


代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
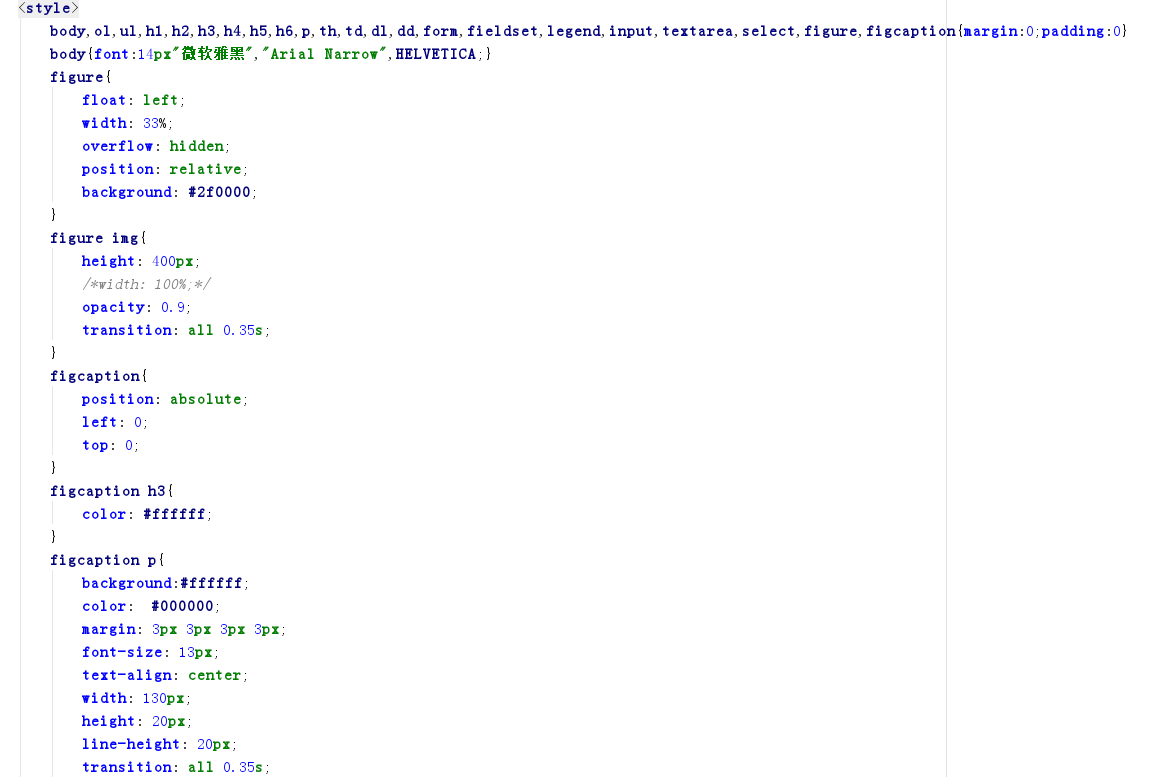
body,ol,ul,h1,h2,h3,h4,h5,h6,p,th,td,dl,dd,form,fieldset,legend,input,textarea,select,figure,figcaption{margin:0;padding:0}
body{font:14px"微软雅黑","Arial Narrow",HELVETICA;}
figure{
float: left;
33%;
overflow: hidden;
position: relative;
background: #2f0000;
}
figure img{
height: 400px;
/* 100%;*/
opacity: 0.9;
transition: all 0.35s;
}
figcaption{
position: absolute;
left: 0;
top: 0;
}
figcaption h3{
color: #ffffff;
}
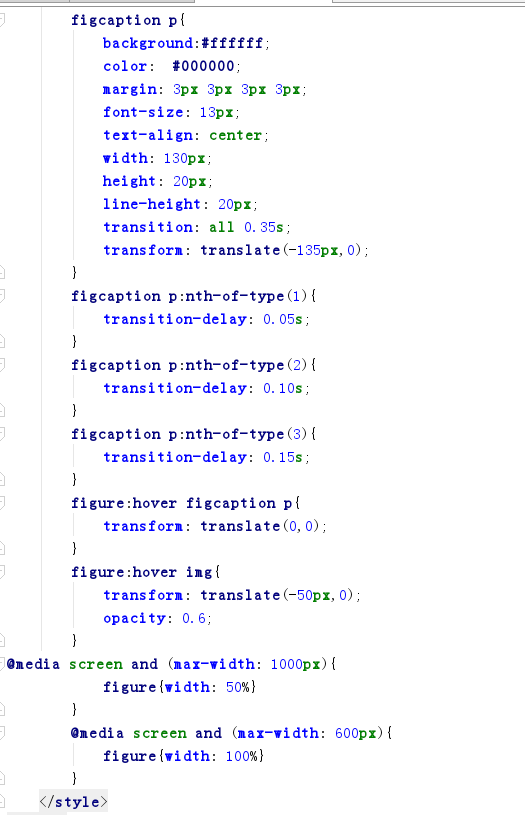
figcaption p{
background:#ffffff;
color: #000000;
margin: 3px 3px 3px 3px;
font-size: 13px;
text-align: center;
130px;
height: 20px;
line-height: 20px;
transition: all 0.35s;
transform: translate(-135px,0);
}
figcaption p:nth-of-type(1){
transition-delay: 0.05s;
}
figcaption p:nth-of-type(2){
transition-delay: 0.10s;
}
figcaption p:nth-of-type(3){
transition-delay: 0.15s;
}
figure:hover figcaption p{
transform: translate(0,0);
}
figure:hover img{
transform: translate(-50px,0);
opacity: 0.6;
}
@media screen and (max- 1000px){
figure{ 50%}
}
@media screen and (max- 600px){
figure{ 100%}
}
</style>
</head>
<body>
<figure>
<img src="image/002.jpg">
<figcaption>
<h3>标题标题</h3>
<p>文字文字文字文字</p>
<p>文字文字文字文字</p>
<p>文字文字文字文字</p>
</figcaption>
</figure>
<figure>
<img src="image/002.jpg">
<figcaption>
<h3>标题标题</h3>
<p>文字文字文字文字</p>
</figcaption>
</figure>
<figure>
<img src="image/003.jpg">
<figcaption>
<h3>标题标题</h3>
<p>文字文字文字文字</p>
</figcaption>
</figure>
</body>
</html>