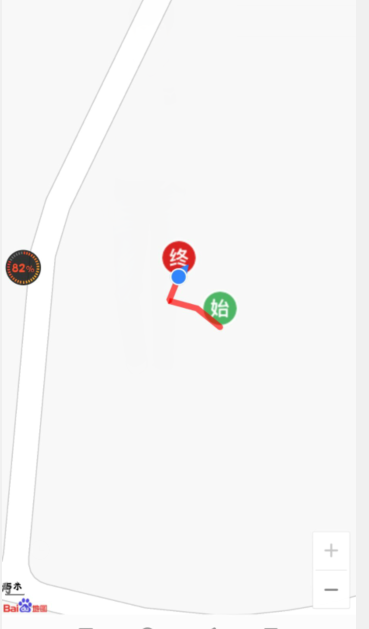
1、今天主要实现的功能是解决了百度地图定位的运动轨迹记录。以及动态显示运动轨迹和静态显示运动轨迹两种方式。遇到的主要的问题是在在刚开始的时候gps定位不准确造成的运动轨迹的偏差计算。和错误显示。最后进行了错误的解决。实现了在刚开始的时候获取多个gps定位数据选取最为准确的一个进行显示。最后成功了。明天准备的工作是。准备学习并实践。运动距离的计算和速度的获取。今天的重要的代码具体如下所示以及运行结果:
// 定位初始化
mLocClient = new LocationClient(this);
mLocClient.registerLocationListener(myListener);
LocationClientOption option = new LocationClientOption();
option.setLocationMode(LocationClientOption.LocationMode.Device_Sensors);//只用gps定位,需要在室外定位。
option.setOpenGps(true); // 打开gps
option.setCoorType("bd09ll"); // 设置坐标类型
option.setScanSpan(1000);
mLocClient.setLocOption(option);
if (location.getLocType() == BDLocation.TypeGpsLocation) { info.setText("GPS信号弱,请稍后..."); if (isFirstLoc) {//首次定位 //第一个点很重要,决定了轨迹的效果,gps刚开始返回的一些点精度不高,尽量选一个精度相对较高的起始点 LatLng ll = null; ll = getMostAccuracyLocation(location); if(ll == null){ return; } isFirstLoc = false; points.add(ll);//加入集合 last = ll; locateAndZoom(location, ll); MarkerOptions oStart = new MarkerOptions(); oStart.position(points.get(0)) oStart.icon(startBD); mBaiduMap.addOverlay(oStart); progressBarRl.setVisibility(View.GONE); return;//画轨迹最少得2个点,首地定位到这里就可以返回了 } //从第二个点开始 LatLng ll = new LatLng(location.getLatitude(), location.getLongitude()); if (DistanceUtil.getDistance(last, ll) < 5) { return; } points.add(ll); last = ll; //显示当前定位点,缩放地图 locateAndZoom(location, ll); //清除上一次轨迹,避免重叠绘画 mMapView.getMap().clear(); //起始点图层也会被清除,重新绘画 MarkerOptions oStart = new MarkerOptions(); oStart.position(points.get(0)); oStart.icon(startBD); mBaiduMap.addOverlay(oStart); OverlayOptions ooPolyline = new PolylineOptions().width(13).color(0xAAFF0000).points(points); mPolyline = (Polyline) mBaiduMap.addOverlay(ooPolyline); }

2、今天主要完成了对启动页的优化,替换掉了以前切换图片的效果,改为了定时跳转的APP启动页,完成这个没有花费太多时间,还有就是‘进行了对APP页面的设计这项工作,使用了侧边栏效果,时间主要花费在了这里,由于对与设计导航栏的很多属性都不了解,很多都得现学,花费了很多时间。下面是今天的成果展示。明天尽量完成导航栏的设计,然后开始学习添加闹钟的功能。
package com.begin; import android.annotation.SuppressLint; import android.content.Intent; import android.os.Bundle; import android.os.Handler; import android.util.Log; import android.view.View; import android.widget.Button; import android.widget.LinearLayout; import com.example.keeprunning1.R; import com.login.LoginActivity; import java.util.Random; public class InitAdvActivity extends BaseActivity { private int[] picsLayout = {R.layout.begin_one, R.layout.begin_two, R.layout.begin_three, R.layout.begin_four, R.layout.begin_five}; private int i; private int count = 5; private Button mBtnSkip; @SuppressLint("HandlerLeak") private Handler handler = new Handler() { public void handleMessage(android.os.Message msg) { if (msg.what == 0) { mBtnSkip.setText("跳过 (" + getCount() + ")"); handler.sendEmptyMessageDelayed(0, 1000); } } }; private LinearLayout linearLayout; protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); Random r = new Random(); i = r.nextInt(5); Log.i("test", "随机数是:" + i); if (i < 5) { //随机概率会出现广告页 setContentView(R.layout.activity_adv); initView2(); } else { startActivity(new Intent(InitAdvActivity.this, LoginActivity.class)); finish(); } } private void initView2() { linearLayout = findViewById(R.id.advLine); View view = View.inflate(InitAdvActivity.this, picsLayout[i], null); linearLayout.addView(view); mBtnSkip = view.findViewById(R.id.btn_skip); mBtnSkip.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View view) { startActivity(new Intent(InitAdvActivity.this, LoginActivity.class)); handler.removeMessages(0); finish(); } }); handler.sendEmptyMessageDelayed(0, 1000); } public int getCount() { count--; if (count == 0) { Intent intent = new Intent(this, LoginActivity.class); startActivity(intent); finish(); } return count; } }


3.今天我把音乐界面的布局完成了,由于之前的很多属性都不太熟,所以这个花费了我挺多的时间,另外今天学习了一点有关布局展示RecycleView,CardView,和RecycleView的适配器,明天继续后面对歌曲设置适配器的编写,希望明天可以实现本地音乐的单曲播放。
