1.设置定义属性值 :data-value=".."
<ul class="header-ul"> <li class="flexcss" v-for="(list,index) in child" :data-value="list.name" @click="changeContent(index,list.name)">{{list.name}}</li> </ul>
methods: { changeHeaderContent(index,name){ console.log('cht',index) console.log('chaname',name) }
2.直接获取
<div class="c-img-box" @click="gotoDetail(name)" :data-value="name">
data () { return { msg: 'Welcome to Your Vue.js App', name:'czj', } },
gotoDetail:function(ev){
console.log(ev);
},
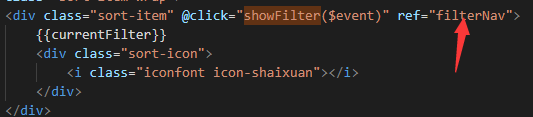
3.通过this.$refs.***获取
1.目标DOM定义ref值:

2.通过 【this.$refs.***.属性名】 获取相关属性的值:
this.$refs.*** 获取到对应的元素
