前端与后台可能需要使用交互的表单标签
<form action="url">表单元素</form> action用于向后台发送数据
通常遇到的的输入表单输入类型有:
文本域 按钮元素
单选框 复选框
下拉列表 lable标签
定义域 隐藏的输入框
关于input表单
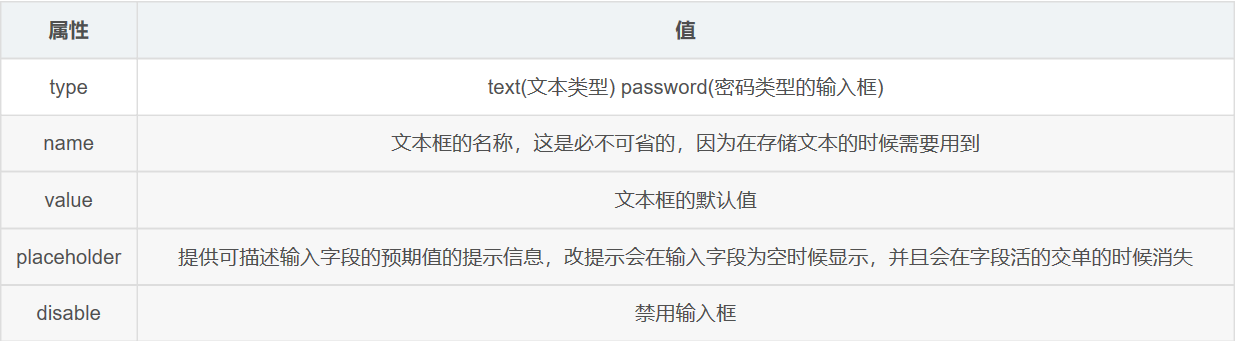
input是一个表单元素,并且是一个单标签,并且注意的是input标签是行块级标签,支持宽高,但是会横排显示,input元素中有如下属性,以下是
针对单行文本输入框

单选按钮
单选按钮即当用户从若干个给定的选择中去选取其中一个的时候,就会用到单选框,单选按钮框的type的类型为radio类型,
如下所示:
<input name="sex" type="radio"/>男 <input name="sex" type="radio"/>女
复选按钮是在一组同一类型中选择一个或者多个,也就是当用户需要从若干个给定的选择中选取一个活若干个选项的时候,这个时候就是需要使用到复选框了
复选框的type属性值为checkbox
<input type="checkbox" name="apple"/>苹果 <input type="checkbox" name="banana"/>香蕉
按钮标签
按钮标签,即显示的能点击的相关标签,主要分为普通点击按钮标签,提交标签,以及重置标签
<input type="button" value="按钮"/>普通按钮 <input type="submit" value="提交按钮"/>提交按钮标签 <input type="reset" value="重置按钮"/> ,一键清空,
注意在submit中,需要form添加action属性以及地址
隐藏输入框
定义隐藏的输入字段,type的属性值为:hidden
<input type="hidden" name="hidden_area"/>
文本域标签
文本域标签也就是主要用于对文件的选择选取使用的,
type=”file”
使用如下所示: <input type="file" name="upload_file"/>
所以可以从上面可以得到,input标签的样式是受到type类型来控制的,根据type类型的不同,其显示的效果也就不同,同时还要注意的是
以表格形式来展现下:

