我的情况是,通过layui上传图片调用后端,后端将图片上传后返回图片路径,上传成功后将图片在页面显示出来(避免用户网速不稳定,图片其实还没上传成功就进行下一步操作),然后同步每个图片增加隐藏域,最终表单提交时将上传的图片路径都传过去。
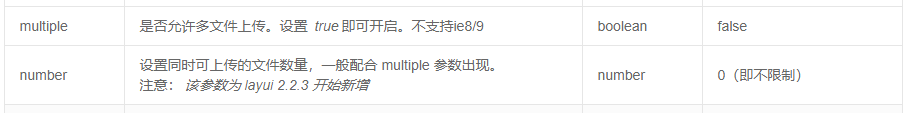
然后遇见了问题,现在需要允许同时选择多个图片上传

我之前都是一张一张上传的,所以上传成功后渲染到页面上的时候,利用的是 done 方法,然而:

导致选择两张图结果会渲染两次,三张则是三次。。。
然后我花了点功夫改进了一下:
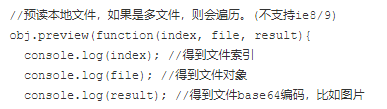
upload.render({ elem: '#upload', url: "url", number:0, //上传数量 multiple:true, //允许多文件上传 accept:'images', //设置文件类型 图片 acceptMime: 'image/*', //只显示图片文件 before: function (obj) { //上传前回调 new_obj = obj; addstr = []; }, done: function (res) { //请求成功回调 addstr.push(res.data.src); }, allDone: function(obj){ //当文件全部被提交后,才触发 new_obj.preview(function (index, file, result) { trueindex = index.split('-'); $('.img_list').eq(0).append( '<div style="display: inline-block"> ' + '<img src="' + result + '" alt="' + file.name + '" layer-src="'+addstr[trueindex[1]]+'>' + '<input type="hidden" class="imagelist" name="image" value="'+addstr[trueindex[1]]+'"> ' + '</div>' ) }); } });
逻辑是在上传前回调拿到所选的图片对象,请求成功时再拿到该图片的返回路径,并将多图路径给一个数组,最终在所有文件上传完成时,根据多图对象遍历的索引,和上传成功返回的图片路径数组索引进行匹配,然后一次性渲染上去。
但是多图对象的索引并不是单纯的1,2,3,而是 时间戳-图片选择顺序 ,索引我将索引处理了一下,实现了所有上传图片的路径都能放入隐藏域里。
然后,我测试了一下,发现展示的图片顺序和对应隐藏域的图片路径并不是一个图。。就是顺序会错误,比如你上传的时候展示的是 图1 图2 图3 然后它们的隐藏域是 图3 图2 图1 ,并不会导致数据错误,如果你不在乎它们的顺序,那么还是可以用的。至于出现顺序错误的原因,我有空了会再看看,希望能够解决。
*注: