
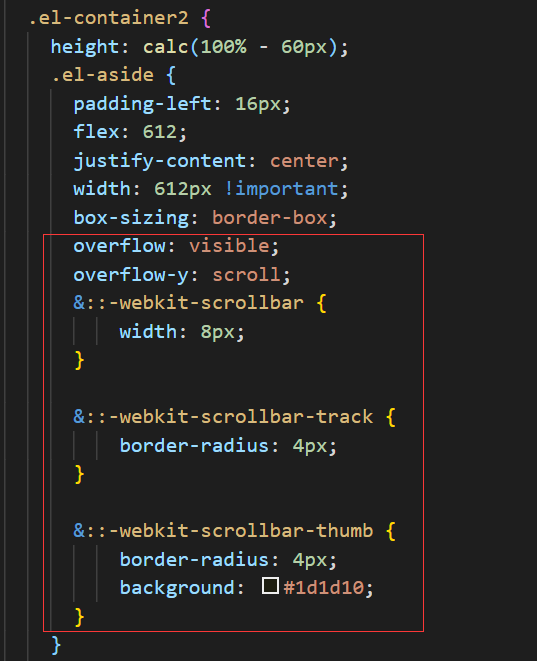
.el-container2 { height: calc(100% - 60px); overflow: visible; overflow-y: scroll; &::-webkit-scrollbar { 8px; } &::-webkit-scrollbar-track { border-radius: 4px; } &::-webkit-scrollbar-thumb { border-radius: 4px; background: #1d1d10; } }
注意容器要有高度
由于这个滚动条无论何时都会存在,所以我将它的背景色省略了。(设置在::-webkit-scrollbar-track中)
更多滚动条样式参考链接:https://www.jianshu.com/p/99968cfc7675