一般我们常见placeholder伪类选择器用来修改默认样式及文案,忽然发现placeholder-shown伪类选择器,比较官方的解释是
简单来说就是当输入框的placeholder内容显示的时候,输入框干嘛干嘛。
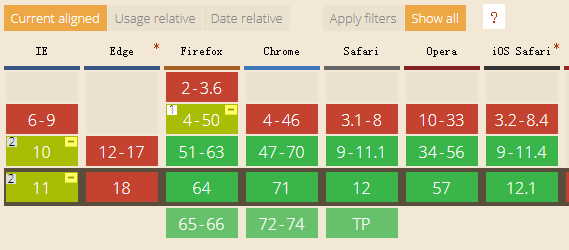
兼容性如下,在移动端没什么问题,主要是ie

用这个我们可以实现下面动效

具体代码如下
Html
<div class="input"> <input class="input-fill" placeholder="邮箱"> <label class="input-label">邮箱</label> </div>
Css
.input{ position: relative; } .input-fill{ border: 1px solid #ececec; outline: none; padding: 13px 16px 13px; font-size: 16px; line-height: 1.5; fit-content; border-radius: 5px; } .input-fill:placeholder-shown::placeholder { color: transparent; } .input-label { position: absolute; font-size: 16px; line-height: 1.5; left: 16px; top: 14px; color: #a2a9b6; padding: 0 2px; transform-origin: 0 0; pointer-events: none; transition: all .25s; } .input-fill:focus{ border: 1px solid #2486ff; } .input-fill:not(:placeholder-shown) ~ .input-label, .input-fill:focus ~ .input-label { transform: scale(0.75) translate(0, -32px); background-color: #fff; color: #2486ff; }