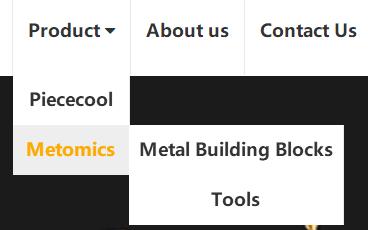
Opencart 3的menu菜单默认只调用一级和二级菜单,但很多电商网站类目复杂,三级菜单一般都是需要的,甚至更深,那么如何调用三级菜单level 3 sub categories呢?ytkah有一些思路可以参考一下。

打开Catalog/controller/common/menu.php文件,修改成如下代码
<?php
class ControllerCommonMenu extends Controller {
public function index() {
$this->load->language('common/menu');
// Menu
$this->load->model('catalog/category');
$this->load->model('catalog/product');
$data['categories'] = array();
$categories = $this->model_catalog_category->getCategories(0);
foreach ($categories as $category) {
if ($category['top']) {
// Level 2
$children_data = array();
$children = $this->model_catalog_category->getCategories($category['category_id']);
foreach ($children as $child) {
// Level 3
$grandchildren_data = array();
$grandchildren = $this->model_catalog_category->getCategories($child['category_id']);
foreach ($grandchildren as $grandchild) {
$grandchild_filter_data = array(
'filter_category_id' => $grandchild['category_id'],
'filter_sub_category' => true
);
$grandchildren_data[] = array(
'name' => $grandchild['name'] . ($this->config->get('config_product_count') ? ' (' . $this->model_catalog_product->getTotalProducts($grandchild_filter_data) . ')' : ''),
'href' => $this->url->link('product/category', 'path=' . $category['category_id'] . '_' . $grandchild['category_id'])
);
}
$filter_data = array(
'filter_category_id' => $child['category_id'],
'filter_sub_category' => true
);
$children_data[] = array(
'name' => $child['name'] . ($this->config->get('config_product_count') ? ' (' . $this->model_catalog_product->getTotalProducts($filter_data) . ')' : ''),
'href' => $this->url->link('product/category', 'path=' . $category['category_id'] . '_' . $child['category_id']),
'children' => $grandchildren_data,
);
}
// Level 1
$data['categories'][] = array(
'name' => $category['name'],
'children' => $children_data,
'column' => $category['column'] ? $category['column'] : 1,
'href' => $this->url->link('product/category', 'path=' . $category['category_id'])
);
}
}
return $this->load->view('common/menu', $data);
}
}
然后还要在前端调用catalogview hemedefault emplatecommonmenu.twig
需要代码的伙伴联系ytkah