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@mipmap/bg2" tools:context=".MainActivity"> <RelativeLayout android:layout_width="match_parent" android:layout_height="70dp" android:layout_alignParentBottom="true" android:id="@+id/local_music_bottomlayout" android:background="#33EEEEEE"> <ImageView android:layout_width="match_parent" android:layout_height="0.5dp" android:background="#9933FA"/> <ImageView android:id="@+id/local_music_bottom_iv_icon" android:layout_width="60dp" android:layout_height="60dp" android:src="@mipmap/icon_song" android:layout_centerVertical="true" android:background="@mipmap/a1" android:layout_marginLeft="10dp" /> //歌名显示 <TextView android:id="@+id/local_music_botton_tv_song" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="告白气球" android:layout_toRightOf="@+id/local_music_bottom_iv_icon" android:layout_marginTop="10dp" android:layout_marginLeft="10dp" android:textSize="16sp" android:textStyle="bold" /> //歌手显示 <TextView android:id="@+id/local_music_bottom_tv_singer" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="周杰伦" android:textSize="12sp" android:layout_below="@+id/local_music_botton_tv_song" android:layout_alignLeft="@+id/local_music_botton_tv_song" android:layout_marginTop="10dp"/> <ImageView android:id="@+id/local_music_bottom_iv_next" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerVertical="true" android:src="@mipmap/icon_next" android:layout_alignParentRight="true" android:layout_marginRight="10dp"/> <ImageView android:id="@+id/local_music_bottom_iv_play" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerVertical="true" android:src="@mipmap/icon_play" android:layout_toLeftOf="@+id/local_music_bottom_iv_next" android:layout_marginRight="20dp"/> <ImageView android:id="@+id/local_music_bottom_iv_last" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerVertical="true" android:src="@mipmap/icon_last" android:layout_toLeftOf="@+id/local_music_bottom_iv_play" android:layout_marginRight="20dp"/> </RelativeLayout> <view class="androidx.appcompat.app.AlertController$RecycleListView" android:id="@+id/local_music_cv" android:layout_width="match_parent" android:layout_height="match_parent" android:layout_above="@+id/local_music_bottomlayout"> </view> <RelativeLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginLeft="10dp" android:layout_marginTop="10dp" android:layout_marginRight="10dp" android:background="@color/colorPink" > //歌去角标 <TextView android:id="@+id/item_local_music_num" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="1" android:layout_centerVertical="true" android:textSize="24sp" android:textStyle="bold"/> //歌曲名字 <TextView android:id="@+id/item_local_music_song" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="玫瑰花的葬礼" android:textSize="18sp" android:textStyle="bold" android:layout_toRightOf="@+id/item_local_music_num" android:singleLine="true" android:layout_marginTop="10dp" android:layout_marginLeft="20dp" /> //歌手名称 <TextView android:id="@+id/item_local_music_singer" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="许嵩" android:layout_below="@+id/item_local_music_song" android:layout_alignLeft="@+id/item_local_music_song" android:layout_marginTop="10dp" android:textSize="14sp" android:textColor="#888"/> //间隔线 <TextView android:id="@+id/item_local_music_line" android:layout_width="2dp" android:layout_height="18dp" android:background="#888" android:layout_toRightOf="@+id/item_local_music_singer" android:layout_marginLeft="10dp" android:layout_marginRight="10dp" android:layout_alignTop="@+id/item_local_music_singer"/> //音乐播放专辑名称 <TextView android:id="@+id/item_local_music_album" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="专辑名称" android:layout_toRightOf="@+id/item_local_music_line" android:layout_alignTop="@+id/item_local_music_singer" android:textSize="14sp" android:textColor="#888" android:ellipsize="end" android:singleLine="true"/> //音乐播放时间 <TextView android:id="@+id/item_local_music_durtion" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@+id/item_local_music_singer" android:layout_alignParentRight="true" android:text="6:00" android:textSize="14sp" android:textColor="#888"/> </RelativeLayout> </RelativeLayout>