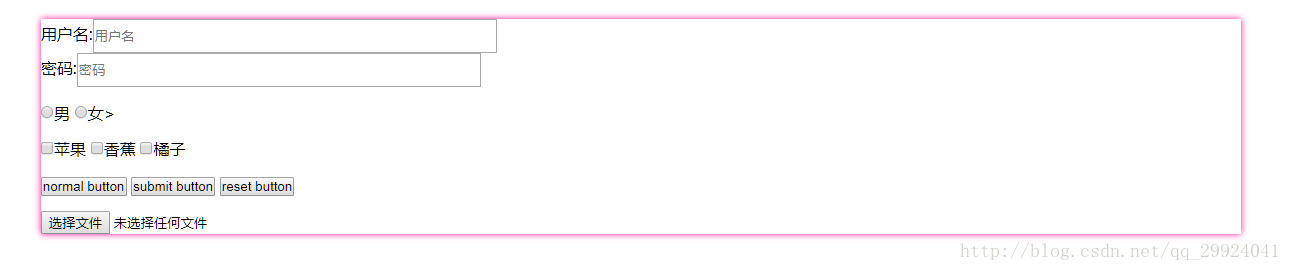
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="Generator" content="EditPlus®"> <meta name="Author" content=""> <meta name="Keywords" content=""> <meta name="Description" content=""> <title>Title</title> <style> body, dl, dd, dt, p, h1, h2, h3, h4, h5, h6 { margin: 0; } ul, ol { margin: 0; list-style: none; padding: 0; } a { text-decoration: none; } * { margin: 0; padding: 0; } .main{width: 1200px;margin: 50px auto;box-shadow: 0 0 10px 0 deeppink} .main .username{width: 400px;height: 30px} .main .password{width: 400px;height: 30px} .main form div{margin-top: 15px} </style> </head> <body> <div class="main"> <form action="www.baidu.com"> <div class="text_password"> 用户名:<input class="username" type="text" name="username" placeholder="用户名"/> <br> 密码:<input class="password" type="password" placeholder="密码" /> </div> <div class="radio_check"> <div class="radio"> <input type="radio" name="sex" id="male"><label for="male">男</label> <input type="radio" name="sex" id="female"><label for="female">女</label>> </div> <div class="check"> <input type="checkbox" name="apple" id="apple"><label for="apple">苹果</label> <input type="checkbox" name="banana" id="banana"><label for="apple">香蕉</label> <input type="checkbox" name="oranage" id="oranage"><label for="apple">橘子</label> </div> </div> <div class="button_submit_reset"> <input type="button" name="button" value="normal button"> <input type="submit" name="submit" value="submit button"> <input type="reset" name="reset" value="reset button"> </div> <div class="hidden"> <input type="hidden" value="隐藏了"/> </div> <div class="file"> <input type="file" name="file_upload" value="上传"/> </div> </form> </div> </body> </html>
<textarea name="file" rows=10 cols=20></textarea>
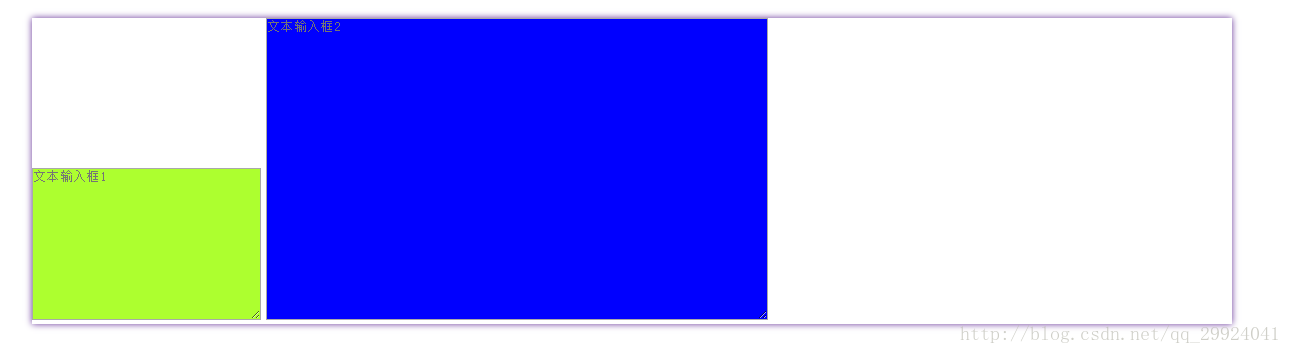
1、 cols,垂直列 在没有做样式表设置的情况下,它表示一行中可容纳下的字节数。例如cols=60,表示一行中最多可容纳60个字节,也就是30个汉字(不同的浏览器存在兼容性,因此,不准确)
2、 rows,水平行。表示可显示的行数,例如rows=10,表示可显示10行。超过10行,则需要拖动滚动条来浏览了
注意:name,文本框的名称,这项必不可省,因为存储文本的时候必须用到
但是需要注意的是,一般情况下,我们并不用cols或者rows来进行行列的设置,而是使用width或者height来进行设置
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="Generator" content="EditPlus®"> <meta name="Author" content=""> <meta name="Keywords" content=""> <meta name="Description" content=""> <title>Title</title> <style> body, dl, dd, dt, p, h1, h2, h3, h4, h5, h6 { margin: 0; } ul, ol { margin: 0; list-style: none; padding: 0; } a { text-decoration: none; } * { margin: 0; padding: 0; } .main{width: 1200px;margin: 50px auto;box-shadow: 0 0 10px 0 rebeccapurple} .main form #textarea_1{background: greenyellow} .main form #textarea_2{width: 500px;height: 300px;background: blue} </style> </head> <body> <div class="main"> <form action="www.baidu.com"> <textarea name="textarea_1" id="textarea_1" cols="30" rows="10" placeholder="文本输入框1"></textarea> <textarea name="textarea_2" id="textarea_2" placeholder="文本输入框2"></textarea> </form> </div> </body> </html>

