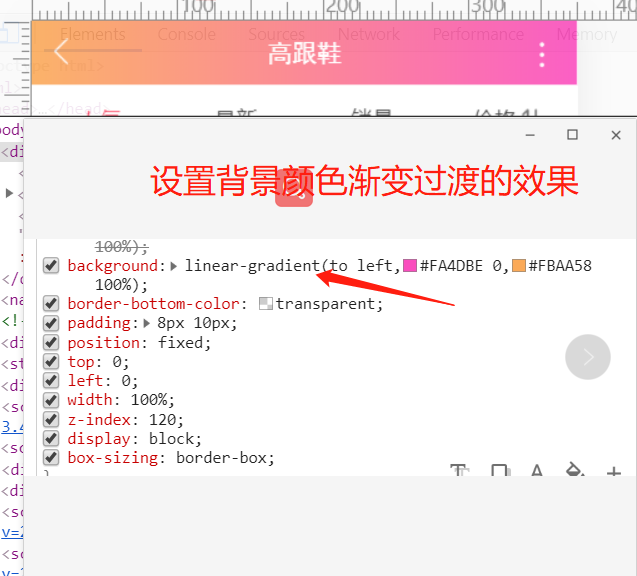
1、背景颜色渐变情况
background: linear-gradient(to left,#FA4DBE 0,#FBAA58 100%); border-bottom-color: transparent; padding: 8px 10px

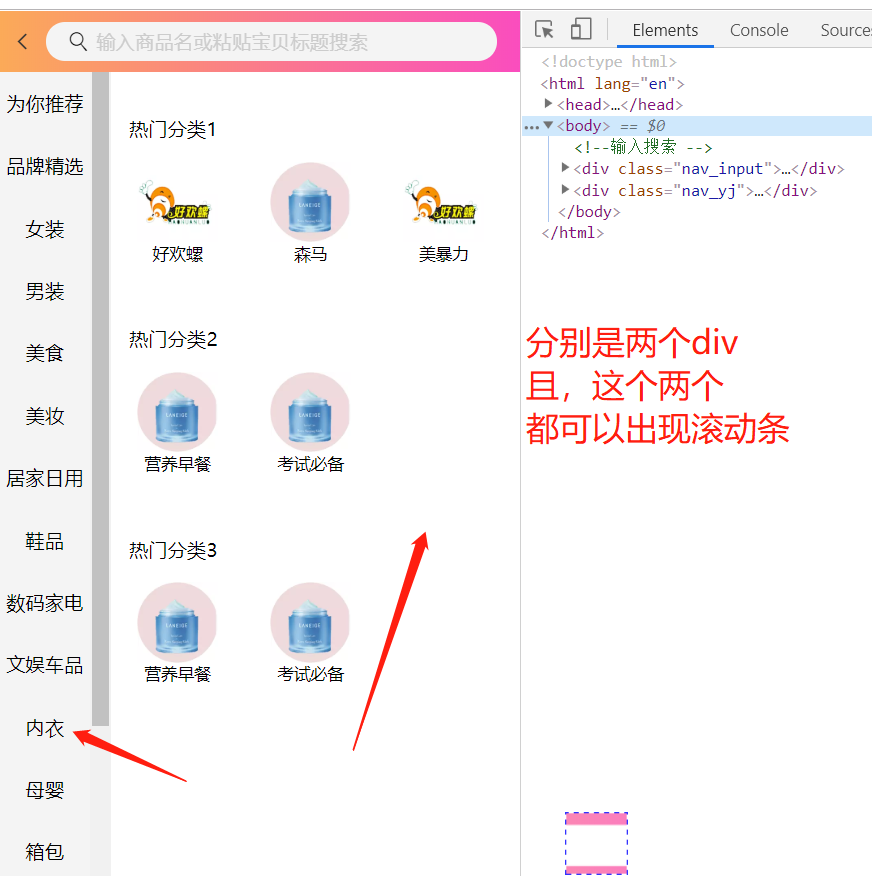
2、滚动条的出现
.nav_lf{ 0.8rem; background:#F4F4F4; height:100%; overflow: hidden; overflow-y: auto; position: fixed; left: 0; top: 0; z-index:0; }


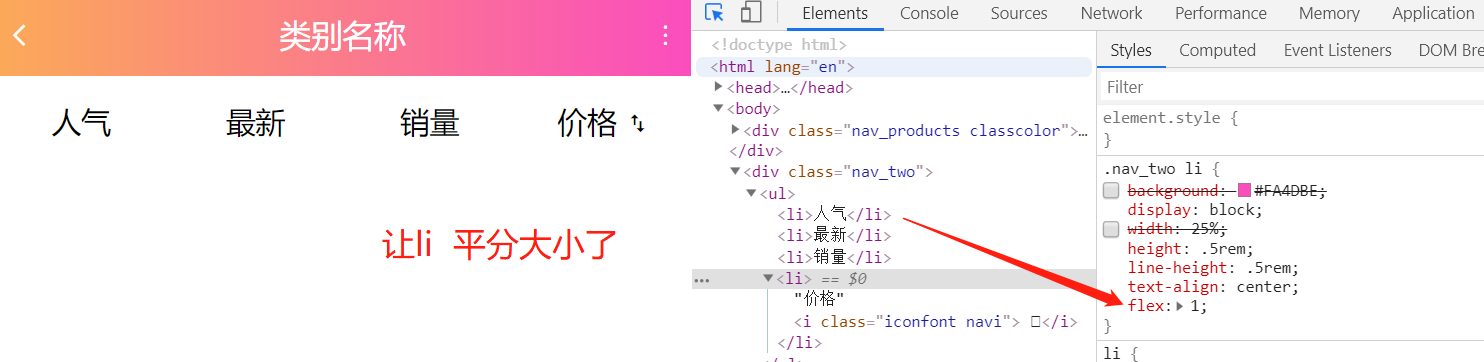
3、如何让 弹性盒平分大小 通过设置flex 为 1 来实现 (当然也可以设置width占总的百分比的)

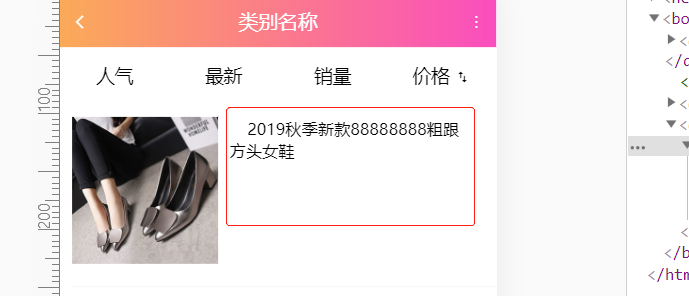
4、设置文字 自动换行, 需要设定包裹它的容器宽度

5、 text-indent 设置首行文字缩进