vue中的路由传值
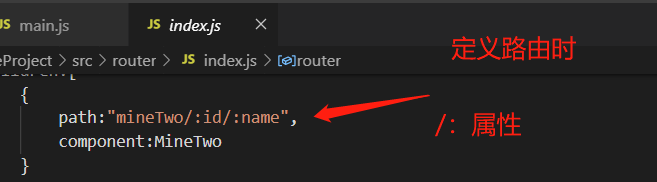
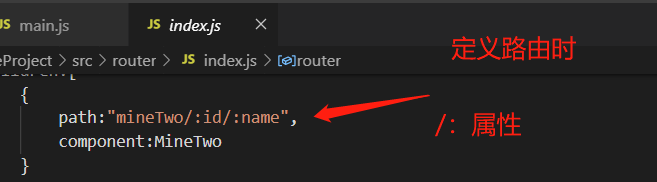
动态路由 1、在定义路由的时候通过/:属性的方式来定义传递参数的属性
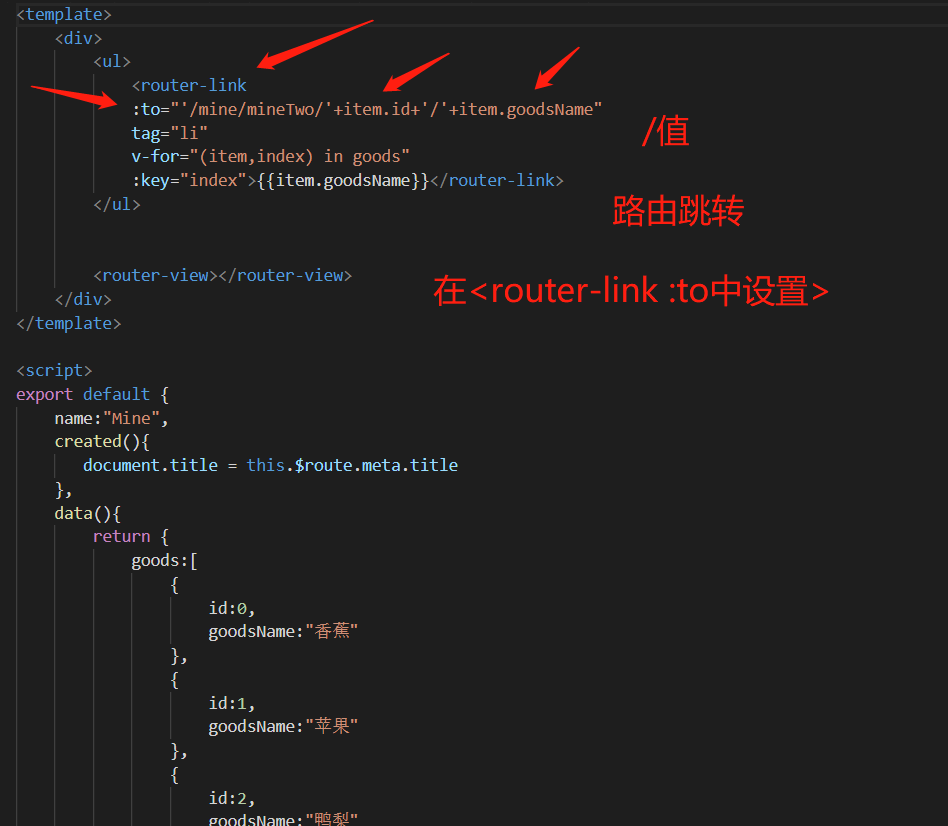
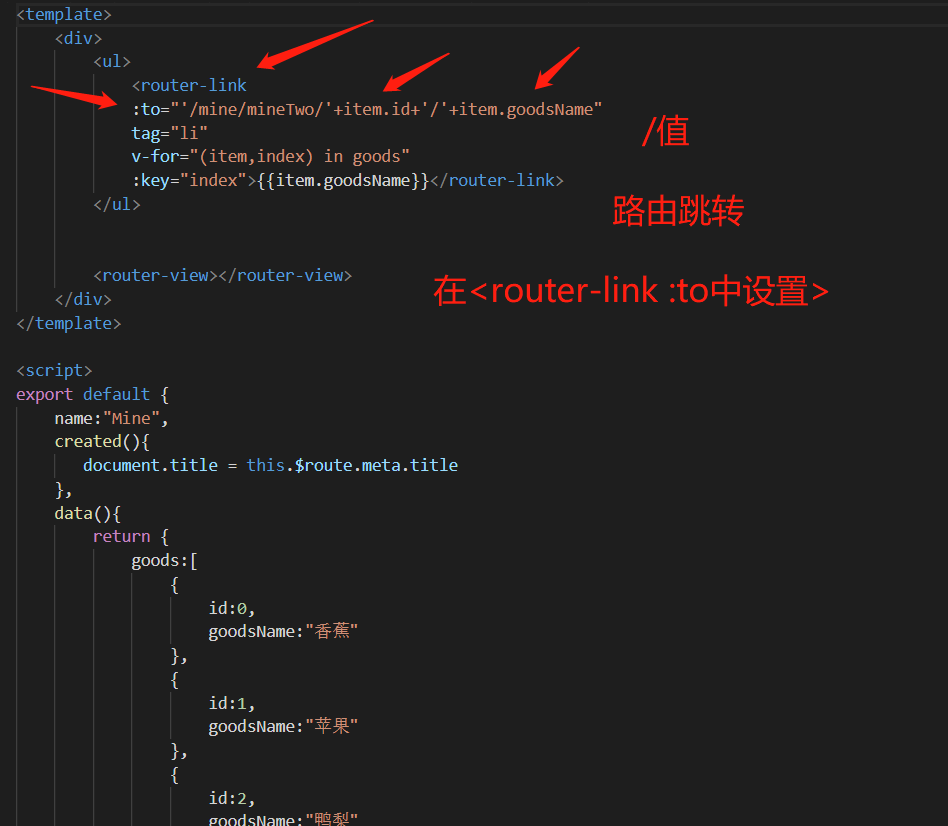
