1. js任务分类:同步任务vs异步任务
2.js执行机制:a: 首先判断JS是同步还是异步,同步就进入主进程,异步就进入event table
b: 异步任务在event table中注册函数,当满足触发条件后,被推入event queue
c: 同步任务进入主线程后一直执行,直到主线程空闲时,才会去event queue中查看是否有可执行的异步任务,如果有就推入主进程中
3.实例运行:
console.log(1) setTimeout(function(){ console.log(2) },0) console.log(3) //1,3,2
-
console.log(1) 是同步任务,放入主线程里
-
setTimeout() 是异步任务,被放入event table, 0秒之后被推入event queue里
-
console.log(3 是同步任务,放到主线程里
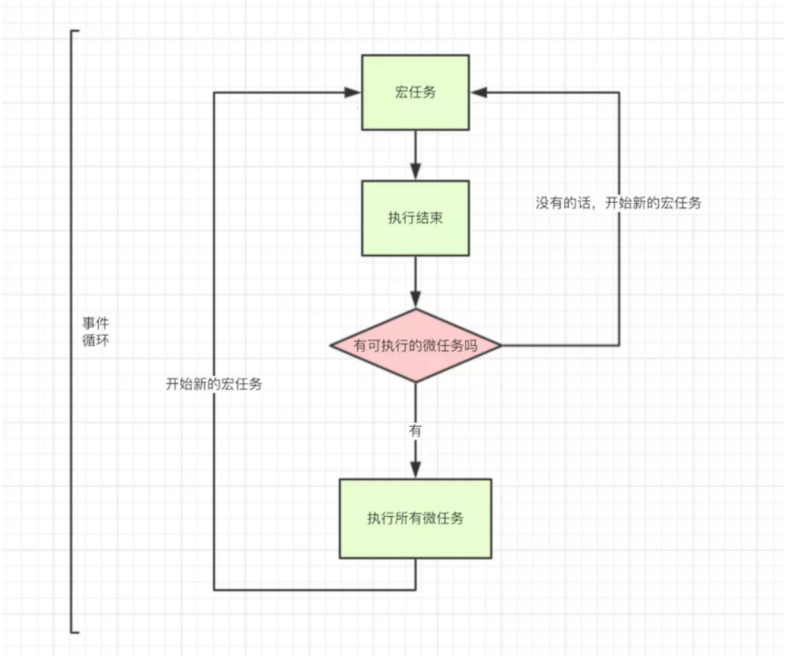
4.宏任务vs微任务执行机制:
a: 执行一个宏任务,过程中如果遇到微任务,就将其放到微任务的“事件队列”里
b: 当前宏任务执行完成后,会查看微任务的“事件队列”,并将里面全部的微任务依次执行完
c: 重复以上2步骤,结合event loop(1) event loop(2),就是更为准确的JS执行机制了
5.实例运行
setTimeout(function(){ console.log('定时器开始啦') }); new Promise(function(resolve){ console.log('马上执行for循环啦'); for(var i = 0; i < 10000; i++){ i == 99 && resolve(); } }).then(function(){ console.log('执行then函数啦') }); console.log('代码执行结束');
//马上执行for循环啦---代码执行结束---执行then函数啦---定时器开始啦
-
首先执行script下的宏任务,遇到setTimeout,将其放到宏任务的“队列”里
-
遇到 new Promise直接执行,打印"马上执行for循环啦"
-
遇到then方法,是微任务,将其放到微任务的“队列”里。
-
打印 "代码执行结束"
-
本轮宏任务执行完毕,查看本轮的微任务,发现有一个then方法里的函数,打印"执行then函数啦"
-
到此,本轮的event loop 全部完成。
-
下一轮的循环里,先执行一个宏任务,发现宏任务的“队列”里有一个setTimeout里的函数,执行打印"定时器开始啦"
同步任务>微任务>异步任务
6.setTimeout
setTimeout(function(){ console.log('执行了') },3000)
3秒后,setTimeout里的函数被会推入event queue,而event queue(事件队列)里的任务,只有在主线程空闲时才会执行。如果主线程执行内容很多,执行时间超过3秒,比如执行了10秒,那么这个函数只能10秒后执行了。
参考地址:https://blog.csdn.net/highboys/article/details/79110116