keep-alive是vue内置的一个组件,可以使被它包含的组件处于保留状态,或避免被重新渲染。
用法:

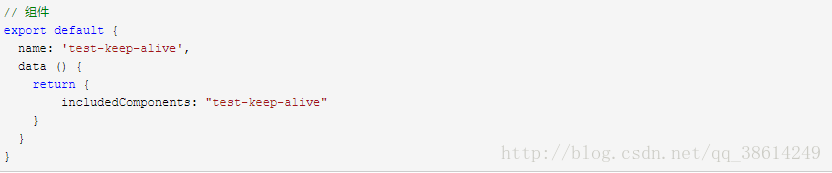
在keep-alive标签内部添加
include:字符串或正则表达式。只有匹配的组件会被缓存
exclude: 字符串或正则表达式。任何匹配的组件都不会被缓存。


结合router缓存部分页面:

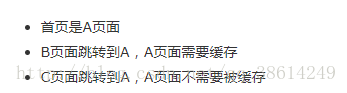
比较实用的例子:

思路:通过beforeRouterLeave这个钩子来对路由里面的keepAlive进行赋值。从而动态的确定A页面是否需要被缓存。

keep-alive是vue内置的一个组件,可以使被它包含的组件处于保留状态,或避免被重新渲染。
用法:

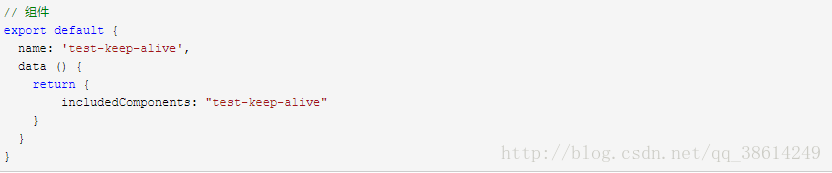
在keep-alive标签内部添加
include:字符串或正则表达式。只有匹配的组件会被缓存
exclude: 字符串或正则表达式。任何匹配的组件都不会被缓存。


结合router缓存部分页面:

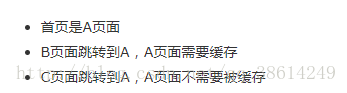
比较实用的例子:

思路:通过beforeRouterLeave这个钩子来对路由里面的keepAlive进行赋值。从而动态的确定A页面是否需要被缓存。
