它是使用CSS中的伪元素来实现的,主要由以下三个来完成:
1. -webkit-scrollbar:定义滚动条的样式,如长宽。
2. -webkit-scrollbar-thumb:定义滚动条上滑块的样式。
3. -webkit-scrollbar-track:定义滚动条主干部分(背景)的样式。
4.-webkit-scrollbar-button: 滚动条轨道两端的按钮,允许通过点击微调小方块的位置,可以用display:none让其不显示。
5.-webkit-scrollbar-track-piece: 内层轨道,滚动条中间部分(除去)。
6.-webkit-scrollbar-corner:边角,及两个滚动条的交汇处。
7.-webkit-scrollbar-corner :边角,及两个滚动条的交汇处
接下来我们就把它的核心代码拿下来瞧瞧。
滚动条样式
1 .nui-scroll::-webkit-scrollbar { 2 8px;//表示垂直滚动条的宽度 3 height: 8px;//表示水平滚动条的高度 4 }
可以看出给了一个nui-scroll这么一个类选择器,然后设置滚动条的样式。width和height的含义上面已经给出了。
滚动条滑块样式
1 /*正常情况下滑块的样式*/ 2 .nui-scroll::-webkit-scrollbar-thumb { 3 background-color: rgba(0,0,0,.05); 4 border-radius: 10px; 5 -webkit-box-shadow: inset 1px 1px 0 rgba(0,0,0,.1); 6 } 7 /*鼠标悬浮在该类指向的控件上时滑块的样式*/ 8 .nui-scroll:hover::-webkit-scrollbar-thumb { 9 background-color: rgba(0,0,0,.2); 10 border-radius: 10px; 11 -webkit-box-shadow: inset 1px 1px 0 rgba(0,0,0,.1); 12 } 13 /*鼠标悬浮在滑块上时滑块的样式*/ 14 .nui-scroll::-webkit-scrollbar-thumb:hover { 15 background-color: rgba(0,0,0,.4); 16 -webkit-box-shadow: inset 1px 1px 0 rgba(0,0,0,.1); 17 }
滑块的样式也很简单。
滚动条主干部分样式
1 /*正常时候的主干部分*/ 2 .nui-scroll::-webkit-scrollbar-track { 3 border-radius: 10px; 4 -webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0); 5 background-color: white; 6 } 7 /*鼠标悬浮在滚动条上的主干部分*/ 8 .nui-scroll::-webkit-scrollbar-track:hover { 9 -webkit-box-shadow: inset 0 0 6px rgba(0,0,0,.4); 10 background-color: rgba(0,0,0,.01); 11 }
我们的代码基本上就完了,最后设置一下该控件显示滚动条,要显示滚动条那么就得给定它的宽和高并且设置其样式overflow为auto。
显示滚动条
1 .nui-scroll{ 2 margin-left: 100px;/*为了咱们看着好看就向右移动一点*/ 3 border: 1px solid #000;/*给个边框看着更舒服*/ 4 200px;/*设置宽*/ 5 height: 500px;/*设置高*/ 6 overflow: auto;/*当内容溢出时显示滚动条*/ 7 }
有了上面的类,我们再定义一个DIV使用该类就大功告成了!
1 <div class="nui-scroll"> 2 123<br/> 3 123<br/> 4 <!--这里有好多上面这结构为了节省篇幅就省去了--> 5 </div>
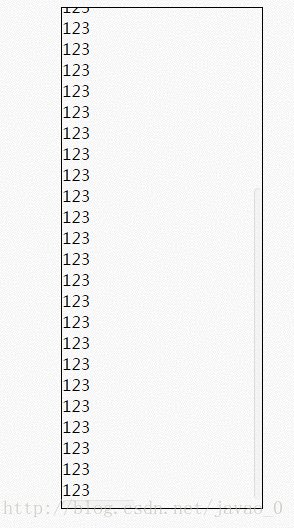
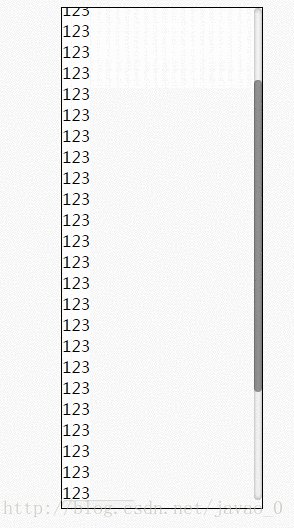
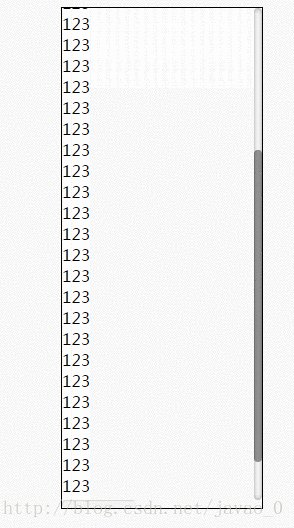
最后我们运行一下看看结果:

最后给出所有的代码,小伙伴们可以直接把代码拷过去稍加修改做成更加高大上的滚动条,如果大家懒得粘贴也可以直接下载代码,不要任何币,完全免费哦。
完整代码:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>滚动条示例</title> 6 <style type="text/css"> 7 .nui-scroll{ 8 margin-left: 100px; 9 border: 1px solid #000; 10 200px; 11 height: 500px; 12 overflow: auto; 13 } 14 .nui-scroll::-webkit-scrollbar { 15 8px; 16 height: 8px; 17 } 18 /*正常情况下滑块的样式*/ 19 .nui-scroll::-webkit-scrollbar-thumb { 20 background-color: rgba(0,0,0,.05); 21 border-radius: 10px; 22 -webkit-box-shadow: inset 1px 1px 0 rgba(0,0,0,.1); 23 } 24 /*鼠标悬浮在该类指向的控件上时滑块的样式*/ 25 .nui-scroll:hover::-webkit-scrollbar-thumb { 26 background-color: rgba(0,0,0,.2); 27 border-radius: 10px; 28 -webkit-box-shadow: inset 1px 1px 0 rgba(0,0,0,.1); 29 } 30 /*鼠标悬浮在滑块上时滑块的样式*/ 31 .nui-scroll::-webkit-scrollbar-thumb:hover { 32 background-color: rgba(0,0,0,.4); 33 -webkit-box-shadow: inset 1px 1px 0 rgba(0,0,0,.1); 34 } 35 /*正常时候的主干部分*/ 36 .nui-scroll::-webkit-scrollbar-track { 37 border-radius: 10px; 38 -webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0); 39 background-color: white; 40 } 41 /*鼠标悬浮在滚动条上的主干部分*/ 42 .nui-scroll::-webkit-scrollbar-track:hover { 43 -webkit-box-shadow: inset 0 0 6px rgba(0,0,0,.4); 44 background-color: rgba(0,0,0,.01); 45 } 46 </style> 47 </head> 48 <body> 49 <div class="nui-scroll"> 50 123<br/> 51 123<br/> 52 <!--这里有好多上面这结构为了节省篇幅就省去了--> 53 </div> 54 </body> 55 </html>