2、在进行路由跳转的时候通过/值得方式进行传递数据
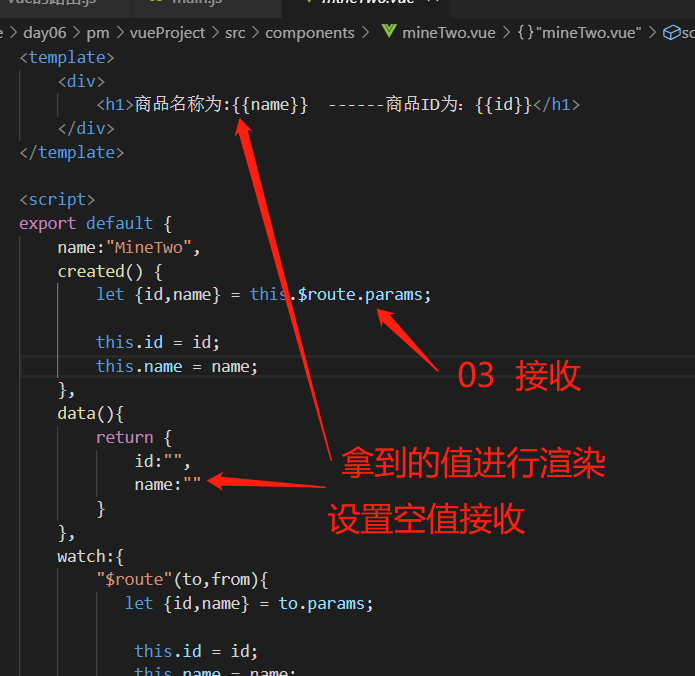
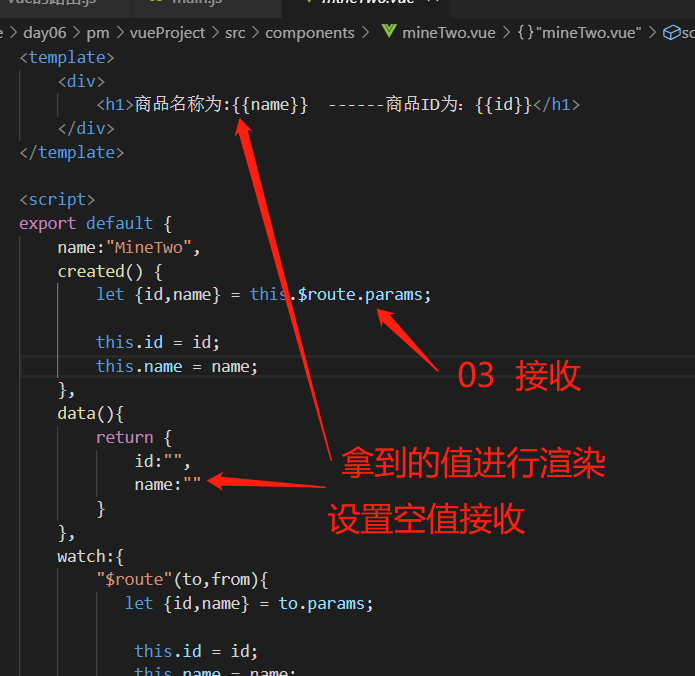
3、在需要接收参数的组件中通过this.$route.params进行接收
1、在定义路由的时候通过/:属性的方式来定义传递参数的属性

