移动布局
1.移动设备:手机和iPad
安卓系统 iOS系统
安卓系统 内置浏览器是谷歌,iOS内置Safari浏览器,它们的内核都是webkit,不考虑兼容性,需要考虑的是安卓和iOS的区别;
2.布局
设备宽度:设备的实际大小 设备的分辨率 厂家给的
页面的大小:设计稿上的大小
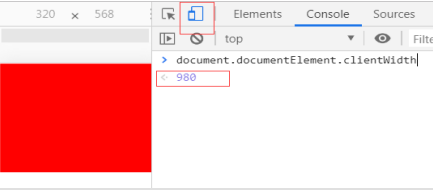
浏览器的视口:浏览器自带的用document.documentElement.clientWidth查看,在移动设备上如果不做视口处理一般默认是980,

例子 设备宽是320 页面宽是1200 浏览器视口是980px 三者不统一,我们用移动设备看页面,就会变得不清楚,特别挤。我们需要把这三个变得统一。
(1)移动设备宽(320)和浏览器视口(980)一致
在head之间加一个meta标签 name="viewport" ![]()
设备宽度和浏览器视口一致时 如果页面宽大于这个数字,就会出现滚动条;
(2)当移动设备和浏览器视口一致时,如果还使用以前的布局,如果页面超过设备宽,超过的部分会被截掉,不能使用传统的页面开发模式了
<1>弹性布局
a.分两部分 弹性父级 弹性子元素
b.给父级设置display:flex或inline-flex
flex-direction 指定弹性盒子中子元素的排列方式
flex-direction的值有:
row:横向从左到右排列对齐(左对齐),默认的排列方式;
row-reverse:反转横向排列(右对齐,从后往前排,最后一项排在最前面)
column:纵向排列;
column-reverse:反转纵向排列,从后往前排,最后一项排在最上面。
<2>流式布局(百分百布局)
<3>响应式布局
<4>rem布局