select下拉列表表单
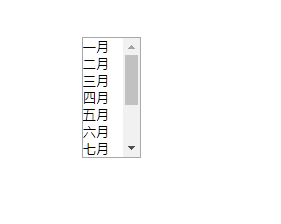
select 元素可创建单选或多选菜单
<select name="data" > <option value="1">一月</option> <option value="2">二月</option> <option value="3">三月</option> <option value="4">四月</option> <option value="5">五月</option> <option value="6">六月</option> <option value="7">七月</option> <option value="8">八月</option> <option value="9">九月</option> <option value="10">十月</option> <option value="11">十一月</option> <option value="12">十二月</option> </select>
select标签是一个组合标签,是需要用select和选项标签option联合使用才能使用的,也就类似于ul和li这样的标签,
关于属性:
disable:规定禁止使用下拉列表
multiple:规定可以选择多个选项
size 对丁下拉列表可见的选项数目,可以显示下拉列表的数量,但是按ctrl不能多选
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="Generator" content="EditPlus®"> <meta name="Author" content=""> <meta name="Keywords" content=""> <meta name="Description" content=""> <title>Document</title> <style> body,dl,dd,dt,p,h1,h2,h3,h4,h5,h6{ margin: 0;} ul,ol{margin: 0; list-style: none; padding: 0;} a{ text-decoration: none; } *{ margin: 0; padding: 0; } .main{ width: 400px; margin: 100px auto; } textarea{ height: 100px; width: 100px; } </style> </head> <body> <!-- 一些属性 size: 控制下拉列表可见的数目 multiple: 按住Ctrl可以选中多个 --> <div class="main"> <form action=""> <!-- select下拉列表 --> <select name="month" id="" size="7" multiple > <option value="1">一月</option> <option value="2">二月</option> <option value="3">三月</option> <option value="4">四月</option> <option value="5">五月</option> <option value="6">六月</option> <option value="7">七月</option> <option value="8">八月</option> <option value="9">九月</option> <option value="10">十月</option> <option value="11">十一月</option> <option value="12">十二月</option> </select> </form> </div> </body> </html>

fieldset和legend组合表单
组合表单中
<fieldset> <legend>定义域标题</legend>(只能写一个) 被组合的表单元素(如input) </fieldset>
在组合表单中,legend只能写一个,这种组合表单相对来说使用的可能比较少一点而已。
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="Generator" content="EditPlus®"> <meta name="Author" content=""> <meta name="Keywords" content=""> <meta name="Description" content=""> <title>Document</title> <style> body,dl,dd,dt,p,h1,h2,h3,h4,h5,h6{ margin: 0;} ul,ol{margin: 0; list-style: none; padding: 0;} a{ text-decoration: none; } *{ margin: 0; padding: 0; } .main{ width: 400px; margin: 100px auto; } textarea{ height: 100px; width: 100px; } </style> </head> <body> <div class="main"> <form action=""> <fieldset> <legend>物流信息</legend> 姓名:<input type=""> <br> 年龄:<input type=""> <br> 性别:<input type=""> <br> 电话:<input type=""> <br> </fieldset> </form> </div> </body> </html>

label标签
2:label 元素不会向用户呈现任何特殊效果。不过,它为鼠标用户改进了可用性。如果您在 label 元素内点击文本,就会触发此控件。就是说,当用户选择该标签时,浏览器就会自动将焦点转到和标签相关的表单控件上。
3: 标签的 for 属性应当与相关元素的 id 属性相同。
<form> <input type="radio" name="sex" id="male" /> <label for="male">Male </label> <input type="radio" name="sex" id=“female" /> <label for=“female">Female </label> </form>