慕课网(http://www.imooc.com/)上有很多不错的视频,当然我不是来给慕课网打广告的,我本人学习过很多慕课网上的免费的视频。
在线看如果网速慢时,可能会有卡顿,没网时无法观看。所有说下载到本地,离线看视频是非常不错的选择。慕课网上没提供下载视频的入口,想下载到本地怎么办?
如果一次下载一个视频,那是very very easy,不用第三方工具就能搞定。
1.打开谷歌或谷歌内核的浏览器,按F12键,打开开发人员工具,地址栏输入http://www.imooc.com/video/2678(示例,观看的视频地址),回车进入此页面,开发人员工具>Network>Media,这里我们就能找到这个视频的真实地址

光标移动到这个地址上,点鼠标右键,选择Open link in new tab,会在新的页面打开此视频

在这个页面上按Ctrl+S就可以把这个视频保存到本地磁盘上。
这个方法虽然很笨,却能下载你想要的视频。
或者我们可以拷贝视频地址,用迅雷等工具下载。
还可以用傲游等浏览器或通过插件来监视视频地址,迅雷等下载软件也能监视浏览器上的视频地址,来下载视频,但是提示的视频名称并不是我们想要的
这个视频应该叫AngularJS实战2-1 MVC(1).mp4,软件自动给的名字叫MVC(1) -慕课网.mp4,还得去改名字。
这样我们下载单个视频没什么问题,但是,如果我们需要批量下载十几个甚至几十个视频时,每个页面去点开,去修改视频的名字,是不是很麻烦呢?
为此我想了很多办法,如写后台代码请求一个页面,获取该页面所有的请求,找到视频的那个请求,然后把视频下载下来,但没法现实。
到网上找了一些相关资料,有人说用Fiddle类库,我尝试过,又失败了。
从后台入手搞不定,于是我尝试从前端入手。
按Ctrl+S,将页面保存到本地,然后使用Notepad++搜索视频地址http://v1.mukewang.com/d88f32c5-3e66-44ab-ab7b-0f0383edfba8/L.mp4中的部分字符串v1.mukewang.com

找到对应文件的代码,通过分析video.js,确定getMediaInfo()是用来获取视频的地址

http://www.imooc.com/course/ajaxmediainfo/?mid=2678&mode=flash这个请求传了个mid和mode,mid就是http://www.imooc.com/video/2678即当前页面的参数。
我们只需要将页面地址video后面的数字发送到http://www.imooc.com/course/ajaxmediainfo/?mid={数字}&mode=flash,就能拿到当前页面视频的地址,返回的数据中集合包含3个地址,分别为普清、高清、超清。可根据自己需要,下载对应的视频。

虽然现在我们能拿到视频的地址,但是我们依然只是单个视频操作。这时,我们返回到这个页面的上个页面,即视频列表页面http://www.imooc.com/learn/156

使用jquery选择器,拿到这个页面的视频教程超链接的href,再发送请求,就可以拿到每个页面的视频地址
按F12点击Console,将下面代码粘贴到控制台,按下【Enter】键。
1 var selector = 'a.J-media-item';
2 var videoes = [];
3 var xmlStr = '<?xml version="1.0" encoding="utf-8" ?><videoes>';
4 var dict = {};
5 var total = $(selector).length;
6 var textStr = '';
7 $(selector).each(function(i, e) {
8 var href = this.href;
9 var vid = href.substring(href.lastIndexOf('/') + 1, href.length); // this.href.replace('http://www.imooc.com/video/', '');
10 var name = this.innerText;
11 var pattern = /(d{2}:d{2})/;
12 if (!pattern.test(name)) {
13 total--;
14 if (i == $(selector).length - 1 && !total) {
15 console.log('没有视频可以下载!');
16 }
17 return;
18 };
19 name = name.replace(/(d{2}:d{2})/, '').replace(/s/g, '');
20 //name += '.mp4';
21 dict[vid] = name;
22 $.getJSON("/course/ajaxmediainfo/?mid=" + vid + "&mode=flash", function(data) {
23 var url = data.data.result.mpath[2];
24 videoes.push({
25 url: url,
26 name: name
27 });
28 xmlStr += '<video><url>' + url + '</url><name>' + name + '</name></video>';
29 textStr += 'filename=' + name + '&fileurl=' + url + '
';
30 if (videoes.length == total) {
31 console.log('共' + total + '个视频。');
32 console.log('已完成' + videoes.length + '个视频。');
33 //console.log(JSON.stringify(videoes));
34 xmlStr += '</videoes>';
35 //console.log(xmlStr);
36 console.log(textStr);
37 console.log($('.hd .l').text());
38 };
39 });
40 });
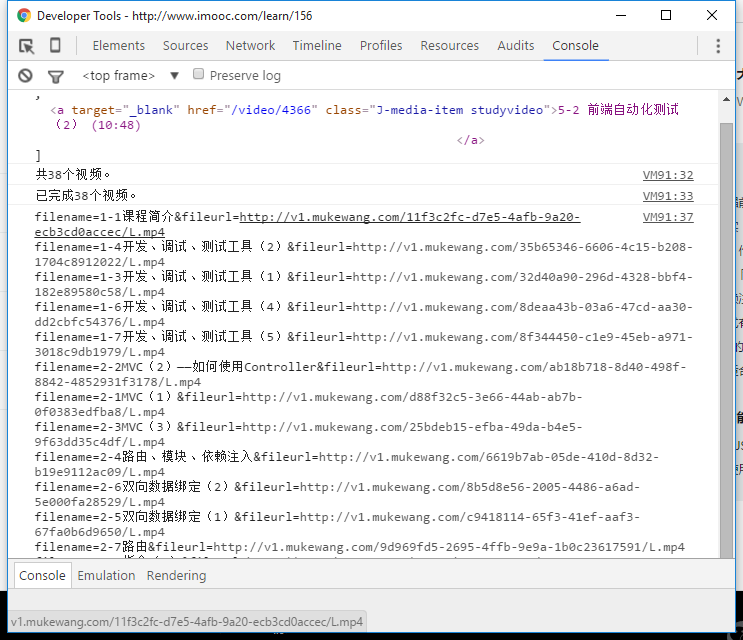
运行结果如下:

