
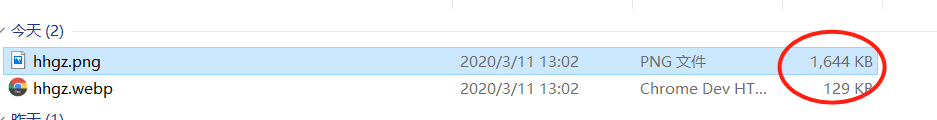
基本上可以减少3/4的网络流量, app加载更快
京东 淘宝 图片很多都是webp, 应用加载慢是不是这个锅呢?
升级方案:
- 在java代码中判断UA, 改动点比较多 灵活,不同接口使用不同大小图片
- 在前端js判断UA
- 在nginx层判断UA 要拦截原来的图片域名
与其他格式的对比
jpg 小, 适合网络, 但不支持透明度 越压缩越小 质量越差
png 支持透明度, 但比jpg大的多 本身压缩不了,只能改成8位(256色) https://blog.csdn.net/fightsyj/article/details/85330928
webp 融合jpg png的好处
对于颜色比较复杂的图片使用jpg更小, 对于颜色比较简单的图片使用png更小, 哪种格式更小 不是绝对的,要根据颜色的复杂度选择格式,
一般商业图片都比较复杂,所以jpg png两个中更推荐jpg
https://developer.android.google.cn/topic/performance/network-xfer#sf