<div id="box" class="div" style=" 30px;height: 50px;" name="nana">我是一个文本节点<!--我是注释节点--><span name="nana">我是一个span标签</span></div>
<script type="text/javascript">
分为 元素节点、文本节点、属性节点、注释节点
nodeName nodeValue nodeType -->了解
元素节点 标签名 null 1
属性节点 属性名 属性值 2
文本节点 #text 文本值 3
注释节点 #comment 注释内容 8
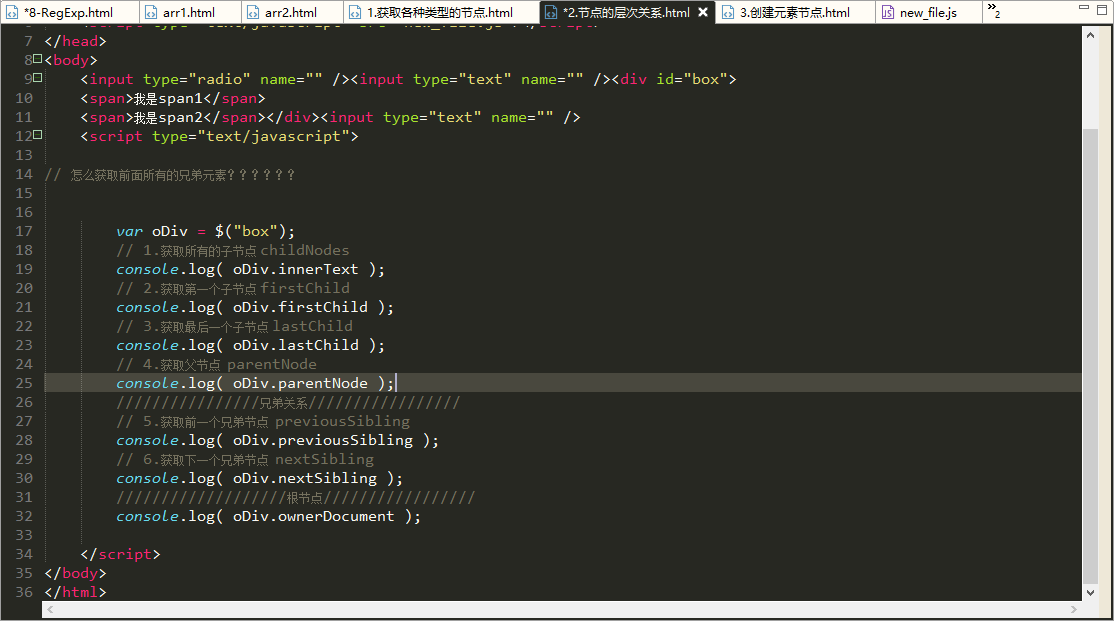
获取节点所有的子节点 节点.childNodes
获取节点所有属性节点 节点.attributes
1. 元素节点 4种方式获取
var oDiv = document.getElementById("box");
var oDiv = document.getElementsByClassName("div")[0];
var oDiv = document.getElementsByTagName("div")[0];
var oDiv = document.getElementsByName("nana")[1];
console.log( oDiv.innerHTML );
//获取节点所有的子节点
console.log( oDiv.childNodes );
var oDivChilds = oDiv.childNodes;
//2.文本节点
console.log( oDivChilds[0].nodeName,oDivChilds[0].nodeValue,oDivChilds[0].nodeType );
//3.注释节点
console.log( oDivChilds[1].nodeName,oDivChilds[1].nodeValue,oDivChilds[1].nodeType );
//4.获取元素节点的属性节点
console.log( oDiv.attributes );
var oDivAttris = oDiv.attributes;
console.log( oDivAttris[0].nodeName,oDivAttris[0].nodeValue,oDivAttris[0].nodeType );