大家有没有发现,所有的视频都叫L.mp4,是不是没有意义,这就是我为什么要千方百计获取视频超链接中的文本的原因。页面上38个视频名称和地址都拿到了,
我将视频数据格式化成filename=文件名&fileurl=视频地址,还可以根据自己需要格式化成xml、json等。
接下来使用IDM批量导入助手.exe将这些视频地址导入到idm中,当然你也可以批量导入到迅雷中,但文件名会全部变成L.mp4


导入成功后,就可以批量下载啦,大功告成!

作为一个IT汪,自己经常在慕课网上看视频学些混饭吃的挨踢打怪技能,自己觉得慕课网的视频短小,不拖泥带水,结构清晰。如果能把视频分章节都保存下来的话那就好了。
慕课网的app提供了缓存的功能,但是手机内存有限啊(自己的手机的存储都是乞丐版的16G的),存不了几个视频就满了。慕课网的app缓存到手机内存卡,是能播放的mp4文件,但是问题来了,这些视频文件的命名是数字,我累个去,即使你把视频从内存卡里导出也要一个个的看一便再将其归类,太麻烦了。自己之前写了个爬虫程序来对这些不按照内容命名的视频文件进行重命名,自己用的还行,但还是觉得麻烦,于是直接写了个完整的下载工具。
支持多线程并行下载(我把并行最大下载量限制在了3个,以前并发太大实习工地的网管说我挂迅雷)和断点续传(这个要感谢网友提供的代码)哦!其实原理真的很简单,众多的技术大神们可不要见笑啦!
使用时安装好运行java的鸡蛋壳(JDK),windows、linux、mac os下都可以用,下载后解压,按照图中的命令执行jar文件就行了,下载的时候会在jar文件所在文件夹下创建保存目录!
下面是下载完成后的文件目录,文件的名称保持了原有章节的顺序,并且显示了视频时长。
下载地址在这里:http://pan.baidu.com/s/1mgERRCW
3. 慕课网视频批量下载脚本生成脚本
标题是不是很绕……
其实就是一段 Javascript 代码,用来生成批量下载视频的 shell 代码。
首先进入教程学习页面,比如这个: http://www.imooc.com/learn/514
然后 F12 打开控制台( Chrome 浏览器),把写好的脚本粘贴执行。
执行完毕后,再输入:“ document.cmd ”就可以拿到下载命令了。直接 shell 执行或者在 Windows 下搞一个 wget 放在同级目录即可。
脚本如下:
(function () {
document.cmd = '';
var dic = {};
function getJsonCallback(json) {
var result = json.data.result;
var data = { name: result.name, id: result.mid, url: result.mpath[0] };
var cmd = 'wget -O "' + dic[data.id] + " - " + data.name + '.mp4" ' + data.url;
console.log(cmd);
document.cmd += cmd;
document.cmd += '
';
}
var index = 1;
$('.J-media-item').each(function () {
var url = $(this).attr('href');
var id = url.split('/')[2];
var jsonPath = "http://www.imooc.com/course/ajaxmediainfo/?mid=" + id + "&mode=flash";
dic[id] = index;
$.getJSON(jsonPath, getJsonCallback);
index++;
});
})();
2015 年 10 月 10 日:修正错误下载练习题的问题,感谢 @hronro 的反馈。
(function () {
document.cmd = '';
var dic = {};
function getJsonCallback(json) {
var result = json.data.result;
var data = { name: result.name, id: result.mid, url: result.mpath[0] };
var cmd = 'wget -O "' + dic[data.id] + " - " + data.name + '.mp4" ' + data.url;
console.log(cmd);
document.cmd += cmd;
document.cmd += '
';
}
var index = 1;
$('.J-media-item').each(function () {
var url = $(this).attr('href');
var data = url.split('/');
var type = data[1];
var id = data[2];
if(type != 'video'){
return;
}
var jsonPath = "http://www.imooc.com/course/ajaxmediainfo/?mid=" + id + "&mode=flash";
dic[id] = index;
$.getJSON(jsonPath, getJsonCallback);
index++;
});
})();
4.慕课网视频在线解析
http://imooc.e12e.com/



