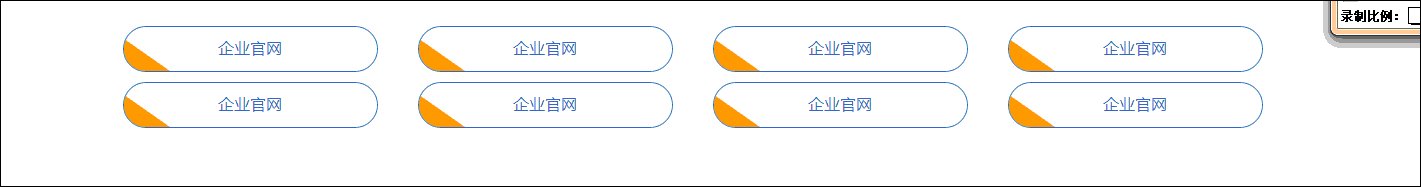
<div class="index_tag">
<div class="rowFluid">
<div class="span12">
<div class="container">
<div class="rowFluid">
<div class="index_tag_content">
<div class="span3 col-md-6 col-xs-12 wow fadeInDown">
<a class="index_tag_list" title="企业官网">
<div class="list_backimg list_backimg1">
<div class="list_txt">
<div class="list_title">企业官网</div>
</div>
</div>
</a>
</div>
<div class="span3 col-md-6 col-xs-12 wow fadeInDown">
<a class="index_tag_list" title="企业官网">
<div class="list_backimg list_backimg1">
<div class="list_txt">
<div class="list_title">企业官网</div>
</div>
</div>
</a>
</div>
<div class="span3 col-md-6 col-xs-12 wow fadeInDown">
<a class="index_tag_list" title="企业官网">
<div class="list_backimg list_backimg1">
<div class="list_txt">
<div class="list_title">企业官网</div>
</div>
</div>
</a>
</div>
<div class="span3 col-md-6 col-xs-12 wow fadeInDown">
<a class="index_tag_list" title="企业官网">
<div class="list_backimg list_backimg1">
<div class="list_txt">
<div class="list_title">企业官网</div>
</div>
</div>
</a>
</div>
<div class="span3 col-md-6 col-xs-12 wow fadeInDown">
<a class="index_tag_list" title="企业官网">
<div class="list_backimg list_backimg1">
<div class="list_txt">
<div class="list_title">企业官网</div>
</div>
</div>
</a>
</div>
<div class="span3 col-md-6 col-xs-12 wow fadeInDown">
<a class="index_tag_list" title="企业官网">
<div class="list_backimg list_backimg1">
<div class="list_txt">
<div class="list_title">企业官网</div>
</div>
</div>
</a>
</div>
<div class="span3 col-md-6 col-xs-12 wow fadeInDown">
<a class="index_tag_list" title="企业官网">
<div class="list_backimg list_backimg1">
<div class="list_txt">
<div class="list_title">企业官网</div>
</div>
</div>
</a>
</div>
<div class="span3 col-md-6 col-xs-12 wow fadeInDown">
<a class="index_tag_list" title="企业官网">
<div class="list_backimg list_backimg1">
<div class="list_txt">
<div class="list_title">企业官网</div>
</div>
</div>
</a>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
/*栅格系统*/
.col-lg-1, .col-lg-2, .col-lg-3, .col-lg-4, .col-lg-5, .col-lg-6, .col-lg-7, .col-lg-8, .col-lg-9, .col-lg-10, .col-lg-11, .col-lg-12 {
float: left;
}
.col-lg-12 {
width: 100%;
}
.col-lg-11 {
width: 91.66666667%;
}
.col-lg-10 {
width: 83.33333333%;
}
.col-lg-9 {
width: 75%;
}
.col-lg-8 {
width: 66.66666667%;
}
.col-lg-7 {
width: 58.33333333%;
}
.col-lg-6 {
width: 50%;
}
.col-lg-5 {
width: 41.66666667%;
}
.col-lg-4 {
width: 33.33333333%;
}
.col-lg-3 {
width: 25%;
}
.col-lg-2 {
width: 16.66666667%;
}
.col-lg-1 {
width: 8.33333333%;
}
.span1, .span2, .span3, .span4, .span5, .span6, .span7, .span8, .span9, .span10, .span11, .span12 {
float: left;
}
.span12 {
width: 100%;
}
.span11 {
width: 91.66666667%;
}
.span10 {
width: 83.33333333%;
}
.span9 {
width: 75%;
}
.span8 {
width: 66.66666667%;
}
.span7 {
width: 58.33333333%;
}
.span6 {
width: 50%;
}
.span5 {
width: 41.66666667%;
}
.span4 {
width: 33.33333333%;
}
.span3 {
width: 25%;
}
.span2 {
width: 16.66666667%;
}
.span1 {
width: 8.33333333%;
}
@media screen and (max-1300px) {
.col-bg-4 {
float: left;
width: 33.33333333%;
}
}
@media screen and (max-1199px) {
.col-md-1, .col-md-2, .col-md-3, .col-md-4, .col-md-5, .col-md-6, .col-md-7, .col-md-8, .col-md-9, .col-md-10, .col-md-11, .col-md-12 {
float: left;
}
.col-md-12 {
width: 100%;
}
.col-md-11 {
width: 91.66666667%;
}
