(1)create-react-app如何创建项目我前面第一章介绍过了,这里就不过多写了,
(2)我们主要来说说按需加载的问题
1. 引入antd
npm install antd --save
2. 引入react-app-rewired(一个对 create-react-app 进行自定义配置的社区解决方案)
npm install react-app-rewired --save
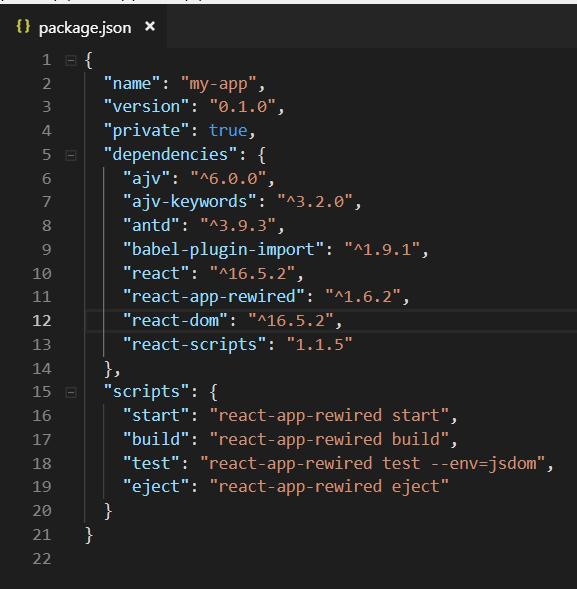
引入 react-app-rewired 并修改 package.json 里的启动配置
修改scripts:{}里面的内容

3. 引入babel-plugin-import
npm install babel-plugin-import --save
然后在项目根目录创建一个 config-overrides.js 用于修改默认配置。
const { injectBabelPlugin } = require('react-app-rewired');
module.exports = function override(config, env) {
config = injectBabelPlugin(
['import', { libraryName: 'antd', libraryDirectory: 'es', style: 'css' }],
config,
)
return config;
};
4. 然后在要用的模块中引入,例如:import { Button } from 'antd';