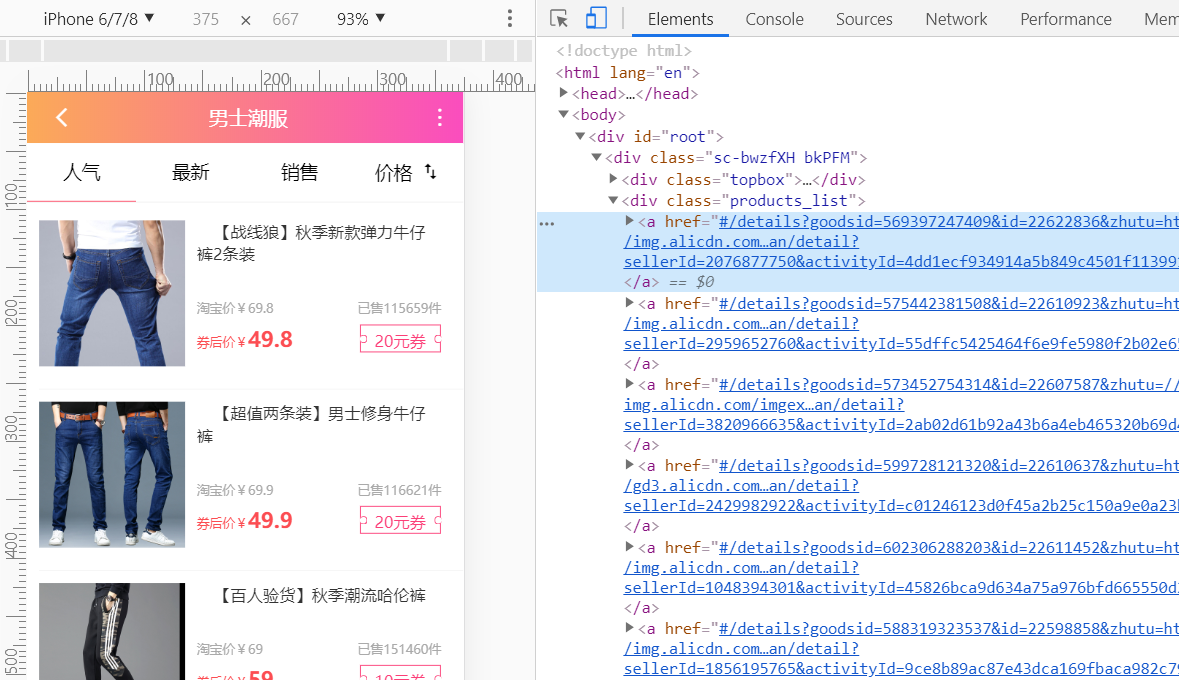
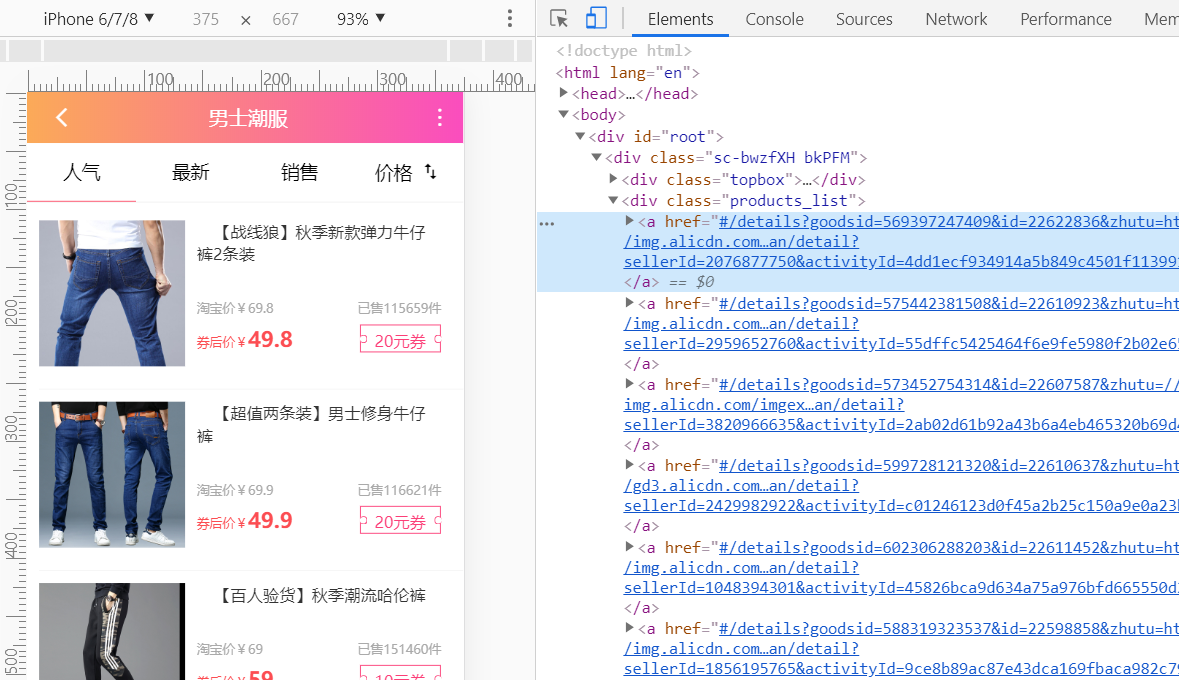
当时用的是<link></link>来调整的,点击之后无法调整,这原因其实是布局的问题,
当时给这个头部设定定位,固定顶部, 使用的是一个div来包裹,给这个高度设置了100%,如果设置了100%,那么它就会继承父的100%的高度了,当点击下面遍历的数据其实是点击了这个div。
解决方法:
不给它设置高度,高度由内容撑开,或者设置固定的高度


当时用的是<link></link>来调整的,点击之后无法调整,这原因其实是布局的问题,
当时给这个头部设定定位,固定顶部, 使用的是一个div来包裹,给这个高度设置了100%,如果设置了100%,那么它就会继承父的100%的高度了,当点击下面遍历的数据其实是点击了这个div。
解决方法:
不给它设置高度,高度由内容撑开,或者设置固定的高度