
代码片段:
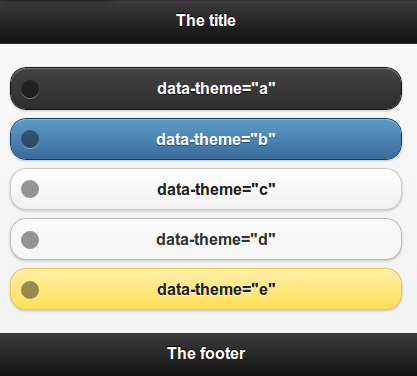
<div data-role="page"> <div data-role="header"> <h1>The title</h1> </div> <div data-role="content"> <a href="#" data-role="button" data-icon="star" data-theme="a">data-theme="a"</a> <a href="#" data-role="button" data-icon="star" data-theme="b">data-theme="b"</a> <a href="#" data-role="button" data-icon="star" data-theme="c">data-theme="c"</a> <a href="#" data-role="button" data-icon="star" data-theme="d">data-theme="d"</a> <a href="#" data-role="button" data-icon="star" data-theme="e">data-theme="e"</a> </div> <div data-role="footer"> <h4>The footer</h4> </div> </div>