AMP的关键优势不仅仅在于它能让你的页面更快,还在于它的快可以被验证。有几种方法可以验证AMP文档,它们都会产生完全相同的结果,选择最适合您的开发风格的方法。除了AMP的有效性,您可能还想确认您的AMP文档是否可被第三方平台发现。
1.浏览器调试Browser Developer Console
AMP验证器与AMP JS库捆绑在一起,所以它可以在每个AMP页面上使用。验证方法如下:
①打开amp页面
②在url后面加#development=1,例如http://localhost:8000/released.amp.html#development=1
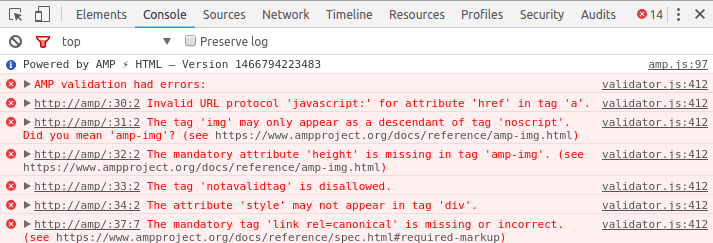
③按F12打开浏览器调试模式,在console栏检查错误

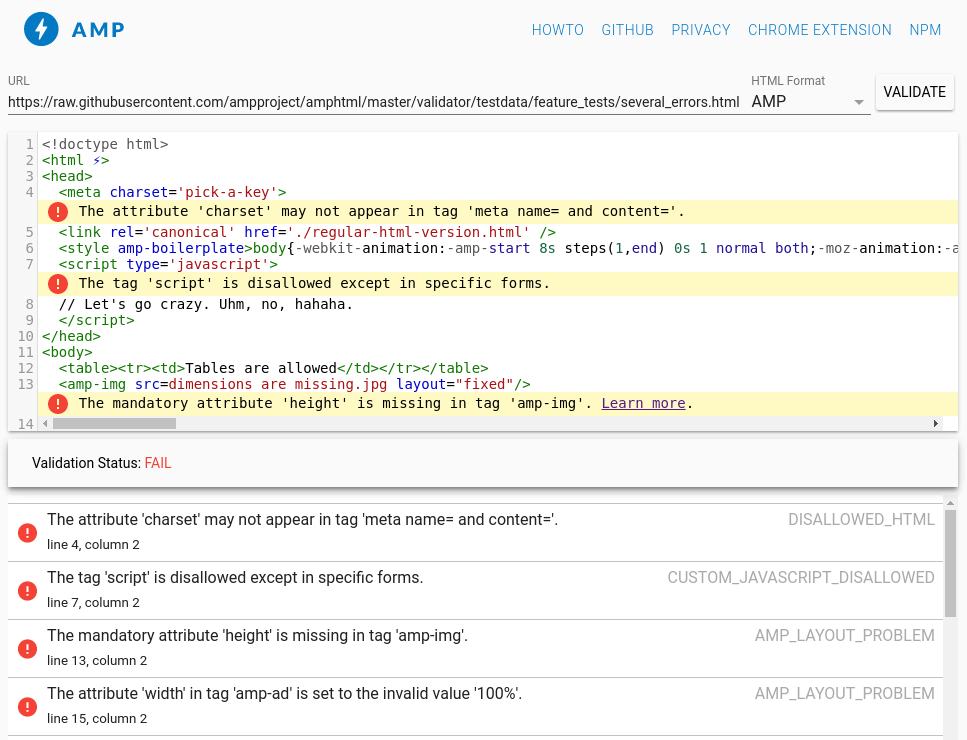
2.用validator.ampproject.org上的AMP验证器web接口。
把页面源代码复制到这个amp验证器的编辑窗口,此接口会显示错误,并内联显示在页面的HTML源代码旁边。该接口是一个交互式编辑器:对html源文件更改并交互式的重新验证。

3.用浏览器插件
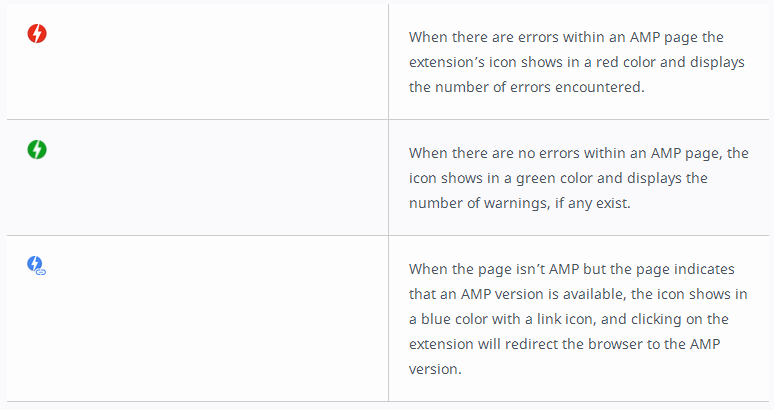
AMP验证器可以通过浏览器扩展直接从浏览器工具栏中访问。当您浏览时,它将自动验证每个AMP页面访问,并给出一个彩色图标的页面有效性的视觉指示。

Chrome内核的浏览器amp调试插件在这https://chrome.google.com/webstore/detail/amp-validator/nmoffdblmcmgeicmolmhobpoocbbmknc
Opera内核的浏览器amp调试插件在这https://addons.opera.com/en-gb/extensions/details/amp-validator/
以上3种是常用的amp验证调试方法,当然还有其他的方法,具体可以参考这里https://amp.dev/documentation/guides-and-tutorials/learn/validation-workflow/validate_amp?referrer=ampproject.org