这2天没啥项目,闲着找了几款vs2010的扩展插件,很不错的哦,特在次推荐大家用用
一、Productivity Power Tools
原著:http://visualstudiogallery.msdn.microsoft.com/d0d33361-18e2-46c0-8ff2-4adea1e34fef/
1.工具栏选项支持
-
控制扩展特性的开启与关闭,查找扩展特性的相关配置。
2.解决方案导航器
-
该扩展更像是一个增强的解决方案浏览器,通过它可以:
-
展开代码文件导航到某个类,展开类导航到类中的成员等(仅C#和VB)
-
搜索解决方案中类成员
-
过滤解决方案来查看打开的、未保存的文件等
-
查看类、类成员的相关信息(类似C#中的引用、调用关系)
-
鼠标移动到代码或图片上进行预览
总之,它将解决方案浏览、类查看、对象浏览、调用层次、导航功能以及符号引用查找功能合并到了一个工具窗口中,同时提供了一些交互的小工具。但是并不包括解决方案浏览器中的所有功能,例如多文件选择和拖拽功能就不支持。
-
3.快速查询访问
-
这个工具能够让你在vs中查询、执行通用的任务。如果你不确定某个菜单的位置,如果你想快速创建一个Silverlight项目,那么你可以用这个工具来更有效率的查找执行vs中的操作而不用离开键盘。通过它你可以:
-
执行主菜单和右键菜单的命令
-
打开选定项目模板的新建项目对话框
-
显示工具窗口
-
跳转到vs选项页面
-
导航到某个打开的文档
-
创建并执行一系列的操作
通过Ctrl+3可以打开快速查询窗口,然后输入要查询的内容后回车即可查看结果,如果结果太多,可以继续Ctrl+3在结果集中继续查找。
-
4.自动符号完成
-
该插件能够在你输入某个符号的时候自动匹配并插入对应的结束符号,具体功能有:
-
支持()、{}、[]、<>、""、''
-
通过Tab键导航到下一个结束符号
-
C#中能自动完成声明,并通过SHIFT+ENTER转到下一行
-
5.Tab功能
-
该插件能够让你完全定制文档tab的行为,包括按照项目、字母顺序排序tab;按照tab所属项目或者正则表达式对tab进行颜色的区分,能够让你更好的识别不同项目的文档组;通过使用顺序来关闭tab等。
6.可查询的引用增加对话框
-
该窗口能够让你更快更容易的找到你要查找的引用,并增加到项目中。
7.当前行高亮显示
-
随着代码的增多,被标记的地方就越来越难找到,这个扩展可以将标记行高亮显示,让你更容易的找到它。标记的颜色也可以在工具选项的字体和颜色中进行设置。
8.HTML复制
-
该扩展能够让你从编辑器中以HTML的格式复制和剪切代码,这样当你将代码复制到TFS的bug表单或者其它基于HTML的控件中的时候,就不需要进行格式处理了。
9.三次点击选中行(重点推荐)
10.Ctrl+Click跳转到定义 (重点推荐)
11.解决混合Tab、Space使用
-
有的人喜欢用tab键,有的人喜欢用空格键,但是几乎没有人喜欢两者混合使用,该扩展能够对混合使用tab和space的文件进行警告,并且提供快速的解决方法,将分隔符改变成你喜欢的tab或者space。
12.赋值对齐
-
这个扩展对于提高代码可读性很有帮助,通过按下Ctrl+Alt+J,你就能将以下代码:
this:

And turns it into this:
注意:这个可能与当前的格式设置有冲突。例如,在C#中你需要将"工具->选项->文本编辑器->C#->格式->空格->在声明语句中忽略空格"一项禁用。
13.通过ALT+Up Arrow或者Alt+Down Arrow在上下行间移动
列导航
-
虽然之前有注册的key可以在代码编辑器中画一条垂直的线,来检测我们的代码或者注释是否超出了屏幕宽度,但这个扩展提供了配置界面来完成这个工作。
颜色化的参数帮助
-
该扩展通过对C#、VB的参数帮助窗口中的内容应用语法高亮显示提高了编辑器的一致性。高亮颜色可以在字体和颜色菜单里面的"签名帮助 "处进行定制。
二、JSEnhancements
在Visaul Studio 2010中写js或css代码,缺少像写C#代码时的那种折叠功能,当代码比较多时,就很不方便。
今天发现,已经有VS2010扩展支持这个功能,它就是——JSEnhancements(下载地址)。
用了一下,感觉不错,定义region,只需将#region写在注释中即可。请看下面的演示:
原著:http://www.cnblogs.com/dudu/archive/2011/02/27/vs2010_extension_JSEnhancements.html
先看JavaScript
未使用JSEnhancements的情况:

1. 使用JSEnhancements之后(未定义region):
折起

展开

2. 使用JSEnhancements之后(定义了region):
折起

展开

再来看看CSS
全部折起

展开region

全部展开

其他针对JavaScript的VS2010扩展:
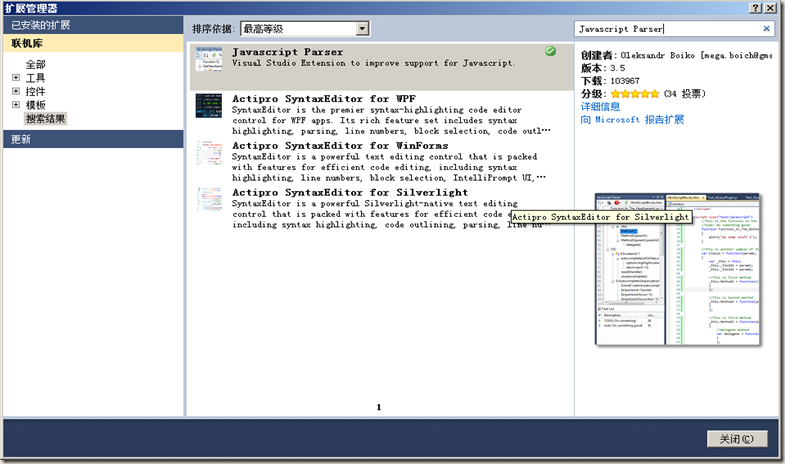
三、Javascript Parser
附一张效果图:(备注:我没有发现有报错的功能)
C# outline 2012
indent guides
vs10x codemap
vscommands
developer assistant

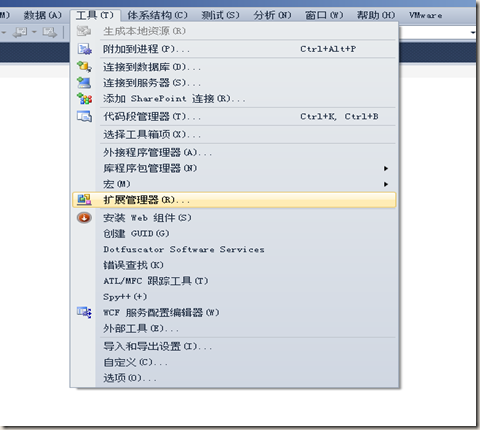
安装
搜索到插件,安装即可!!!!!!!