纯粹是将之前公众号发过的实例搬运到这里。
第一弹是可拖放文本框。
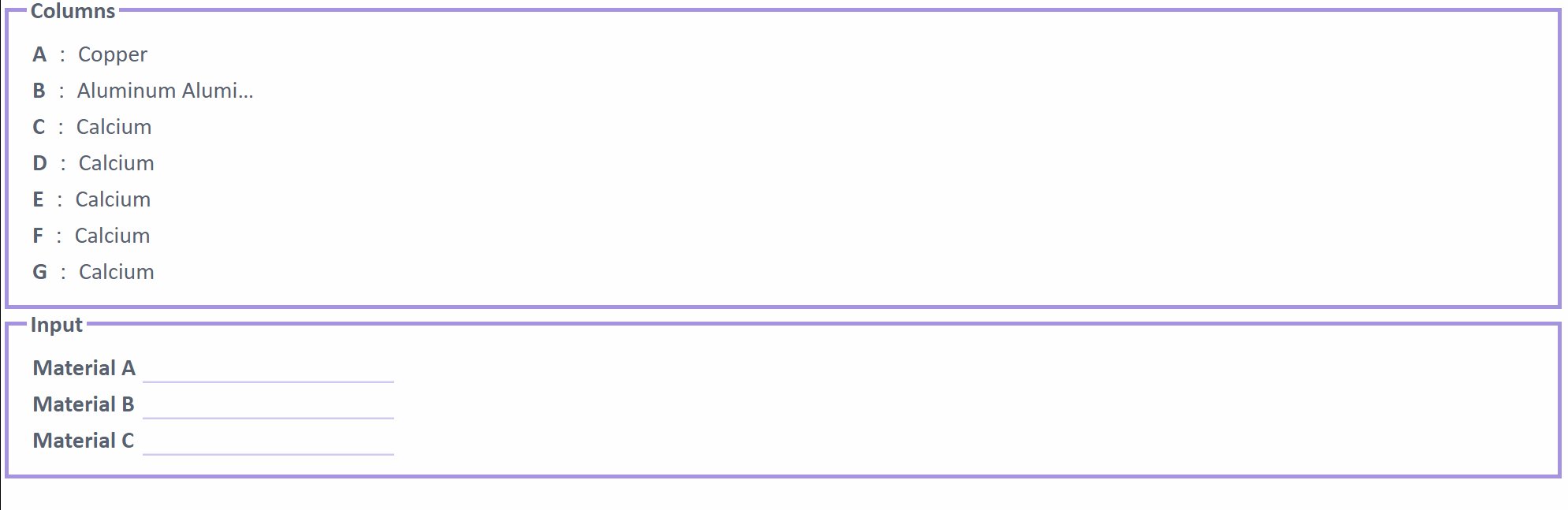
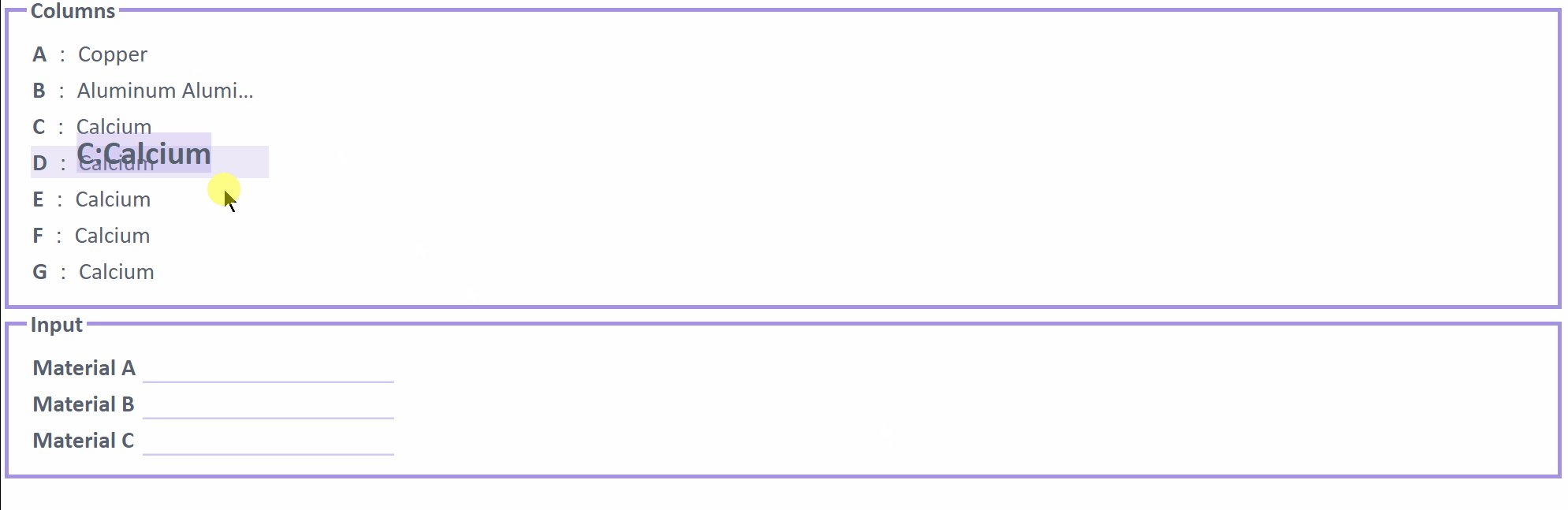
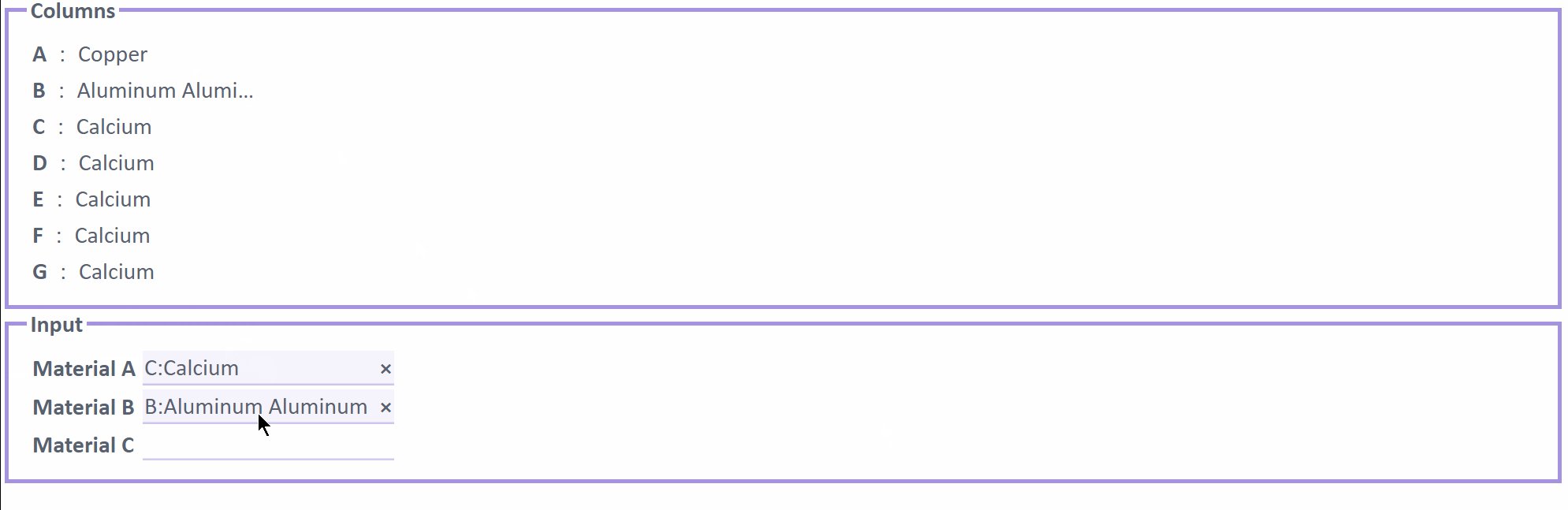
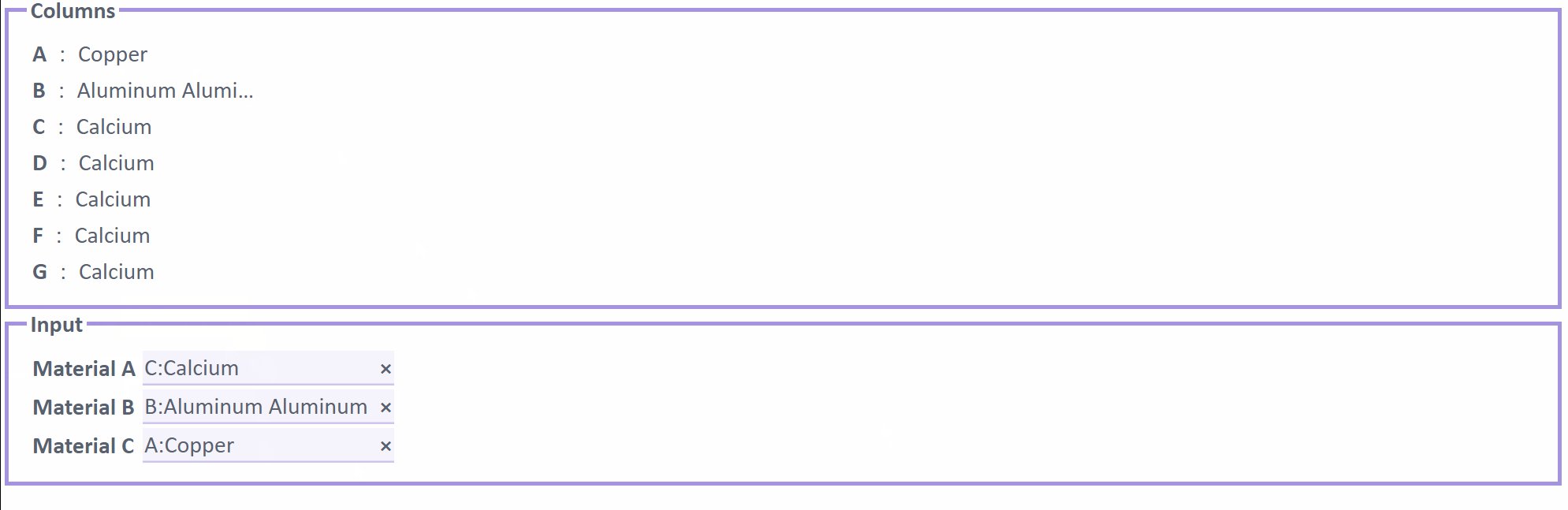
可拖放文本框允许用户通过拖动备选项至文本框来确定输入,其实也可以说是 combobox 的一种变形。 与 combobox 相比,这种组件能让用户更加直观的看到所有备选项,并且可以是多个输入共用一组备选项。 类似的组件也曾用在 3D Windrose App,Graph Maker App 等多个 app 里。

注册组件
注册可拖放文本框组件(其实就是将封装好的这部分代码 Ctrl+C and Ctrl+V)。
<script type="text/x-template" id="drag-and-drop-text-box-template">
…
</script>
<script>
Vue.component("drag-and-drop-text-box", {
template: "#drag-and-drop-text-box-template",
…
</script>
添加组件
直接使用自定义的标签 <drag-and-drop-text-box></drag-and-drop-text-box> 添加可拖放文本框组件。
<drag-and-drop-text-box :columns="columns“ :input="input"></drag-and-drop-text-box>
传递数据
向组件传递数据,如对变量 columns 和 input 两组数组直接赋值等。其中变量 columns 对应于所有选项的名称与属性,input 对应于每一个项目的标签和选中值。
columns: [
{"name":"A","longname":"Copper"},
{"name":"B","longname":"Aluminum Aluminum"},
...
],
input: [
{text: "Material A", value: null},
{text: "Material B", value: null},
...
],