最近学了html5和css3,随便写下随笔记录学习内容。
这也是第一次写博客,感觉应该没什么人看的吧( ̄▽ ̄)~*
如果你有幸看到我写的随笔的话,如果你也是小白的话,如果文章对你有一点点帮助的话
那我还是会挺开心的( ̄ˇ ̄)
废话不多说,开始正文内容
学习时参照的教学视频
1、https://www.bilibili.com/video/BV1ds411r7o7 【星月教你做网站】
2、https://www.bilibili.com/video/BV1Mx411m7fd 【极客学院:Web前端开发教学】
(总所周知,b站是一个学习平台)
学的不精,很多原理是不懂的,只是勉强知道怎么使用
什么是HTML
HTML是用来描述网页的一种语言
HTML指超文本标记语言(Hyper Text Markup Language)
HTML不是编程语言,是一种标记语言
关于HTML5的新特性
用于绘画的canvas标签
用于媒介回放的video和autio元素
对本低离线储存的更好支持
新的特殊内容元素(article、footer、header、nav、section)
新的表单控件(calendar、date、time、email、url、search)
浏览器的支持(Safari、Chrome、Firefox及Opera包括IE9基本支持HTML5)
html文件模板
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>标题</title> 6 7 </head> 8 <body> 9 10 </body> 11 </html>
关于<!DOCTYPE>
HTM有多个不同版本,只有完全明白页面中使用的确切HTML版本,浏览器才能完全正确显示出HTML页面。HTML5:用<!DOCTYPE html>
HTML的各种标签
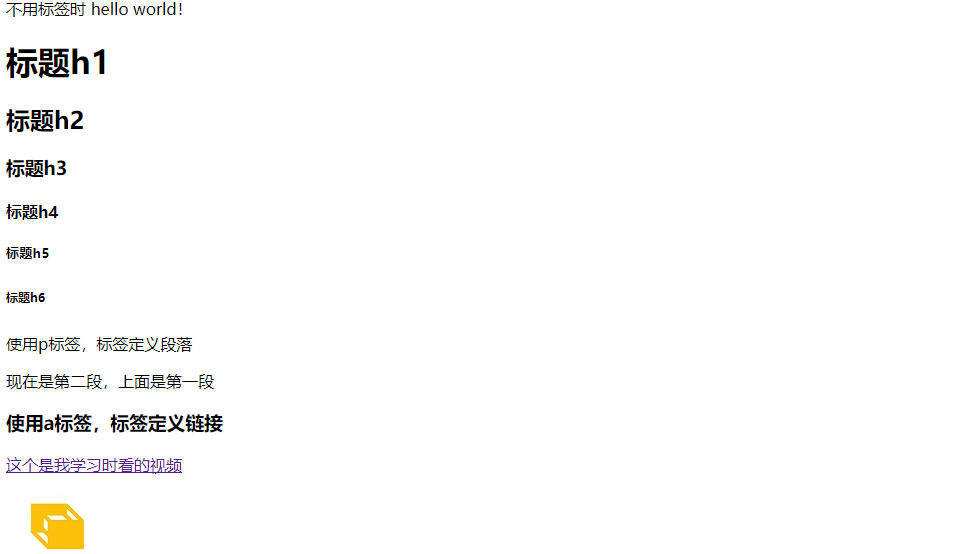
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <!-- UTF-8的作用是避免网页出现乱码 --> 5 <meta charset="UTF-8"> 6 <!-- title是网页的名称 --> 7 <title>html的各种标签</title> 8 </head> 9 <body> 10 <!-- 以下两行代码是展示不用段落标签时的效果 --> 11 不用标签时 12 hello world! 13 <!-- 以下六行代码是展示不同大小的标题 --> 14 <h1>标题h1</h1> 15 <h2>标题h2</h2> 16 <h3>标题h3</h3> 17 <h4>标题h4</h4> 18 <h5>标题h5</h5> 19 <h6>标题h6</h6> 20 <!-- 以下两行代码是展示p标签的作用 --> 21 <p>使用p标签,标签定义段落</p> 22 现在是第二段,上面是第一段 23 <!-- 以下三行代码是展示a标签的作用 --> 24 <h3>使用a标签,标签定义链接</h3> 25 <a href="https://www.bilibili.com/video/BV1Mx411m7fd?p=8">这个是我学习时看的视频</a> 26 <br/> 27 <!-- 以下一行代码是展示img标签的作用 --> 28 <img src="D:/Web/从入门到精通/photo/1.jpg"> 29 </body> 30 </html>
想复制的孩子记得改下img标签图片的路径
打开网页时的效果如下

