一、改变 placeholder 文本颜色的方法如下:
/* Chrome */ ::-webkit-input-placeholder{ color: #1890ff; } /* IE 10+ */ :-ms-input-placeholder{ color: #1890ff; } /* Firefox 4-18 */ /* Firefox 19+ */ :-moz-placeholder, ::-moz-placeholder{ color: #1890ff; opacity: 1; }
二、需要注意的有三点:
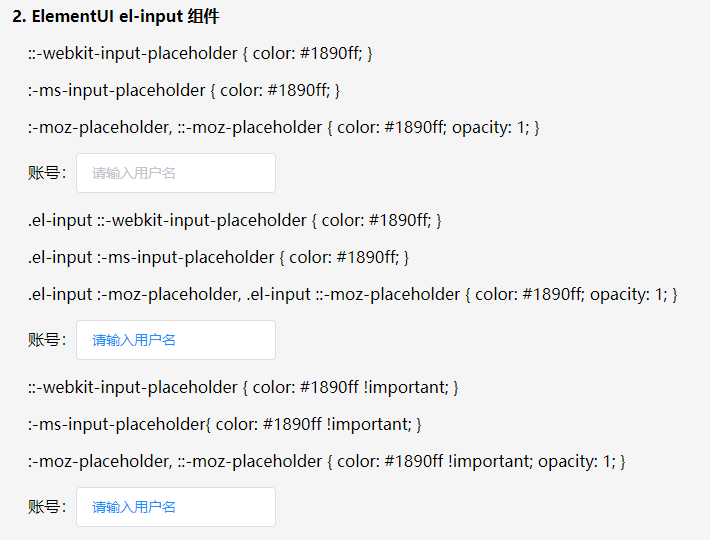
- 如果项目中使用了UI框架(例如:ElementUI),那么设置可能会不起效,因为其框架底层已进行过设置,所以需要提升其优先级。
/* 推荐 */ .el-input ::-webkit-input-placeholder{ color: #1890ff; } /* 添加关键词 !important */ ::-webkit-input-placeholder{ color: #1890ff !important; }
- 将他们设置在一起时不会起效:
/* 一起设置 */ ::-webkit-input-placeholder, :-ms-input-placeholder{ color: #1890ff; } /* 或者改变顺序 */ :-ms-input-placeholder, ::-webkit-input-placeholder{ color: #1890ff; }
- Firefox 浏览器表现稍微有些区别,颜色上要比 IE 和 Chrome 浏览器浅一些,所以需要配合
opacity一起使用。
/* Firefox 4-18 */ /* Firefox 19+ */ :-moz-placeholder, ::-moz-placeholder{ color: #1890ff; opacity: 1; }
三、效果展示: