CSS3
1.选择器:Id class 标签 子代 后代 交集 并集 * 伪类 结构 属性 相邻+ 兄弟~
2.浏览器的内核
谷歌:-webkit-transition
opera :gecko
IE:trident
欧朋:presto
国内浏览器:webkit
3.CSS3针对同一样式在不同浏览器的兼容 需要在样式属性前加上内核前缀
谷歌:-webkit-transition
Opera:-o-transition
Firefox:-moz-transition
IE: -ms-transition
4.CSS3中的过渡属性 transition


注意:时间一定要带单位
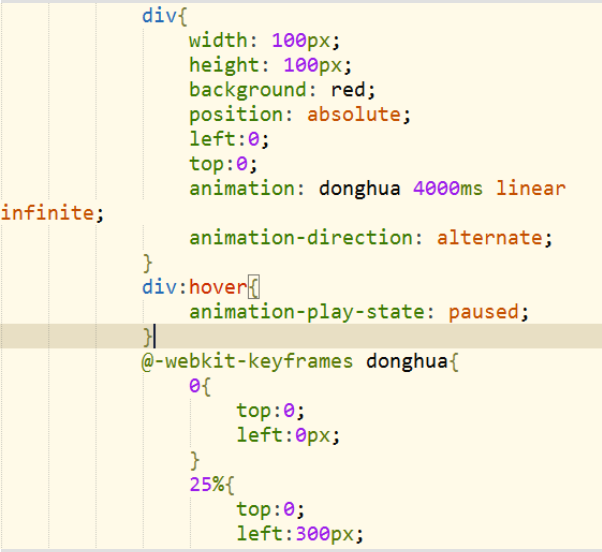
5.animation

6.2D和3D
CSS3中的3D和2D特效都是方法(函数)提供了四个方法
translate()平移,两个参数 mpx npx
rotate() 旋转 参数number deg(角度)
scale() 缩放 参数2是数字,1代表不变
skew() 拉伸 他们只是充当属性值的。Xdeg ydeg
3D
(1)原理 近大远小 视距perspective
元素要有3D的效果 perspective视距给它的父级元素
transform-style:preserve-3d;3d的内部子元素构成3d效果
案例:
border 分了三个属性 border-style border-color border-width