1.先注册小程序账号
熟悉小程序发布流程
添加管理员

学习小程序开发文档
https://developers.weixin.qq.com/miniprogram/dev/framework/
下载开发工具
打开后 查找 APPId

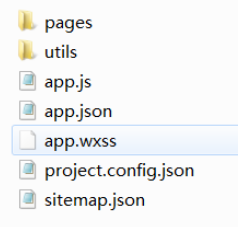
项目目录

pages 文件夹 是存放所有页面的
utils 是插件
app.js app.json app.wxss全局文件
wxml就是html在这些东西叫组件
逻辑层
逻辑层就是js这一部分,在每个小程序中分两个 一个是app.js 一个是page.js
app.js中有个app()方法用于小程序注册 page.js中有个page()方法用于页面注册
对于app方法的实例,在页面中用getApp()这个方法可以获取app实例。
getCurrentPages()用来获取当前页面栈 当前页面的所有信息都存在这里 比如页面的路径。可用于路由跳转。
对于page.js
每个页面都有一个page()的方法,用于注册页面的 有初始数据data生命周期,事件处理方法
生命周期 就是页面从无到加载完全完毕的一个过程
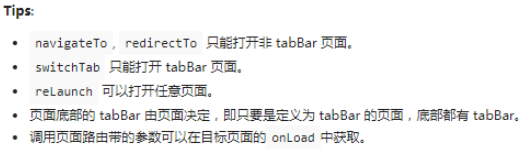
路由

json文件
app.json 这是一个全局配置文件
page.json 用于配置当前项的
wxml
1.记住微信提供的组件种类
2.数据渲染
{{数据名}}
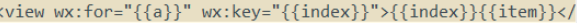
3.列表渲染

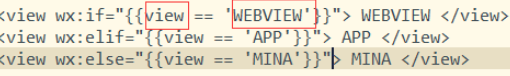
4.条件渲染

模板template
事件
bindtap 点击事件
修改data中的原始数据 使用this.setDate{{arr:"123456"}}
小心this指向
在
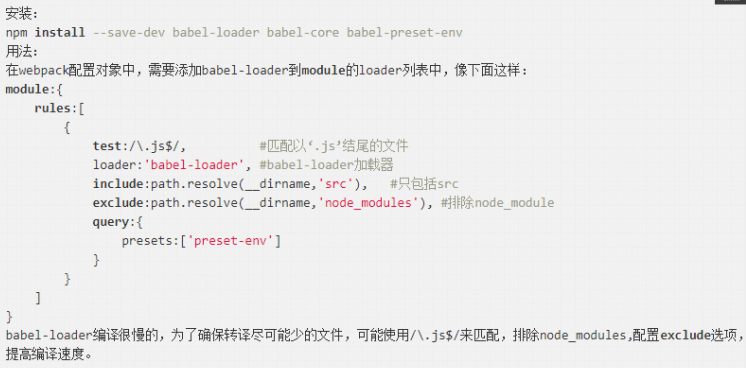
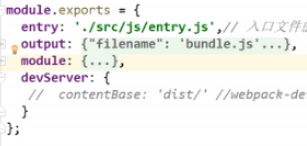
webpack.config.js配置打包 es6代码
npm install bable-loader bable-loader加载es2015代码 并且将代码转译为es5