安装vue-devtools插件,便于在chrome中调试vue
https://github.com/vuejs/vue-devtools
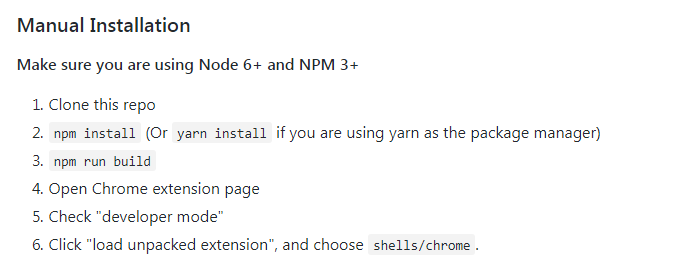
因为chrome要FQ,打不开,所以不能直接进去安装拓展程序,只能选择手动安装

这里面是上述操作过后的文件
https://pan.baidu.com/s/1kUUagBl
密码:4xfg
直接下载我这个文件后解压

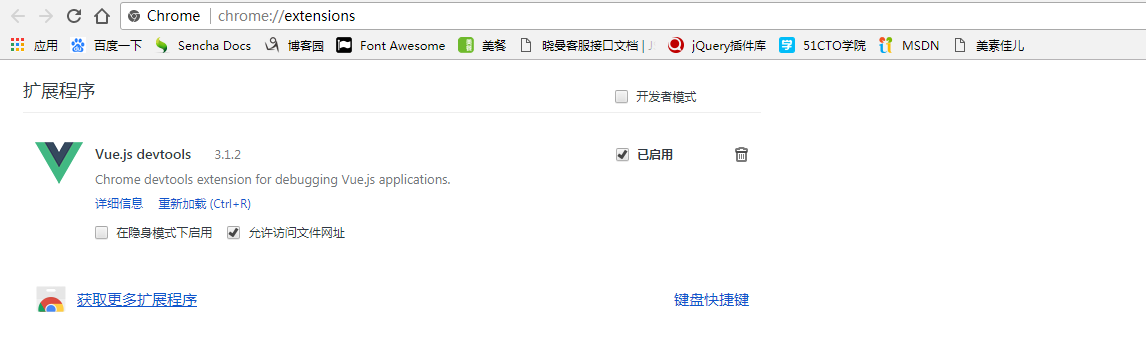
打开谷歌 更多工具 - 拓展程序
直接把这个文件夹丢进去

成功, 重新启动这个页面便可以了。。。
。。。
。。。
。。。
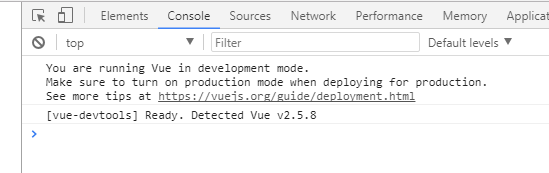
页面调试中,会一直显示一段话,
默认项目是开发模式,确保在项目上线后,调制生产模式

window.onload=function(){ //配置是否允许vue-devtools检查代码,方便调试,生产环境中需要设置false // 随后 变为生产模式,不允许插件进行检查 Vue.config.devtools = false;
Vue.config.productionTip = false; //阻止vue启动时生成生产消息
}