在使用vue做开发时,大部分人只会使用官方提供的脚手架搭建项目,脚手架虽然很好用,但想要成为一名优秀的前端开发者,webpack这一道坎是绕不开的,所以我们要学会脱离脚手架,利用webpack手动搭建vue项目。下面我们使用webpack构建一个简单的vue项目。
前置条件:
电脑已安装node
基本步骤如下:
1. 新建一个空目录,并进入到改目录
$ mkdir myApp
$ cd myApp
2. 初始化一个最简单的采用模块化开发的项目
$ npm init
执行这条命令时,会询问你一些项目的信息,一路enter选择默认项就好。
这个步骤会在项目路径下生成一个package.json文件,该文件包含项目的一些基本信息。
3. 安装一些搭建vue项目的必要插件
$ npm install --save webpack vue vue-loader style-loader
4. 创建一个src文件夹,用来放置项目代码
5. 在src目录下创建App.vue组件文件,编写组件代码,代码如下:
1 <template> 2 <div class="app-wrap"> 3 {{ message }} 4 </div> 5 </template> 6 7 <script> 8 export default { 9 name: 'App', 10 data () { 11 return { 12 message: 'Hello World !' 13 } 14 } 15 }; 16 </script> 17 18 <style> 19 .app-wrap { 20 color: red; 21 } 22 </style>
6. 在src目录下创建main.js文件,作为项目入口文件
1 import Vue from 'vue' 2 import App from './App.vue' 3 4 let app = new Vue({ 5 el: '#app', 6 components: { App }, 7 template: '<App/>' 8 })
7. 在项目主目录下创建webpack.config.js文件,填写webpack相关配置项,配置如下:
1 let path = require('path') 2 3 const VueLoaderPlugin = require('vue-loader/lib/plugin') 4 5 module.exports = { 6 entry: './src/main.js', // 项目入口文件 7 output: { 8 filename: 'bundle.js', // 项目输入文件名 9 path: path.resolve(__dirname, './dist') // 项目输入路径 10 }, 11 module: { 12 rules: [ 13 { 14 test: /.vue$/, 15 loader: 'vue-loader' 16 }, 17 { 18 test: /.css$/, 19 loader: ['style-loader', 'css-loader'] 20 } 21 ] 22 }, 23 plugins: [ 24 new VueLoaderPlugin() 25 ], 26 resolve: { 27 alias: { 28 'vue$': 'vue/dist/vue.esm.js', 29 } 30 } 31 }
8. 在项目主目录下创建index.html文件,用于挂载vue组件,代码如下:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <title>webpack vue demo</title> 5 </head> 6 <body> 7 <div id="app"></div> 8 <script type="text/javascript" src="./dist/bundle.js"></script> 9 </body> 10 </html>
9. 在package.json文件中添加一个script脚本,使得可以在命令行中使用webpack打包
1 "scripts": { 2 "build": "webpack --config webpack.config.js" // 表示使用build打包时,会执行webpack命令,且使用webpack.config.js文件里的配置 3 },
10. 执行打包命令
$ npm run build
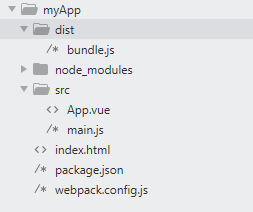
打包后会发现项目主目录下会生成一个dist文件夹,里面有一个bundle.js,这是我们在webpack.config.js里配置的结果,现在用浏览器打开index.html文件,正常情况下会看到我们在./src/App.vue里编写的内容。很神奇的感觉,有木有~
打包后完整项目路径:

总结:
在学习过程中,遇到了几个小问题:
1. 在./src/main.js文件中引入App组件时,直接使用import App from ‘./App’会报错
Module not found: Error: Can't resolve './App' in 'E:projectsvue_webpack_todosrc'
那是因为导入文件没带后缀名时,webpack会自动给文件带上后缀名,默认的后缀名列表是['js', 'json'],所以如果想导入vue组件时要给文件加上vue后缀,需要在webpack.config.js中添加:
1 resolve: { 2 extensions: ['.js', '.vue', '.json'], 3 }
2. 在使用vue-loader加载器加载vue组件时,需要同时加上VueLoaderPlugin插件,否则会报错:
Module Error (from ./node_modules/_vue-loader@15.9.0@vue-loader/lib/index.js): vue-loader was used without the corresponding plugin. Make sure to include VueLoaderPlugin in your webpack config.
根据官方文档说明,这个插件是必须的,它的职责是将你定义过的其他规则复制并应用到.vue文件里相应的块。例如,你有一条匹配/.js$/的规则,那么它会应用到.vue文件里的<script>块。所以解决办法是:
1 // webpack.config.js 2 const VueLoaderPlugin = require('vue-loader/lib/plugin') 3 4 module.exports = { 5 plugins: [ 6 new VueLoaderPlugin() 7 ], 8 }
3. 成功打包文件后,在浏览器查看index.html时,发现vue组件并没有成功挂载到html上,而是挂载点被替换成一条注释:

根据vue官方文档说明,如果你需要在客户端编译模板 (比如传入一个字符串给 template 选项,或挂载到一个元素上并以其 DOM 内部的 HTML 作为模板),就将需要加上编译器,即完整版的vue文件。解决办法有两个:
a) 给'vue'创建一个别名,告诉webpack打包时使用哪个vue文件(node_modules/vue/dist/路径下)
1 module.exports = { 2 // ... 3 resolve: { 4 alias: { 5 'vue$': 'vue/dist/vue.esm.js' 6 } 7 } 8 }
b) 使用render函数代替template选项
1 let app = new Vue({ 2 el: '#app', 3 components: { App }, 4 // template: '<App/>' // 需要包含编译器代码 5 render: (h) => { // 不需要编译器代码,只需要运行时版本代码 6 return h(App) 7 } 8 })
因为方法一使用了完整版vue来进行打包,实际上最终打包好的JavaScript代码不需要编译器,所以使用方法二可以减少打包后的代码体积,建议使用。
完。