html5的元素-属性-格式化
-
- 关于元素的定义(具体参照https://www.w3school.com.cn/html/html_elements.asp)
- 关于属性的定义(具体参照https://www.w3school.com.cn/html/html_attributes.asp)
- 关于文本格式化的定义(具体参照https://www.w3school.com.cn/html/html_formatting.asp)
如果懒得点开链接详细了解,想粗略了解的话,那我们参照下下面代码
下面p是元素,align是p元素的属性,align对齐方式之居中是文本内容,我们可以用<b></b>标签对齐进行文本格式化,对齐加粗
<p align="center">align对齐方式之居中</p>
1 <!DOCTYPE html> 2 <html> 3 <head lang="en"> 4 <meta charset="UTF-8"> 5 <title>html5的元素-属性-格式化</title> 6 </head> 7 <!-- body里面bgcolor表示body部分的背景颜色,这里为樱花的颜色 --> 8 <body bgcolor="#F5D4D9"> 9 <!-- 以下5行代码表示html元素的使用方式 --> 10 <h3>html元素</h3> 11 <p>元素</p> 12 <br/> 13 <p><a>元素的嵌套</a></p> 14 <br/> 15 <h3>html属性</h3> 16 <!-- 以下3行代码表示html标题的对齐方式 --> 17 <p align="center">align对齐方式之居中</p> 18 <p align="left">align对齐方式之居左</p> 19 <p align="right">align对齐方式之居右</p> 20 <!-- 以下4行代码表示html中a标签打开链接的方式,是新建页面还是刷新页面 --> 21 <a href="https://www.bilibili.com/video/BV1Mx411m7fd?p=11" target="_blank">a标签target="_blank"时</a> 22 <br/> 23 <a href="https://www.bilibili.com/video/BV1Mx411m7fd?p=11" target="_self">a标签target="_self"时</a> 24 <br/> 25 <!-- 以下代码表示html的各种格式化 --> 26 <b>定义粗体文本_格式化</b><br/> 27 <big>定义大号字_格式化</big><br/> 28 <em>定义着重文字_格式化</em><br/> 29 <i>定义斜体文本_格式化</i><br/> 30 <small>定义小号字_格式化</small><br/> 31 <strong>定义加重语气_格式化</strong><br/> 32 参照<sub>定义下标字_格式化</sub><br/> 33 参照<sup>定义上标字_格式化</sup><br/> 34 <ins>定义插入字_格式化</ins><br/> 35 <del>定义删除字_格式化</del> 36 </body> 37 </html>
上面有一些代码在HTML5上是已经过时的,比如bgcolor元素、align元素、big标签,虽然过时,但是还是能出效果的,后面学到css后,一般都是用css自定义标签样式
打开网页时的效果如下

补充:关于<a>标签链接的使用
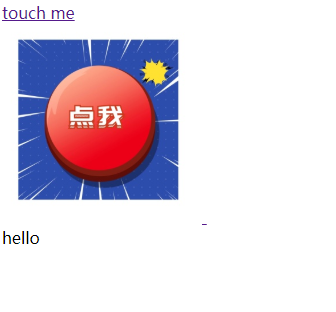
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>html5的链接</title> 6 </head> 7 <body> 8 <!-- 文本式超链接 --> 9 <a href="https://hao.360.com/?h_lnk">touch me</a> 10 <br/> 11 <!-- 图片式超链接,alt的作用是如果图片加载失败时会显示"点我"文本,同时可以设置图片的宽和高 --> 12 <a href="https://hao.360.com/?h_lnk"> 13 <img src="D:/Web/从入门到精通/photo/2.jpg" alt="点我" height="200px" width="200px"> 14 </a> 15 <br/> 16 <!-- 页面内的跳转(文档内的跳转) --> 17 <a name="tips">hello</a> 18 <br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br> 19 <br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br> 20 <a href="#tips">跳转到hello位置</a> 21 </body> 22 </html>
打开网页时的效果如下

总结
上面应该也没什么难度的应该,基本操作,复制代码然后去编译去看效果能一目了然的
第一次写博客,感觉还是挺方便的,应该还有挺多功能还没了解,可能在观看体验上面整的不是很人性化 ╮(╯▽╰)╭
最后希望这篇简单的随笔能对你们有所帮助吧(= ̄ω ̄=)
没用就当看着玩啦[狗头]