在做vue-music的项目中,需要去请求qq音乐的相关api,可是直接前端去拿数据是拿不到的,会报服务器500的错误,但是单独打开该网页是没有问题的,这个问题说明服务器本身是没有问题的,于是想办法解决呗
在查到的资料中说可以又一个后端代理的办法,首先理解一下它的原理:
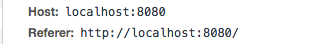
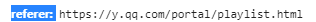
有些 header 在浏览器端是不能直接设置的,比如 referer。而 QQ 音乐一些的接口服务端(猜测)会验证 referer 或者是 host 这些 header。所以我们相当于通过一种代理的方式,先把请求发送给我们自己的 server(express 的 node 服务),然后我们的 server 在把这条请求转发到 QQ 音乐的服务端,而我们的 server 去请求 QQ 音乐的 server 也是通过 http 请求,和浏览器不同的是这个时候我们是可以设置任意 header 的。

然后在遇到的第一个坑就是vue-cli之前的版本生产的build里面的配置文件是dev.server,所以之前的版本是在dev.server中写这样的配置:

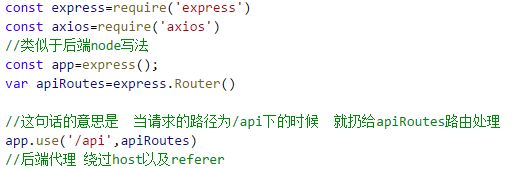
显然现在的版本是没有办法写这样的配置了,因为vue-cli搭起来的配置文件是webpack.dev.config.js,所以我们现在要在这里配置,
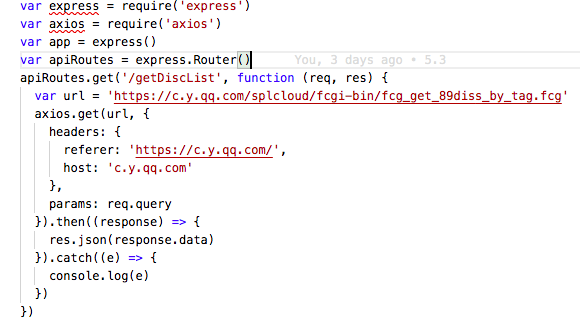
首先还是安装express(来做代理),然后:

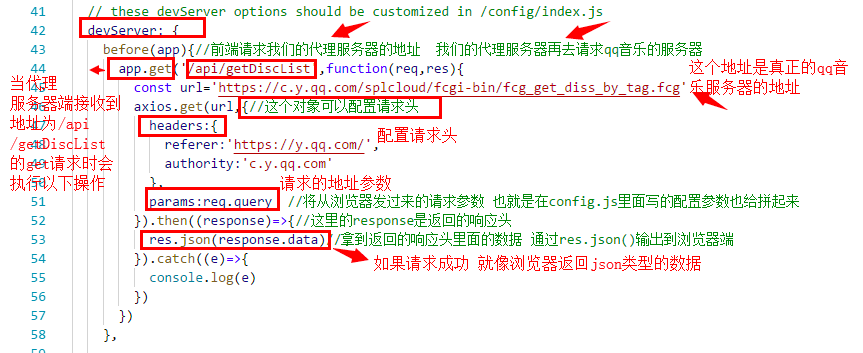
最后在这里添加:

然后你在检查头的时候,惊奇的发现,并且成功的拿到数据了