Websocket 原理浅析地址: https://www.cnblogs.com/yuanyongqiang/articles/10457793.html
直接上代码:
myWebSocket.py 文件中
""" 下载 gevent-websocket 0.10.1 基于Flask + geventWebSocket 建立连接,发送消息 """ from geventwebsocket.server import WSGIServer # 我要WSGI为我提供服务 from geventwebsocket.handler import WebSocketHandler # WSGI遇到WS协议的时候,处理方式 from geventwebsocket.websocket import WebSocket # 语法提示,使用方法: "# type:WebSocket" from flask import Flask, request app = Flask(__name__) @app.route("/ws") def my_websocket_func(): print(dir(request.environ)) # ['__class__', '__contains__', '__delattr__', '__delitem__', '__dir__', '__doc__', '__eq__', '__format__', '__ge__', '__getattribute__', '__getitem__', '__gt__', '__hash__', '__init__', '__init_subclass__', '__iter__', '__le__', '__len__', '__lt__', '__ne__', '__new__', '__reduce__', '__reduce_ex__', '__repr__', '__setattr__', '__setitem__', '__sizeof__', '__str__', '__subclasshook__', 'clear', 'copy', 'fromkeys', 'get', 'items', 'keys', 'pop', 'popitem', 'setdefault', 'update', 'values'] # 客户端服务器之间2次链接生成了长连接(大致流程这么理解,细节不是很对,有待深究) # 第1次 # 当 WSGIServer 遇到 ws 协议请求的时候, 就会交给 WebSocketHandler去处理(验证), # WebSocketHandler 处理完之后,把验证信息发给客户端,断开连接. # 第2次 # 客户端收到验证信息立,马再次发送友好链接,这时候,websocket就会保持住你的链接.那么链接 就会存放在这个位置上(wsgi.websocket). user_socket = request.environ.get("wsgi.websocket") # type:WebSocket # 写了这个,下边再使用user_socket的时候就有提示了.
# 获取到websocket链接. print(user_socket) return "success 了" if __name__ == '__main__': # WSGIServer(("地址", 端口), 应用, WSGI遇到WS协议的时候处理类型使用 WebSocketHandler) 实例化一个WSGIServer的对象 http_server = WSGIServer(("0.0.0.0", 9527), application=app, handler_class=WebSocketHandler) # WSGIServer对象.serve_forever() 把应用永远的跑起来 http_server.serve_forever() # 这样运行起来的话,所有的提示都不在IDE环境中显示了,都会包裹在 WebSocketHandler 中
这时候在浏览器中 访问 http://127.0.0.1:9527/ws 就可以了


那么问题来了:
浏览器默认是http请求,那我该怎么发送ws请求呢?
这样,我们写一个静态网页,通过 javascript 来实现发送 ws请求:
my_websocker.html 文件中:
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta http-equiv="content-Type" charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Title</title> </head> <body> <script type="text/javascript"> var ws = new WebSocket("ws://127.0.0.1:9527/ws") // 定义一个变量 ws, // new一个对象 WebSocket,用来创建连接. // 来发送 ws 协议请求 "ws://127.0.0.1:9527/ws" </script> </body> </html>
这时候通过网页访问:
就出来了,这就代表链接创建成功了

下面我们就开始实现服务器和客户端的消息通信:
myWebSocket.py 文件中
""" 下载 gevent-websocket 0.10.1 基于Flask + geventWebSocket 建立连接,发送消息 """ from geventwebsocket.server import WSGIServer # 我要WSGI为我提供服务 from geventwebsocket.handler import WebSocketHandler # WSGI遇到WS协议的时候,处理方式 from geventwebsocket.websocket import WebSocket # 语法提示,使用方法: "# type:WebSocket" from flask import Flask, request app = Flask(__name__) @app.route("/ws") def my_websocket_func(): print(dir(request.environ)) # ['__class__', '__contains__', '__delattr__', '__delitem__', '__dir__', '__doc__', '__eq__', '__format__', '__ge__', '__getattribute__', '__getitem__', '__gt__', '__hash__', '__init__', '__init_subclass__', '__iter__', '__le__', '__len__', '__lt__', '__ne__', '__new__', '__reduce__', '__reduce_ex__', '__repr__', '__setattr__', '__setitem__', '__sizeof__', '__str__', '__subclasshook__', 'clear', 'copy', 'fromkeys', 'get', 'items', 'keys', 'pop', 'popitem', 'setdefault', 'update', 'values'] # 客户端服务器之间2次链接生成了长连接(大致流程这么理解,细节不是很对,有待深究) # 第1次 # 当 WSGIServer 遇到 ws 协议请求的时候, 就会交给 WebSocketHandler去处理(验证), # WebSocketHandler 处理完之后,把验证信息发给客户端,断开连接. # 第2次 # 客户端收到验证信息立,马再次发送友好链接,这时候,websocket就会保持住你的链接.那么链接 就会存放在这个位置上(wsgi.websocket). user_socket = request.environ.get("wsgi.websocket") # type:WebSocket # 写了这个,下边再使用 user_socket 的时候就有提示了
获取到 websocket链接
print(user_socket) # <geventwebsocket.websocket.WebSocket object at 0x03B89688> while 1: msg = user_socket.receive() # 等待接收客户端发送过来的消息 print(msg) user_socket.send(msg) # 把接收到的消息再发送回去 if __name__ == '__main__': # WSGIServer(("地址", 端口), 应用, WSGI遇到WS协议的时候处理类型使用 WebSocketHandler) 实例化一个WSGIServer的对象 http_server = WSGIServer(("0.0.0.0", 9527), application=app, handler_class=WebSocketHandler) # WSGIServer对象.serve_forever() 把应用永远的跑起来 http_server.serve_forever() # 这样运行起来的话,所有的提示都不在IDE环境中显示了,都会包裹在 WebSocketHandler 中
my_websocker.html 文件中:
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta http-equiv="content-Type" charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Title</title> </head> <body> <script type="text/javascript"> var ws = new WebSocket("ws://127.0.0.1:9527/ws"); // 定义一个变量 ws, // new一个对象 WebSocket,用来创建链接. // 来发送 ws 协议请求 "ws://127.0.0.1:9527/ws"
// 因为不知道建立起链接之后,服务端什么时候会给我发消息.所以这里需要一个当有消息来了触发的一个函数: ws.onmessage = function (websocket_data) { console.log(websocket_data.data); } // 当 ws 收到消息时执行 onmessage // 触发 收到消息 用 onmessage </script> </body> </html>
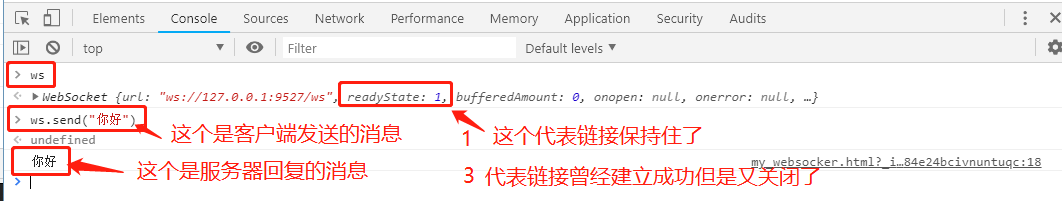
my_websocker.html 访问:

通过 ws.send("你好") 给服务器发信息,可以看到服务器回复的信息.

readyState: 0 0代表没有创建
readyState: 1 1代表当前状态正确,可以使用了
readyState: 3 3代表曾经创建成功了,又关上了
这个版本仅仅是为了了解WebSocket 运行,未作容错,所以在页面刷新的时候后台会报错...