2、在进行路由跳转的时候通过/值得方式进行传递数据

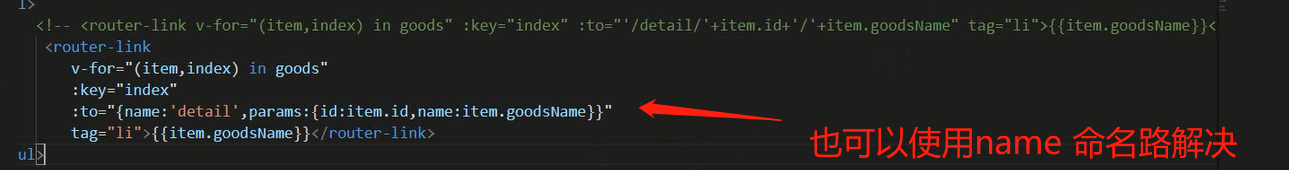
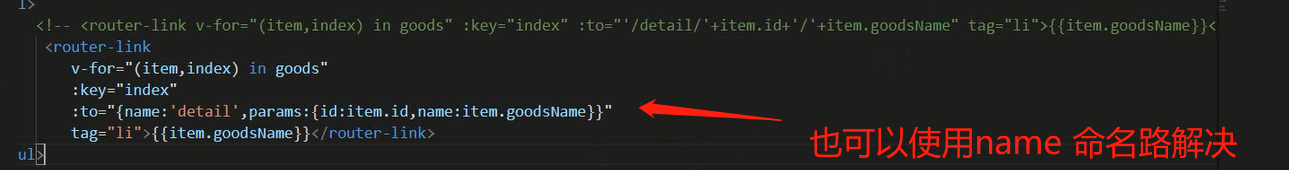
这里也可以换一种方式,通过命名利用 完成第二步。

3、在需要接收参数的组件中通过this.$route.params进行接收

vue中的路由传值
动态路由 1、在定义路由的时候通过/:属性的方式来定义传递参数的属性
2、在进行路由跳转的时候通过/值得方式进行传递数据
3、在需要接收参数的组件中通过this.$route.params进行接收
1、在定义路由的时候通过/:属性的方式来定义传递参数的属性


这里也可以换一种方式,通过命名利用 完成第二步。

3、在需要接收参数的组件中通过this.$route.params进行接收