.col-md-10 {
width: 83.33333333%;
}
.col-md-9 {
width: 75%;
}
.col-md-8 {
width: 66.66666667%;
}
.col-md-7 {
width: 58.33333333%;
}
.col-md-6 {
width: 50%;
}
.col-md-5 {
width: 41.66666667%;
}
.col-md-4 {
width: 33.33333333%;
}
.col-md-3 {
width: 25%;
}
.col-md-2 {
width: 16.66666667%;
}
.col-md-1 {
width: 8.33333333%;
}
}
@media screen and (max-960px) {
.col-xm-1, .col-xm-2, .col-xm-3, .col-xm-4, .col-xm-5, .col-xm-6, .col-xm-7, .col-xm-8, .col-xm-9, .col-xm-10, .col-xm-11, .col-xm-12 {
float: left;
}
.col-xm-12 {
width: 100%;
}
.col-xm-11 {
width: 91.66666667%;
}
.col-xm-10 {
width: 83.33333333%;
}
.col-xm-9 {
width: 75%;
}
.col-xm-8 {
width: 66.66666667%;
}
.col-xm-7 {
width: 58.33333333%;
}
.col-xm-6 {
width: 50%;
}
.col-xm-5 {
width: 41.66666667%;
}
.col-xm-4 {
width: 33.33333333%;
}
.col-xm-3 {
width: 25%;
}
.col-xm-2 {
width: 16.66666667%;
}
.col-xm-1 {
width: 8.33333333%;
}
}
@media screen and (max-767px) {
.col-sm-1, .col-sm-2, .col-sm-3, .col-sm-4, .col-sm-5, .col-sm-6, .col-sm-7, .col-sm-8, .col-sm-9, .col-sm-10, .col-sm-11, .col-sm-12 {
float: left;
}
.col-sm-12 {
width: 100%;
}
.col-sm-11 {
width: 91.66666667%;
}
.col-sm-10 {
width: 83.33333333%;
}
.col-sm-9 {
width: 75%;
}
.col-sm-8 {
width: 66.66666667%;
}
.col-sm-7 {
width: 58.33333333%;
}
.col-sm-6 {
width: 50%;
}
.col-sm-5 {
width: 41.66666667%;
}
.col-sm-4 {
width: 33.33333333%;
}
.col-sm-3 {
width: 25%;
}
.col-sm-2 {
width: 16.66666667%;
}
.col-sm-1 {
width: 8.33333333%;
}
}
@media screen and (max-479px) {
.col-xs-1, .col-xs-2, .col-xs-3, .col-xs-4, .col-xs-5, .col-xs-6, .col-xs-7, .col-xs-8, .col-xs-9, .col-xs-10, .col-xs-11, .col-xs-12 {
float: left;
}
.col-xs-12 {
width: 100%;
}
.col-xs-11 {
width: 91.66666667%;
}
.col-xs-10 {
width: 83.33333333%;
}
.col-xs-9 {
width: 75%;
}
.col-xs-8 {
width: 66.66666667%;
}
.col-xs-7 {
width: 58.33333333%;
}
.col-xs-6 {
width: 50%;
}
.col-xs-5 {
width: 41.66666667%;
}
.col-xs-4 {
width: 33.33333333%;
}
.col-xs-3 {
width: 25%;
}
.col-xs-2 {
width: 16.66666667%;
}
.col-xs-1 {
width: 8.33333333%;
}
}
.container {
width: 96%;
max-width: 1200px;
margin: 0 auto;
}
.container-fluid {
width: 100%;
margin: 0 auto;
}
.rowFluid {
clear: both;
}
.rowFluid:before, .rowFluid:after, .column:before, .column:after {
content: ".";
display: block;
clear: both;
height: 0;
font-size: 0;
visibility: hidden;
overflow: hidden;
}
.index_tag_content {
margin-left: -10px;
}
.index_tag_content a{
text-decoration: none;
}
.index_tag_list {
display: block;
margin: 0 0 10px 10px;
position: relative;
overflow: hidden;
border-radius:25px;
border: solid 1px;
}
.index_tag_list:before {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: #ee9403;
content: '';
-webkit-transition: -webkit-transform 0.5s;
transition: transform 2s;
-webkit-transform: scale3d(2, 1.4, 1) rotate3d(0, 0, 1, 45deg) translate3d(0, -140%, 0);
transform: scale3d(2, 1.4, 1) rotate3d(0, 0, 1, 45deg) translate3d(0, -140%, 0);
}
.index_tag_list:hover:before {
background: red;
-webkit-transform: scale3d(2, 1.4, 1) rotate3d(0, 0, 1, 45deg) translate3d(0, 140%, 0);
transform: scale3d(2, 1.4, 1) rotate3d(0, 0, 1, 45deg) translate3d(0, 140%, 0);
}
.index_tag_list .list_backimg {
padding: 1px 0;
text-align: center;
}
.index_tag_list .list_txt {
color: red;
margin-top: 10px;
margin-bottom: 10px;
}
.index_tag_list .list_title {
font-size: 16px;
}